フォトリフレクタの検知結果を表示
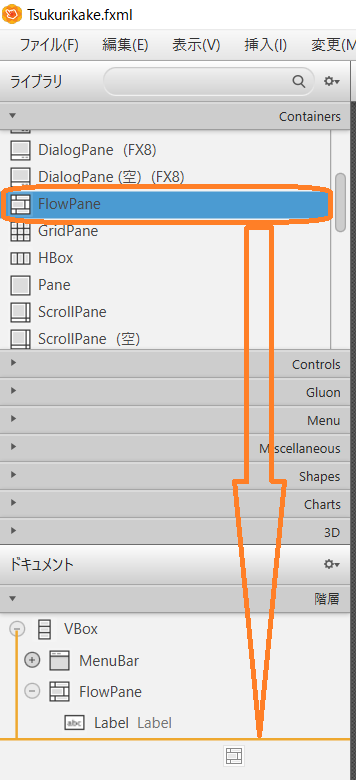
次にフォトリフレクタによるRPiCarの下の状態を表示するためのコンポーネントを追加しましょう.先ほどはFlowPaneを追加し,さらにその中へLabelコンポーネントを追加したという流れでした.今回はFlowPaneを追加し,その中に3つのCircleを追加することにします.まずは新たなFlowPaneの追加です.下の図のようにFlowPaneを追加します.前回行ったFlowPaneの追加では,VBoxにドラッグ・アンド・ドロップしましたが,下の図ではツリー構造の一番下に追加しています.いずれも同じ場所に追加されますが,前者の場合にはVBoxの中の一番下へ追加すること,後者はVBoxの中の,任意の場所に追加することになります.ただし,今回の例ではたまたまVBoxの一番下へ追加しただけであり,もしVBoxの下の一番上へ追加したい場合には,その場所を表すオレンジの水平線が現れている場所でドロップすればよいです.

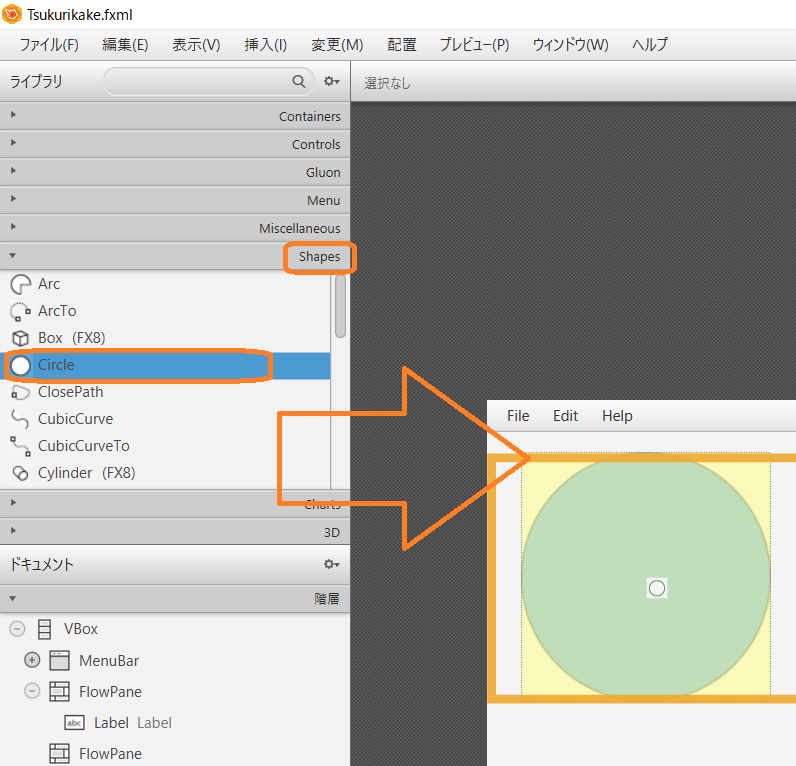
さて,追加されたFlowPaneにCircleを追加していきましょう.JavaFXにはプリミティブな図形を描画するためにいくつかのコンポーネントが用意されています.その一つがCircleです.これを3つ追加しましょう.下の図のように,SceneBuilderの左側にあるShapeを選択し,その中のCircleを画面中央の位置へドラッグ・アンド・ドロップします.コンポーネントの追加方法について,これまではツリー構造に対するものを説明してきました.今回はUIのプレビュー内に置く方法で行いました.もちろんこれまでと同様にツリー構造へドラッグ・アンド・ドロップすることもできます.お好きな方法でコンポーネントを追加してください.

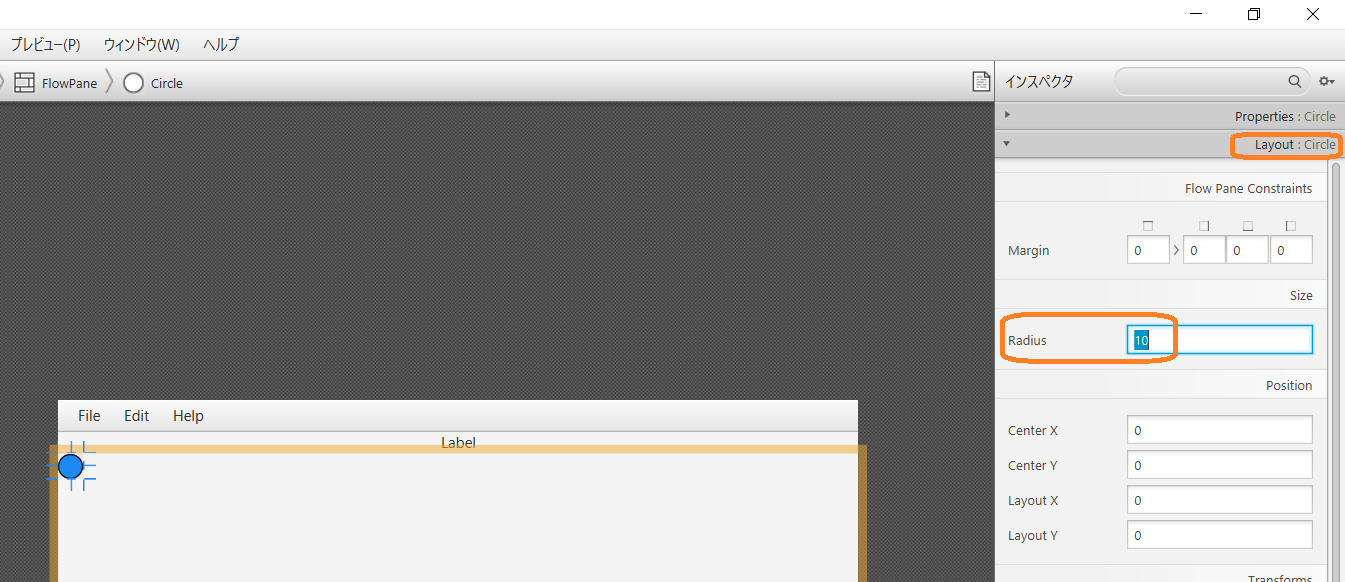
追加されたCircleは大きすぎるため,サイズを調整しましょう.下の図のように画面右のLayoutを選択し,その中のRadius(半径)を100から10にします.これでサイズが小さくなったはずです.同様にあと2個,Circleを追加してください.

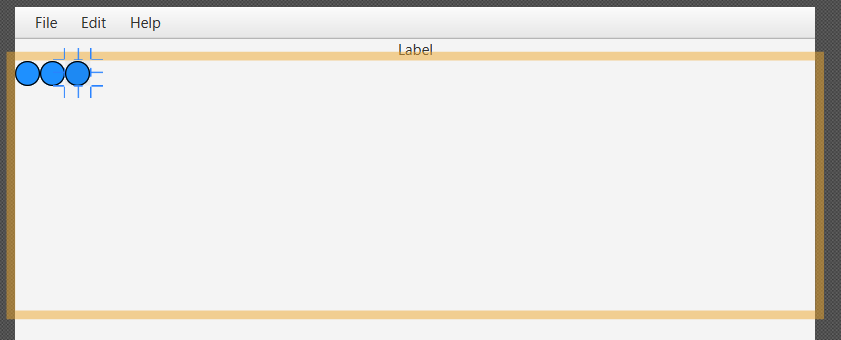
3個のCircleを追加した結果が下の図です.ただこのままではFlowLayoutがCircleにフィットしていないこと,また3個のCircleがセンタリングされていないことが問題です.これら2つの問題を解決します.

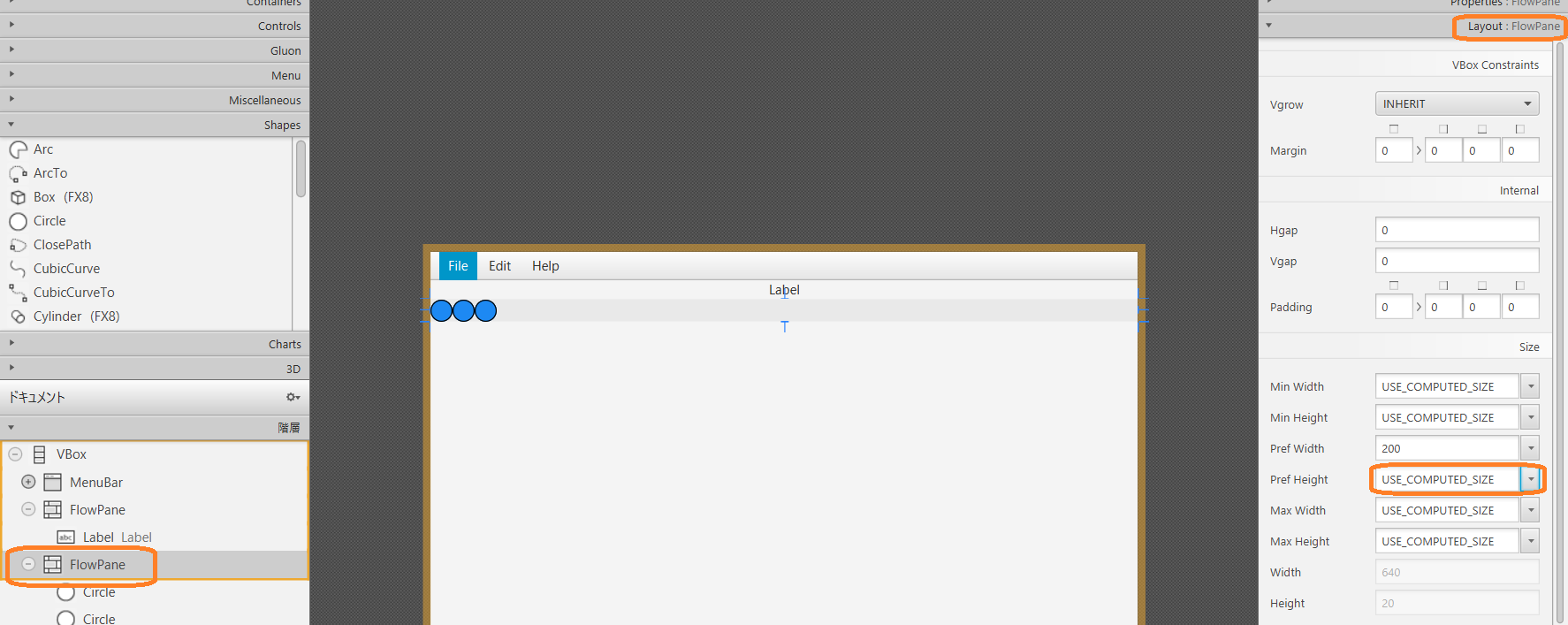
まずはフィットさせましょう.下の図のように,まずはCircleを含むFlowPaneをツリー構造で選択したのち,画面右のLayoutを選択し,その中のPref HeightをUSE_COMPUTED_SIZEにします.

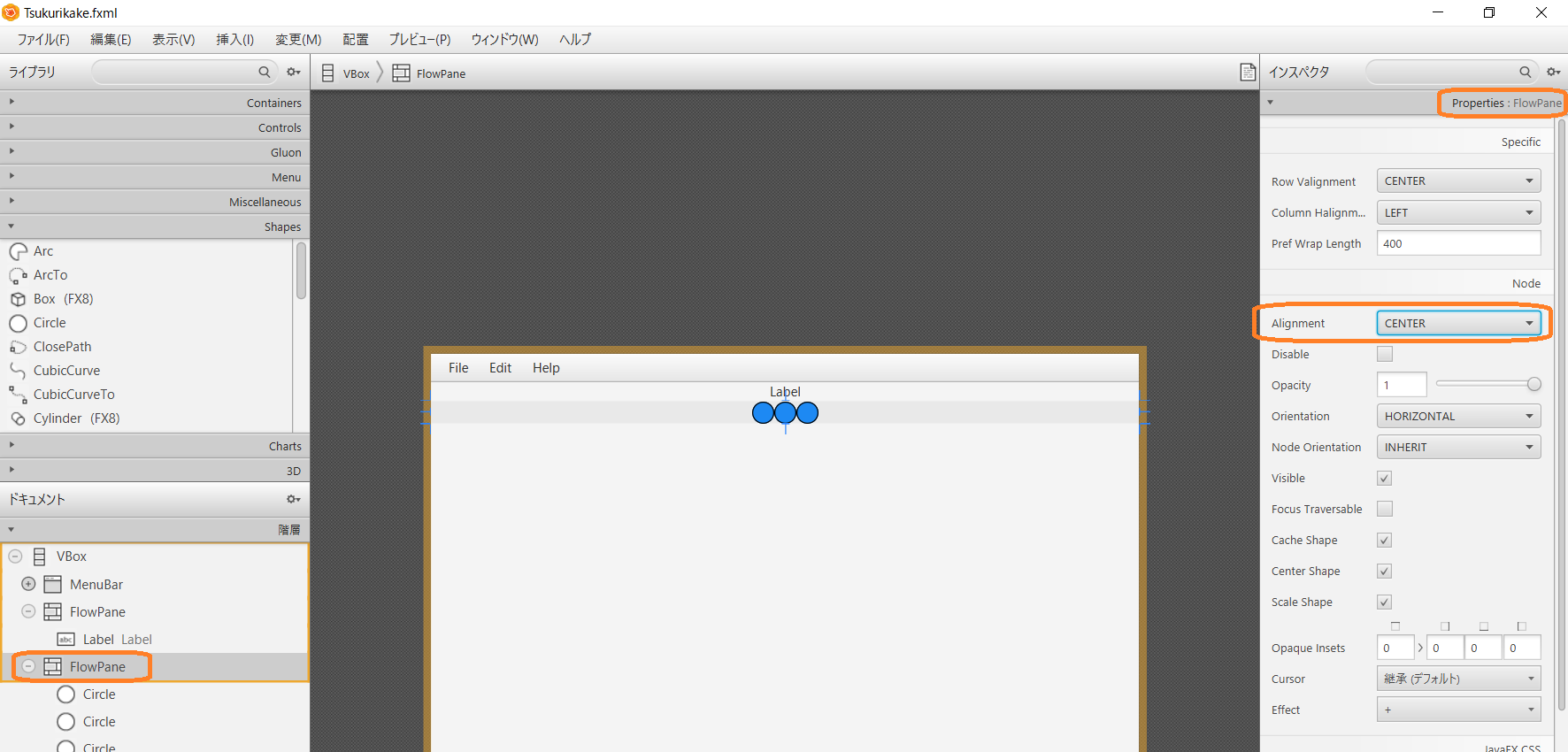
次にセンタリングです.下の図のように,FlowPaneを選択し,画面右のPropertiesの中のAlignmentをCENTERにします.