スペースの調整,固定できる文字列の設定,色の設定
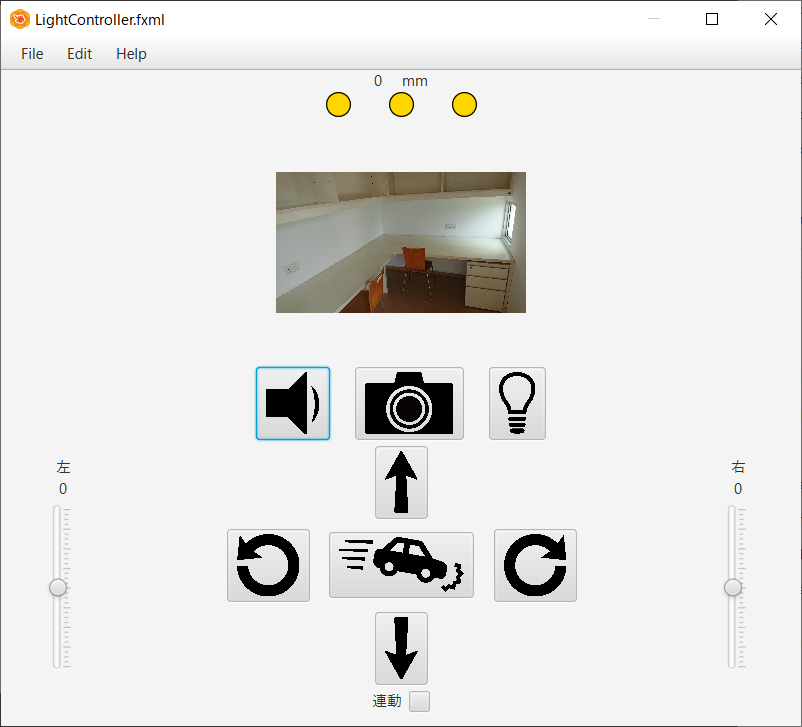
コンポーネントが代替配置できたところで見た目をもう少しよくしていきましょう.当面の目標は下の図のようになることです.前方までの距離を単位付きで表示できること,フォトリフレクタが反応したときの色をオレンジにすること,左右モータ速度のキャプション,そして連動させるためのCheckBoxのキャプションを変更します.

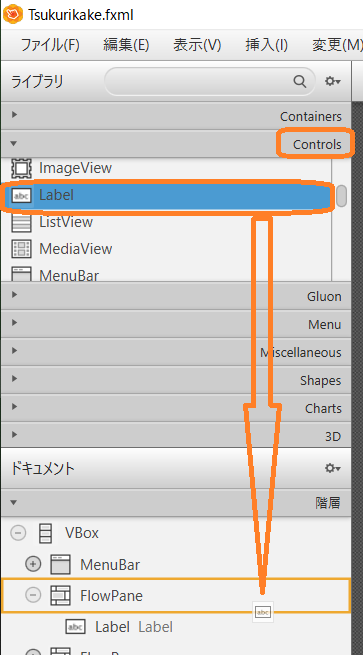
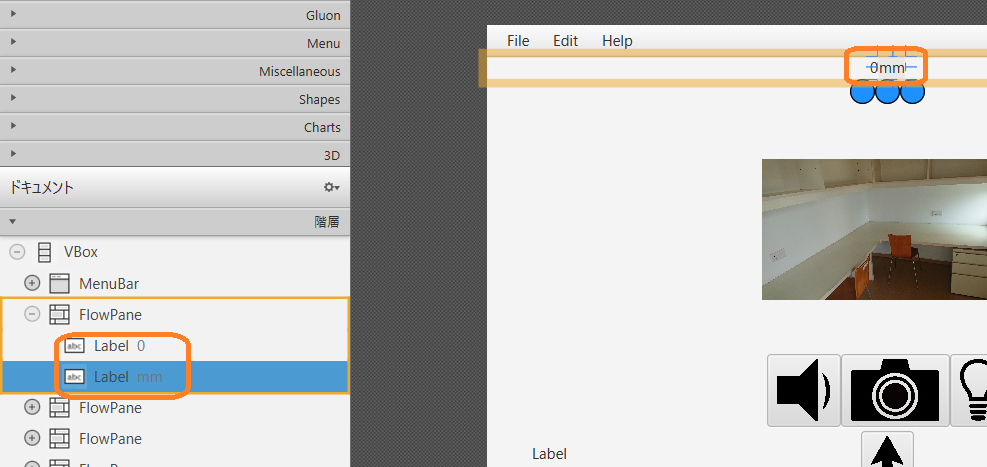
まずは前方までの距離について設定していきましょう.現在は1つのLabelコンポーネントがあるだけですが,距離を表すLabelコンポーネントと単位を表すLabelコンポーネントに分けようと思います.このため,もう1個のLabelコンポーネントを追加してください.下の図はその様子を表します.

ツリー構造に追加されたLabelコンポーネントのうち,上側(こちらが左に表示されます)が距離,下側(こちらが右に表示されます)が単位にします.デフォルトでは「0mm」となるようにしておきたいため,上側のLabelコンポーネントの文字を0,下側の文字をmmにします.下の図はそのように設定した結果です.

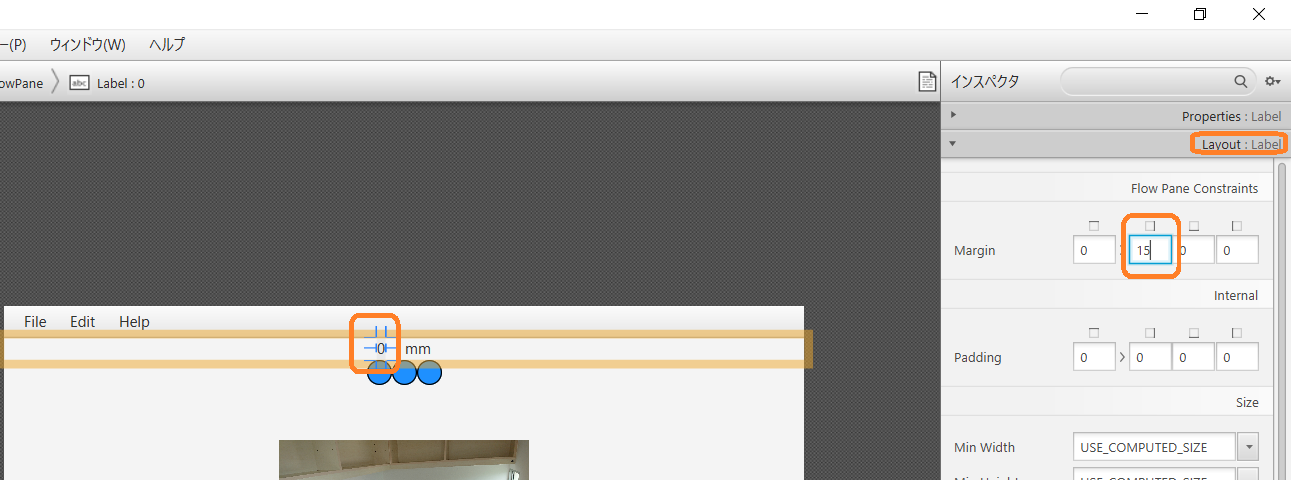
上記のままでは0とmmの間がややつまり過ぎており余裕がありません.そこで0とmmの間にスペースを置くことにします.今回は0の右側に15のスペースを空けます.それには下の図のように,0と書かれているLabelコンポーネントを選択し,右側のLayoutの中にあるMarginを15に変更します.このMarginには4個の数字を入力するところがあります.左から上側,右側,下側,左側の各スペースを設定できるようになっています.今回は0の右側に15のスペースを空けるため,下の図のようになったわけです.

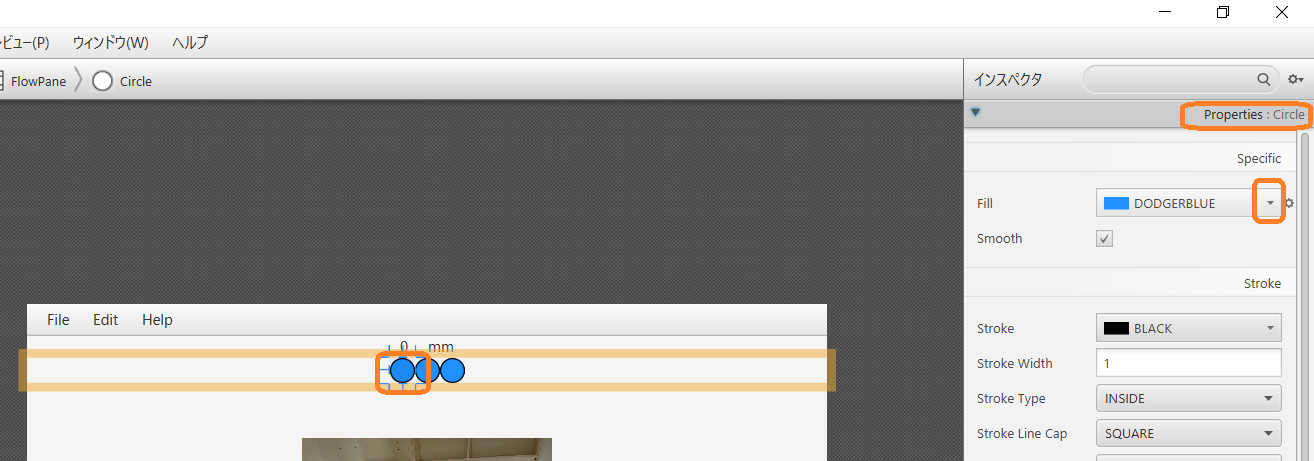
次にフォトリフレクタの検知し結果を表示するCircleの色を変えましょう.まずは左端のCircleを選択してください.そして,下の図のように右側のPropertiesの中のFillを選択してください.

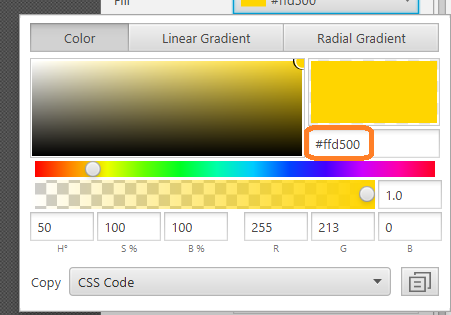
次に色を入力します.今回は赤255,緑213,青0にします.これを16進数で表すと,#ffd500となります.これを設定している様子が下の図です.

同様の操作を真ん中と右側のCircleにも行った結果が下の図です.

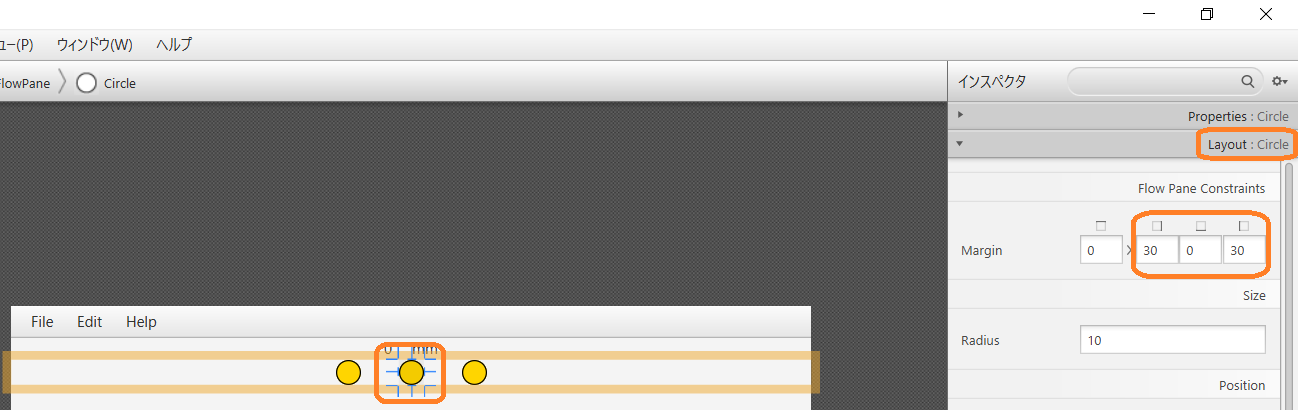
上の状態ではCircleが近づきすぎています.そこでスペースを空けましょう.今回は真ん中のCircleを選択し,左右に30のスペースを空けます.下の図はその様子を表しています.

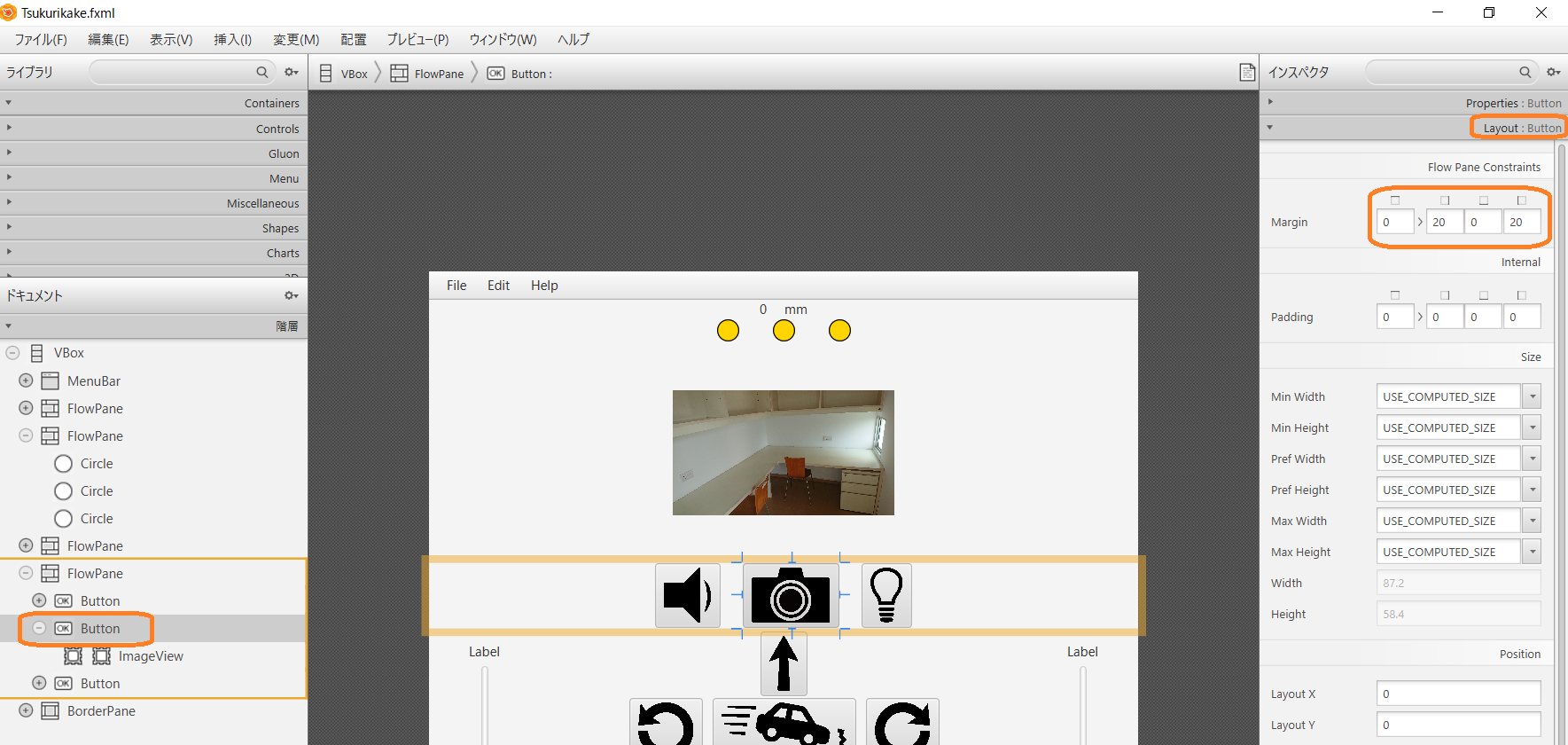
次に,クラクションなどのボタンが集まる列のボタンにスペースを作ります.フォトリフレクタと同様に,撮影ボタンの左右にスペースを空けます.ただし今回は20空けます.ここで注意すべきことは,撮影ボタンの選択は左側にあるツリー構造から行ってください.言い方を変えると,プレビューにあるカメラマークを選択してもImageViewを選択されてしまい,Buttonコンポーネントが選択できません.このような理由から,ツリー構造から選択するようにしてください.

次に左右モータの速度を操作するSliderを修正していきましょう.まずはキャプションについてです.現在は左右それぞれに1個だけLabelコンポーネントがあります.これをそれぞれ2個に変更し,上側を「左」と「右」にし,下側をその時の速度にします.デフォルトで速度を0にしますので,下側のLabelコンポーネントは0にしましょう.
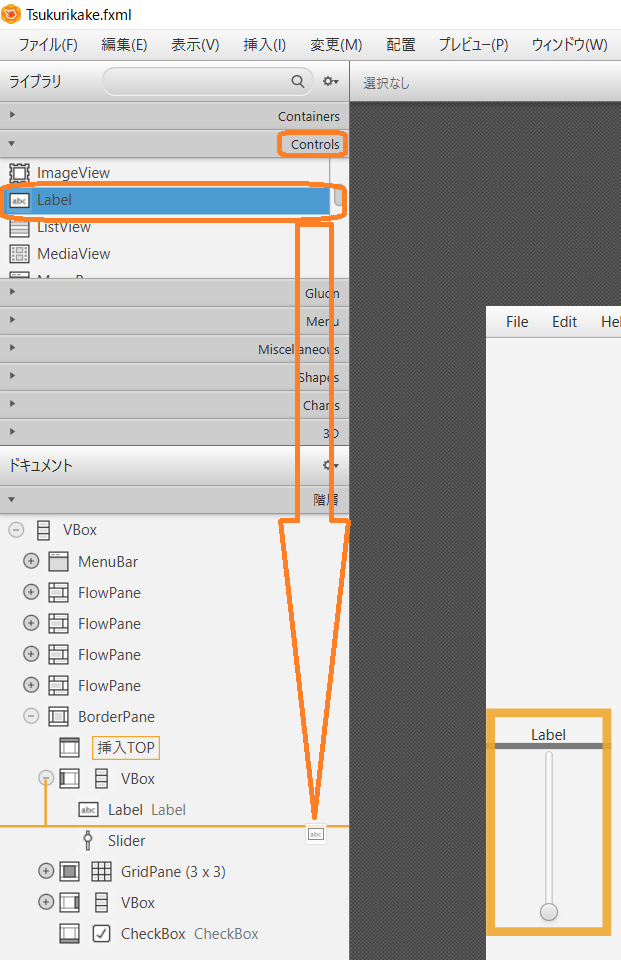
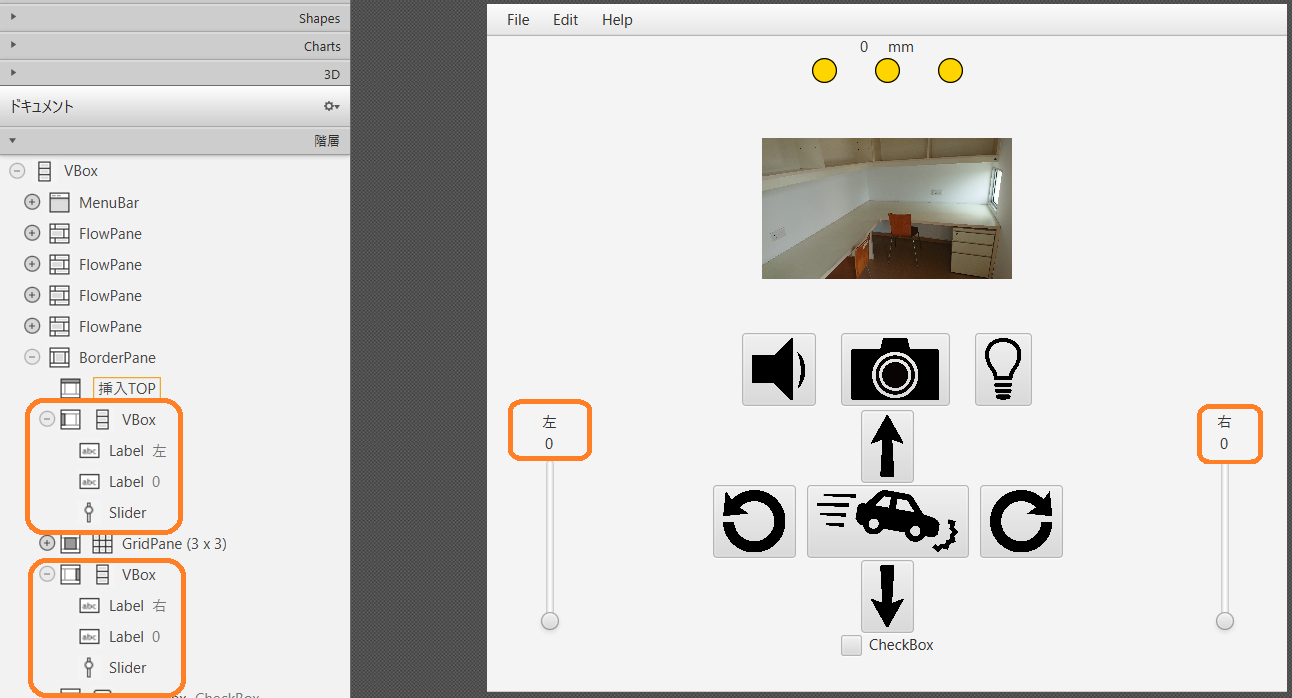
ではLabelコンポーネントの追加です.下の図は左側の速度を調整するSliderの上に新たなLabelコンポーネントを追加している様子です.既に存在するコンポーネント(ここではLabelとSlider)の間に追加する場合,この図のような感じで行います.

下の図は右側の速度を調整する方にもLabelコンポーネントを追加するとともに,文字列を修正したものです.

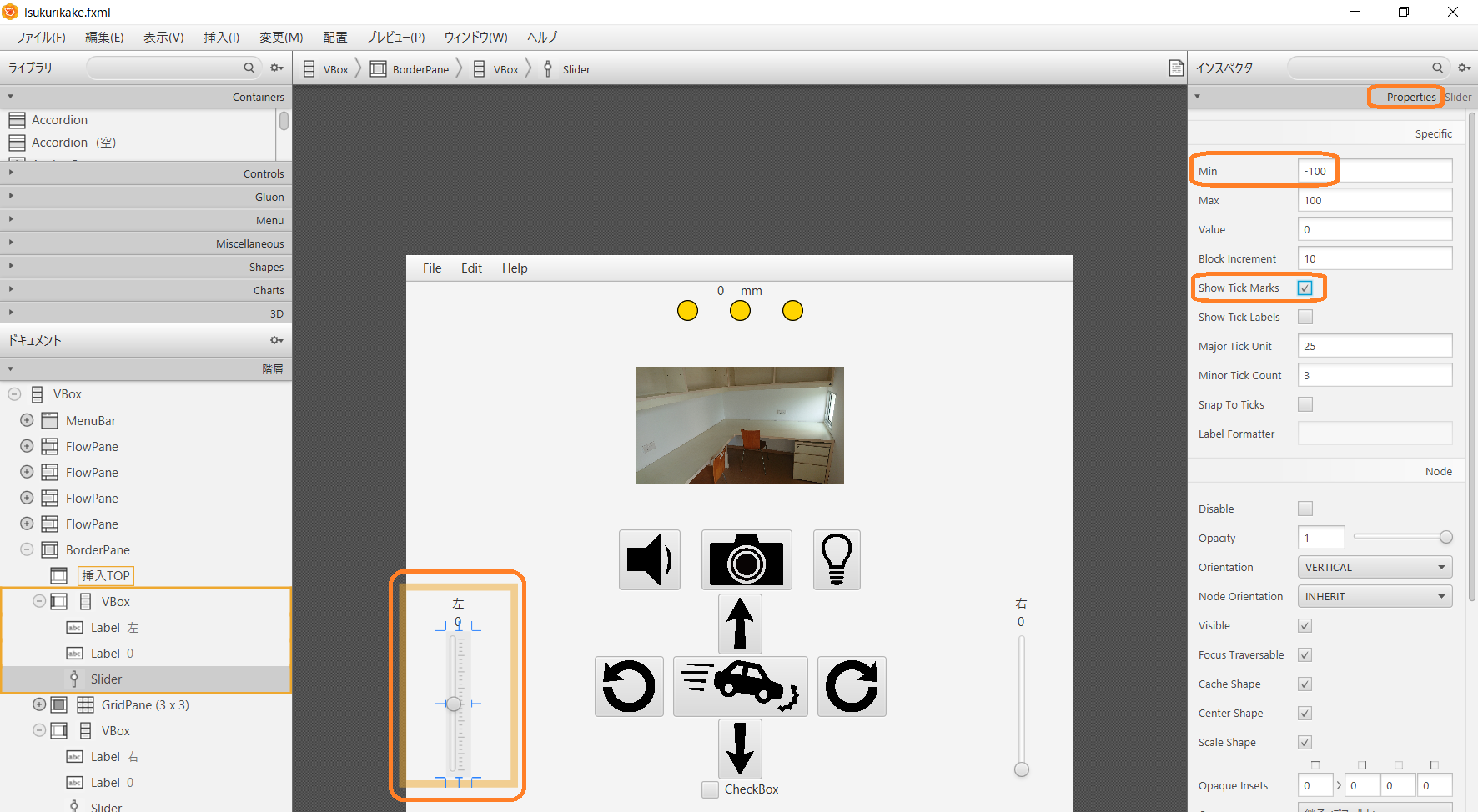
次にSliderコンポーネントを修正しましょう.下の図は左側のSliderを選択し,Propertiesの中のMinを-100,Show Tick Marksにチェックを入れた様子です.このようにすると今回の目標である-100~100までの値を入力できるだけでなく,目盛りもつけることができます.

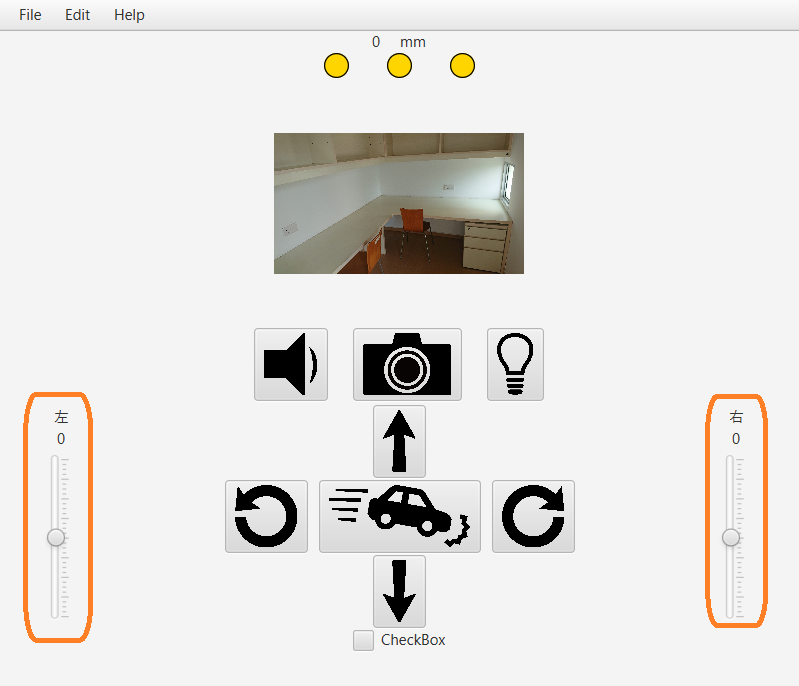
下の図は右側のSliderコンポーネントも修正した様子です.だいぶできてきました.

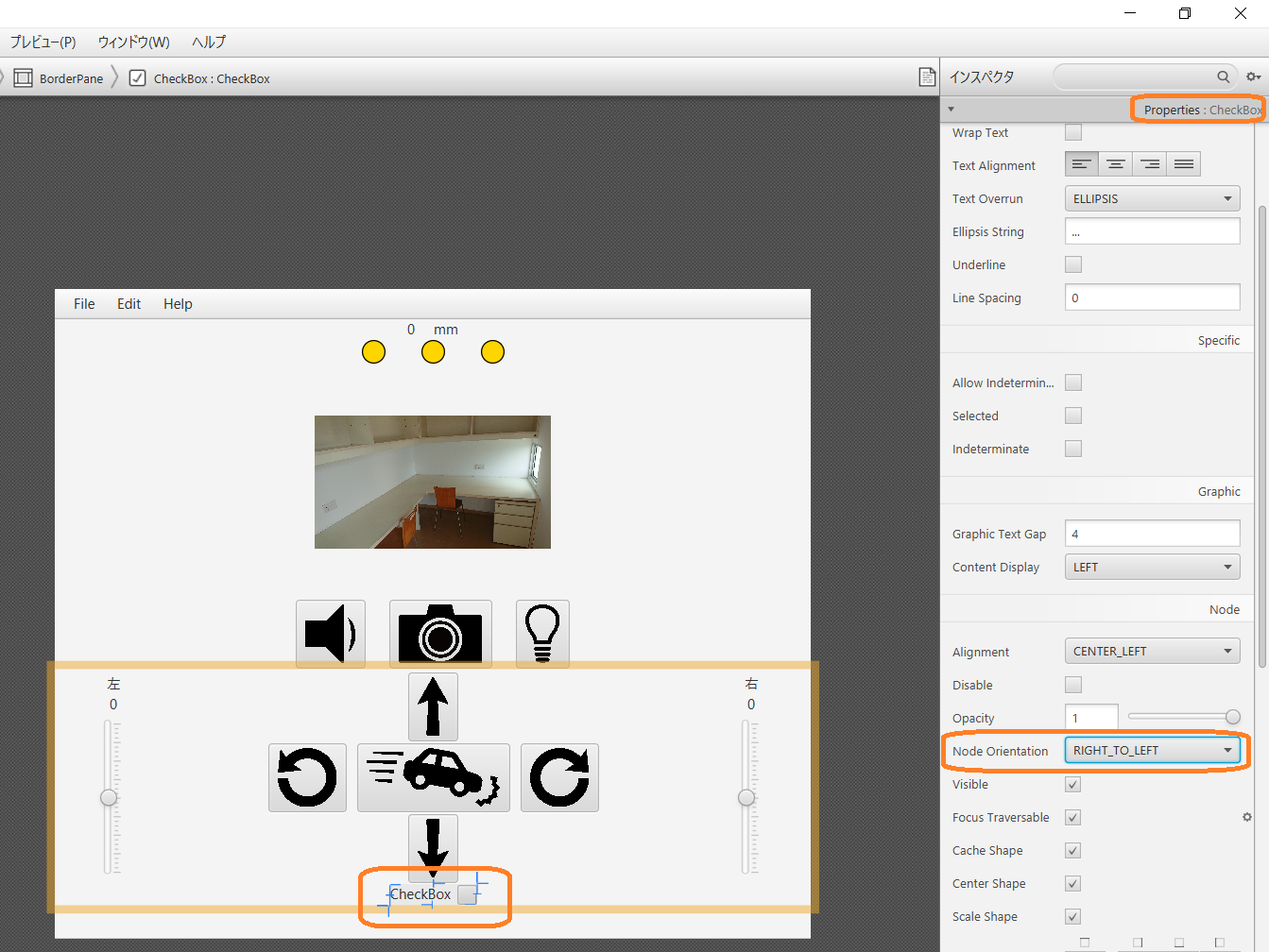
最後に連動のCheckBoxを修正しましょう.現在はチェックボックスが左側,文字列が右側にあります.これを逆にするには下の図のように,CheckBoxを選択し,右側にあるPropertiesの中のNode OrientationをRIGHT_TO_LEFTにします.

後はCheckBoxと書かれていた文字列を「連動」に替えます.文字列の変更方法には,ツリー構造の中にある変更したいコンポーネントの文字列をダブルクリックする方法と,プレビューにある文字列をダブルクリックする方法があります.どちらでも構いませんので,連動と文字列を変えてください.下の図は変更した様子です.これで目標としていたUIのレイアウトが完成しました.