プログラムの記述
UIができましたので次にプログラムを書いていきましょう.
コントローラクラス名の設定
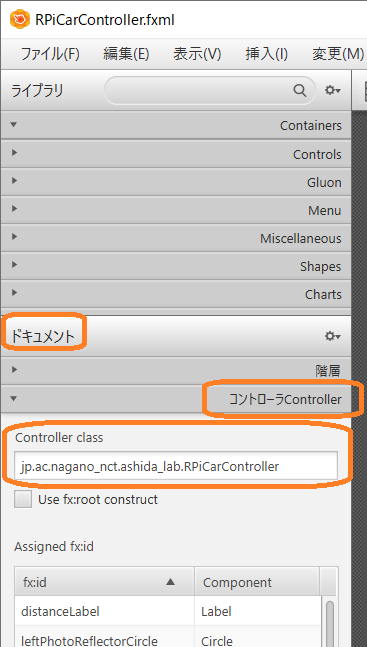
まずはコントローラクラス名を設定します.作成したUIをJavaで動作させる時,ここで設定したコントローラクラスをmainメソッドから呼び出して使う流れになっています.今回はRPiCarControllerという名前を付けます.下の図をご覧ください.画面左側にあるドキュメントの下にコントローラというタブがあります.ツリー構造の下側にあるため,小さくなっている可能性がありますので注意してください.このコントローラを開くと,中にController classを記述するところがあります.ここにコントローラクラス名を書きます.この例ではjp.ac.nagano_nct.ashida_labパッケージの下にあるため,jp.ac.nagano_nct.ashida_lab.RPiCarControllerとなっています.

イベントの記述
例えばボタンが押されたらライトを点灯するなどのように,「何かが発生」したら「何かを行う」,のような手順でプログラムで書いていきます.ここで,「何かが発生」と説明したものをイベント,「何かを行う」メソッドをイベントハンドラといいます.イベントにはいろいろなものがあります.例えば,そのコンポーネント上でマウスが動いたとか,キーが押されたとか,配置が換わったとかのように多種多様です.ただし,ButtonやToggleButtonの場合には「ボタンが押された」というような最も標準的なイベントがあり,これをOnActionと呼んでいます.
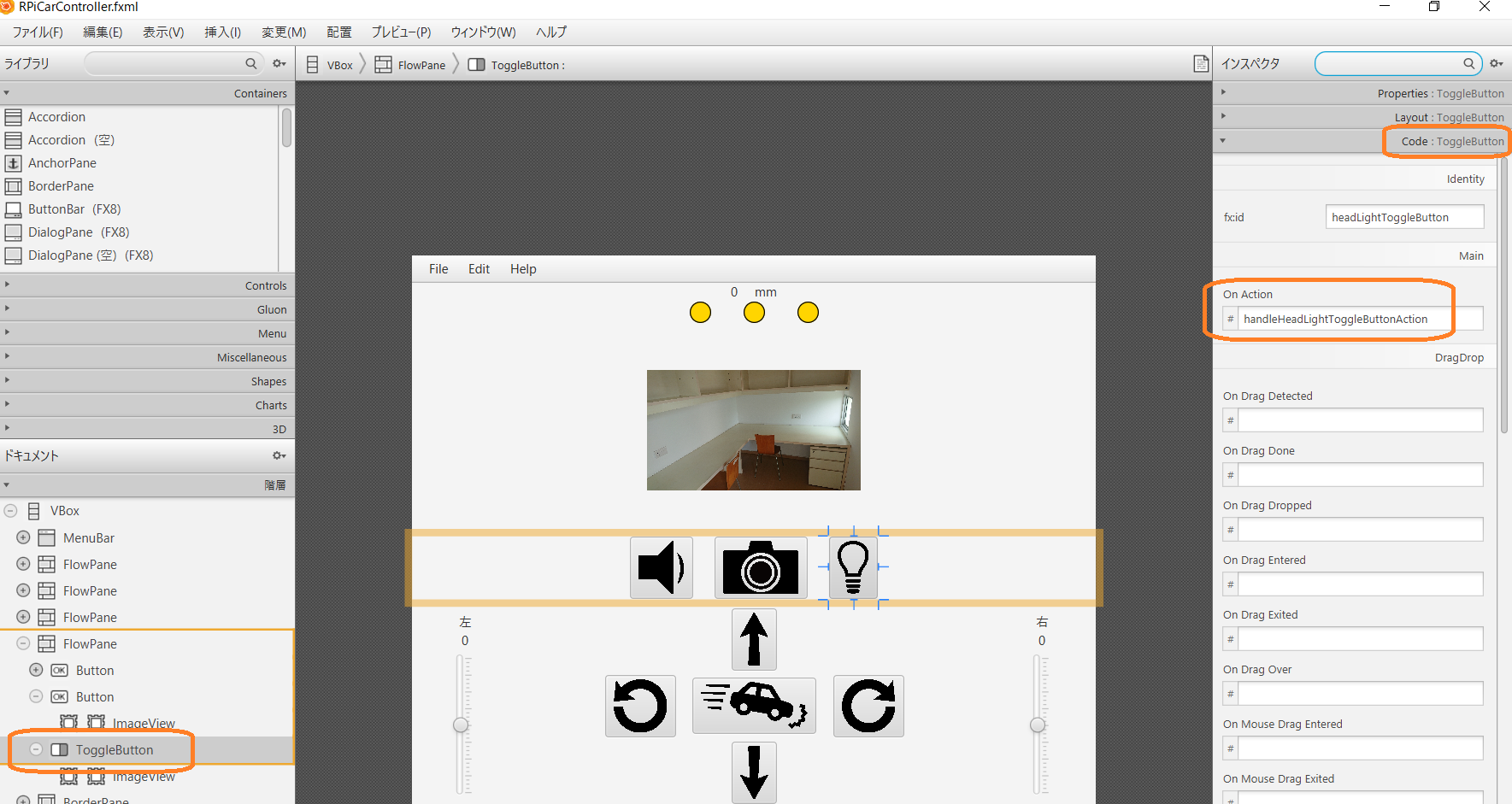
下の図はヘッドライトのToggleButtonが押されたときに行ってほしいメソッドを書く場所を表しています.右側にあるCodeの中にOnActionというところがあります.ここに行ってほしいメソッドを書くことでToggleButtonが押されたときにこのメソッドを呼び出してくれるようになります.この例では,handleButtonActionメソッドが呼び出されるようになります.

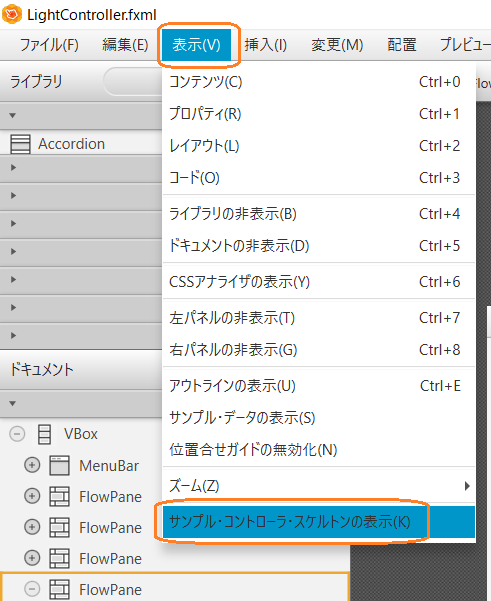
まだイベントを取り扱うべきすべてのコンポーネントについて,上記のようなイベントハンドラを書いていませんが,ここで仮にプログラムを生成してみましょう.下の図のように表示メニューにあるサンプル・コントローラ・スケルトンの表示を選択してみましょう.

上記の結果,下に示すJavaのスケルトンコードが生成されます.先ほど名付けたコンポーネントとともにイベントハンドラであるhandleButtonActionメソッドがあります.あとはこの生成されたJavaのプログラムをIntelliJなどのIDEにもっていくとともに,handleButtonActionに行いたい処理,この場合にはヘッドライトを点灯する処理を書いてあげればよいのです.
package jp.ac.nagano_nct.ashida_lab;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.control.ToggleButton;
import javafx.scene.image.ImageView;
import javafx.scene.shape.Circle;
public class RPiCarController {
@FXML
private Circle centerPhotoReflectorCircle;
@FXML
private Label distanceLabel;
@FXML
private ToggleButton goBackToggleButton;
@FXML
private ToggleButton goForwardToggleButton;
@FXML
private ToggleButton headLightToggleButton;
@FXML
private Button hornButton;
@FXML
private Circle leftPhotoReflectorCircle;
@FXML
private Label leftSpeedLabel;
@FXML
private Slider leftSpeedSlider;
@FXML
private ImageView pictureImageView;
@FXML
private Circle rightPhotoReflectorCircle;
@FXML
private Label rightSpeedLabel;
@FXML
private Slider rightSpeedSlider;
@FXML
private ToggleButton rotateLeftToggleButton;
@FXML
private ToggleButton rotateRightToggleButton;
@FXML
private Button stopButton;
@FXML
private CheckBox synchronizeMotorCheckBox;
@FXML
private Button takePictureButton;
@FXML
void handlHeadLightToggleButtonAction(ActionEvent event) {
}
}
そのほかのイベントハンドラを設定していきましょう.Slider以外についてはすべてOn Actionにイベントハンドラを追記してください.下の表は以前示しましたコンポーネントの番号とメソッドをまとめたものです.
| 番号 | イベントハンドラの場所 | メソッド |
| 6 | On Action | handleHornButtonAction |
| 7 | On Action | handleTakePictureButtonAction |
| 8 | On Action | handleHeadLightToggleButtonAction |
| 10 | ||
| 12 | ||
| 13 | On Action | handleGoForwardToggleButtonAction |
| 14 | On Action | handleRotateLeftToggleButtonAction |
| 15 | On Action | handleRotateRightToggleButtonAction |
| 16 | On Action | handleGoBackToggleButtonAction |
| 17 | On Action | handleStopButtonAction |
| 18 | On Action | handleSynchronizeMotorCheckBoxAction |