Page 9 of 10
コンポーネントに名前を付ける
次に作成したコンポーネントに名前をつけましょう.これにより,後ほど行うプログラムにて,この名前でコンポーネントを指定して操作できます.従いまして,すべてのコンポーネントに名前を付ける必要はなく,プログラムで操作するもののみ付けます.名前の付け方は「そのコンポーネントの特性」+「コンポーネント名」にここではします.また,最初の単語の頭文字は小文字のキャメルケースで名前を付けます.例えば,RPiCarの前方にある物体までの距離を表示するLabelの場合はdistanceLabel,左旋回するToggleButtonの場合はrotateLeftToggleButtonのようになります.
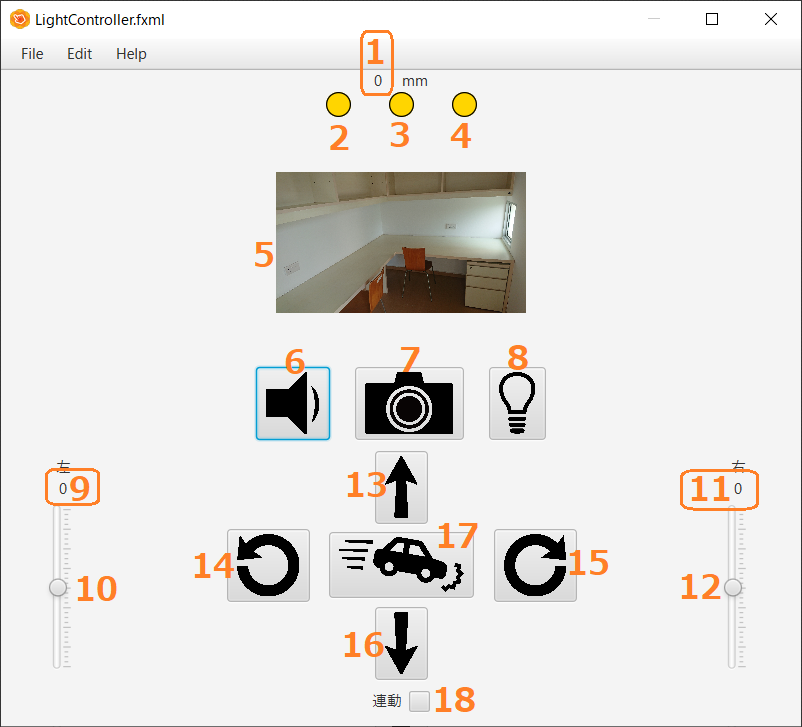
下の図は名前を付けるコンポーネントに数字を振ったものです.この後に,それぞれの数字が振られたコンポーネントの名前を表にして示します.
下の表は各コンポーネントの名前と番号の対応表です.
| 番号 | 名前 |
| 1 | distanceLabel |
| 2 | leftPhotoReflectorCircle |
| 3 | centerPhotoReflectorCircle |
| 4 | rightPhotoReflectorCircle |
| 5 | pictureImageView |
| 6 | hornButton |
| 7 | takePictureButton |
| 8 | headLightToggleButton |
| 9 | leftSpeedLabel |
| 10 | leftSpeedSlider |
| 11 | rightSpeedLabel |
| 12 | rightSpeedSlider |
| 13 | goForwardToggleButton |
| 14 | rotateLeftToggleButton |
| 15 | rotateRightToggleButton |
| 16 | goBackToggleButton |
| 17 | stopButton |
| 18 | synchronizeMotorCheckBox |
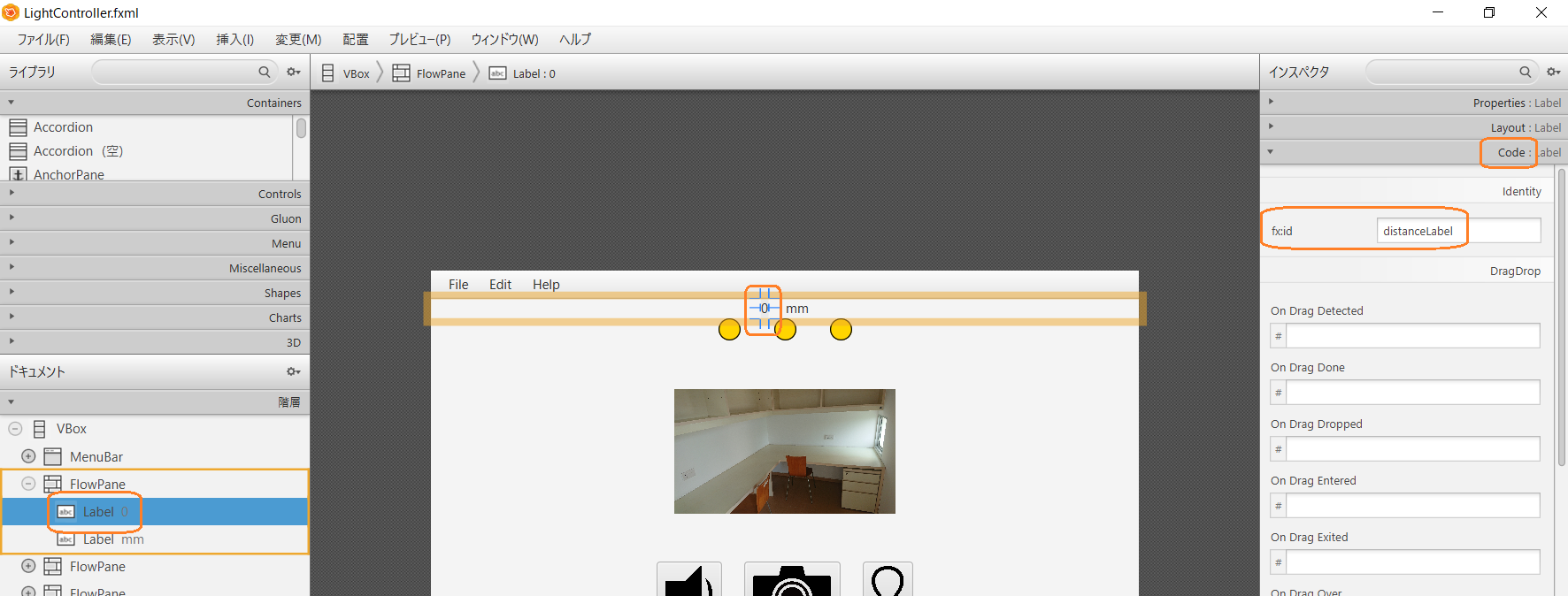
さて,コンポーネントの名前を変える方法ついて説明します.下の図は距離を表示するためのLabelについて名前を付けている様子です.名前はfx:idとして付けます.コンポーネントを選択して右側のCodeにあるfx:idに名前を書きます.同様に名前を付けてください.ただし,注意してほしいのはButtonとToggleButtonです.プレビューの画面上で選択するとImageViewが選択されてしまいます.このため,ツリー構造でButtonとToogleButtonを選択するようにしてください.