足回りの操作用コンポーネントの作成
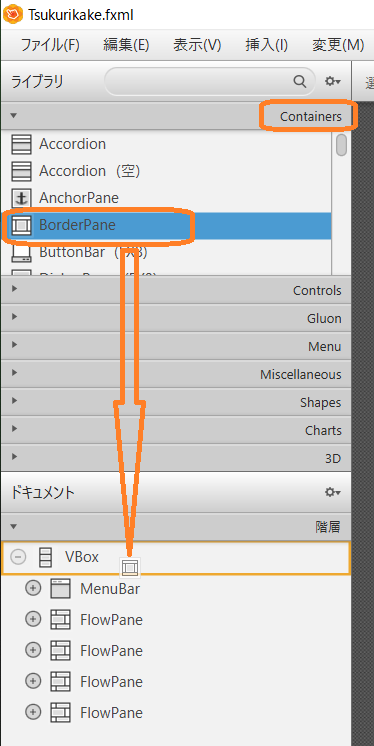
最後に足回りの操作用コンポーネントを作成していきましょう.少しここは複雑です.まずは概要を説明します.足回りの操作用コンポーネント全体でみると,BorderPaneで構成されています.BorderPaneには右・左・下・上・中央の5領域があり,それぞれに別のコンポーネントもしくはPaneを追加していきます.5領域に配置されたコンポーネントの中では中央のものがが最も大きく配置され,それ以外の領域については最小の大きさになるように調整されます.まずはこのBorderPaneを追加しましょう.下の図はBorderPaneを追加した様子です.Containersの中にあるBorderPaneが追加されている様子が分かるでしょうか.

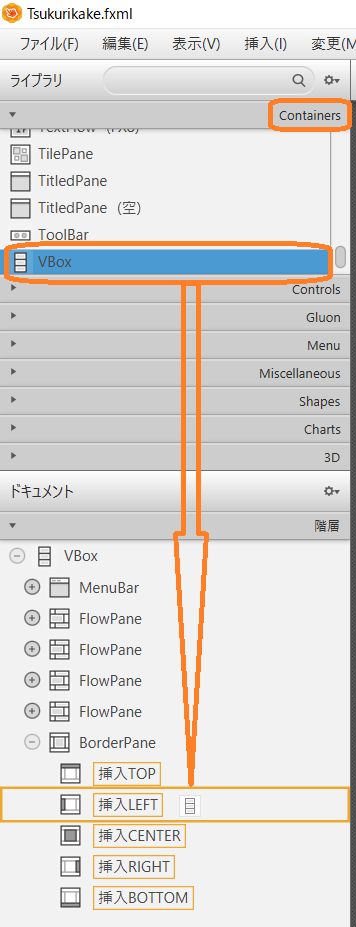
では左右の領域にVBoxを追加しましょう.これらのVBoxにはLabelコンポーネントと速度を調整する垂直方向に伸びたSliderコンポーネントの2つを縦方向に配置します.下の図はVBoxを左側に置いた様子を表しています.

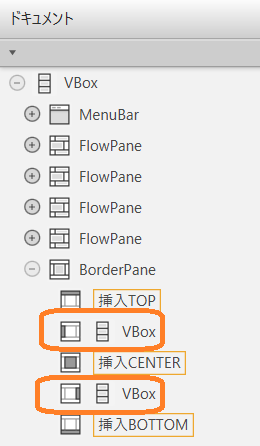
同様にして右側にもVBoxを置いた様子が下の図です.ツリー構造では,BorderPaneの左右領域にそれぞれVBoxがあることが分かります.

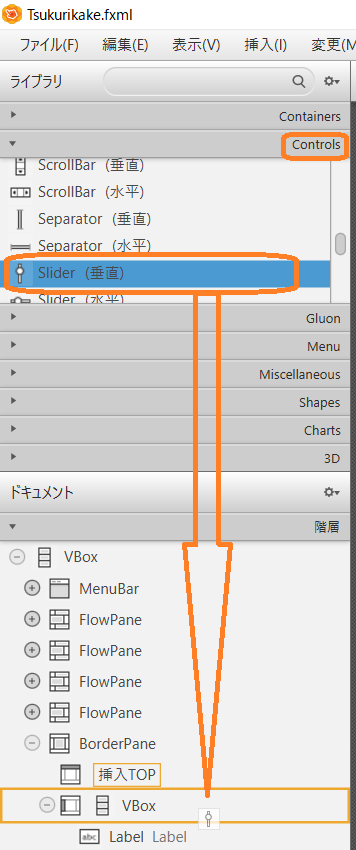
それでは追加したVBoxにLabelと垂直なSliderコンポーネントを追加しましょう.下の図は左側のVBoxにLabelを追加したのち,垂直なSliderコンポーネントを追加している様子を表しています.

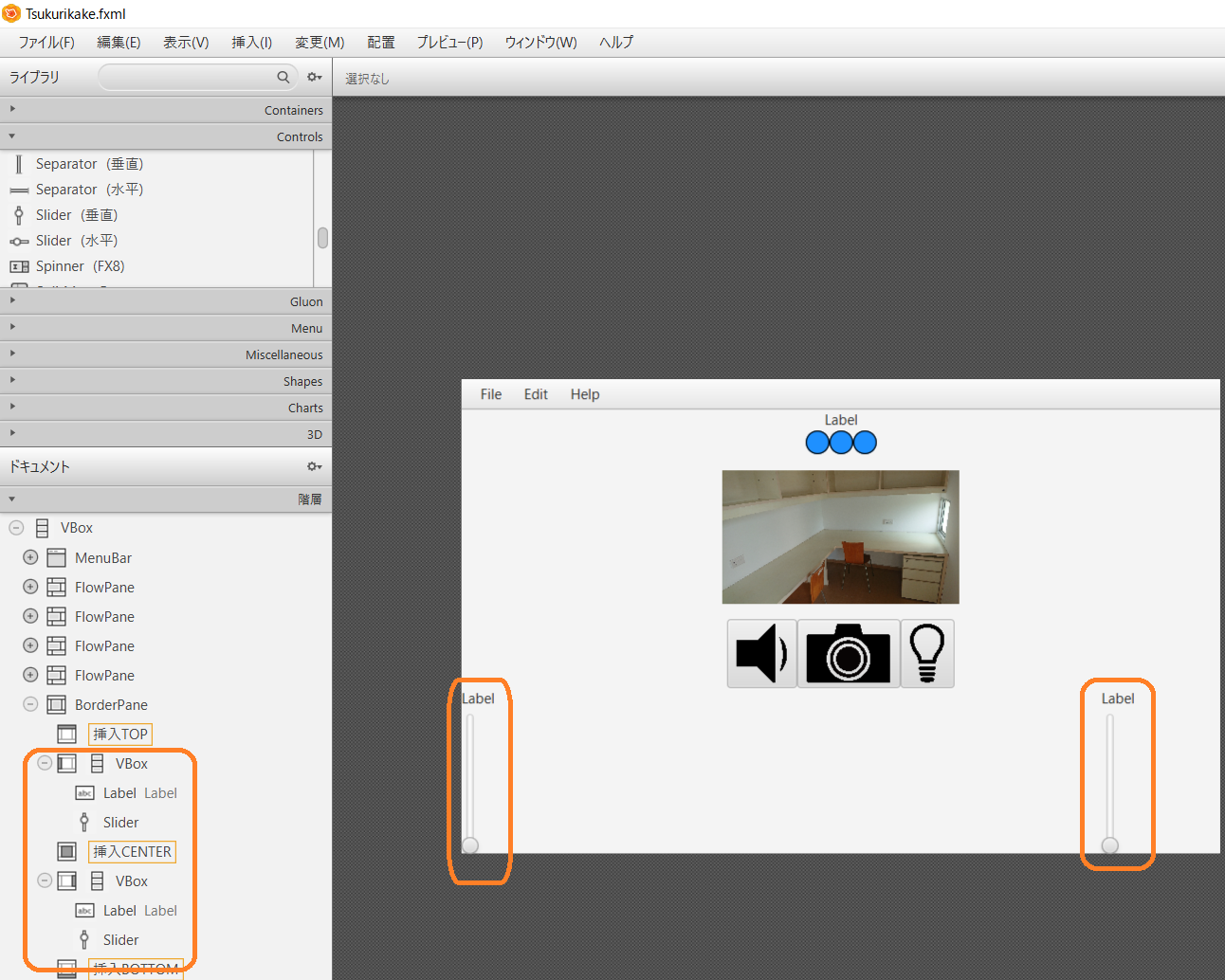
同様にして,右側のVBoxにもLabelとSliderコンポーネントを追加した様子を下の図で示します.

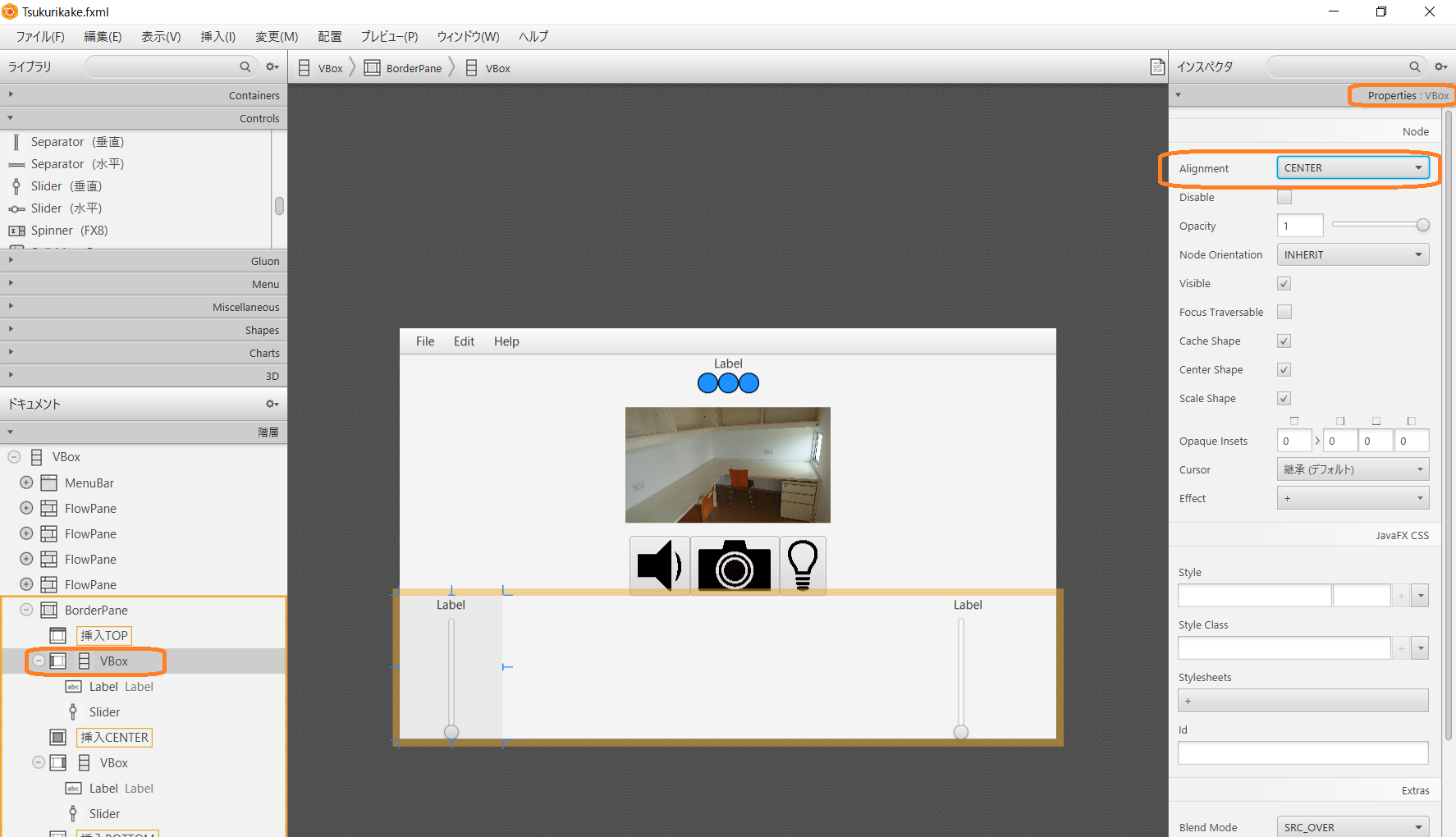
上記の図ではLabelとSliderコンポーネントが左に寄ってしまっていますのでこれをセンタリングします.センタリングといってもそれぞれのVBox内でのセンタリングです.このため,VBoxのPropertiesにあるAlignmentをCENTERにすればよいです.下の図は左側のVBoxについてセンタリングした様子を表しています.これと同様に,右側のVBoxについてもセンタリングしてください.

ここまでで速度調整をするためのコンポーネントが配置できました.次に進行方向を決定するコンポーネントを配置していきましょう.先ほど追加したBorderPaneの中央に3行3列のGridPaneを追加したのち,前進,後退,左旋回,右旋回,停止をするButtonコンポーネントを配置していきます.
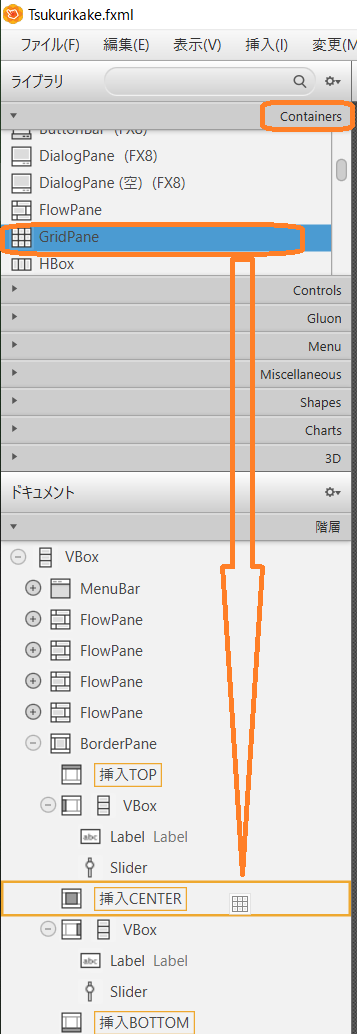
まずはGridPaneを追加しましょう.下の図のようにGridPaneをBorderPaneのCENTERへ追加している様子を示しています.

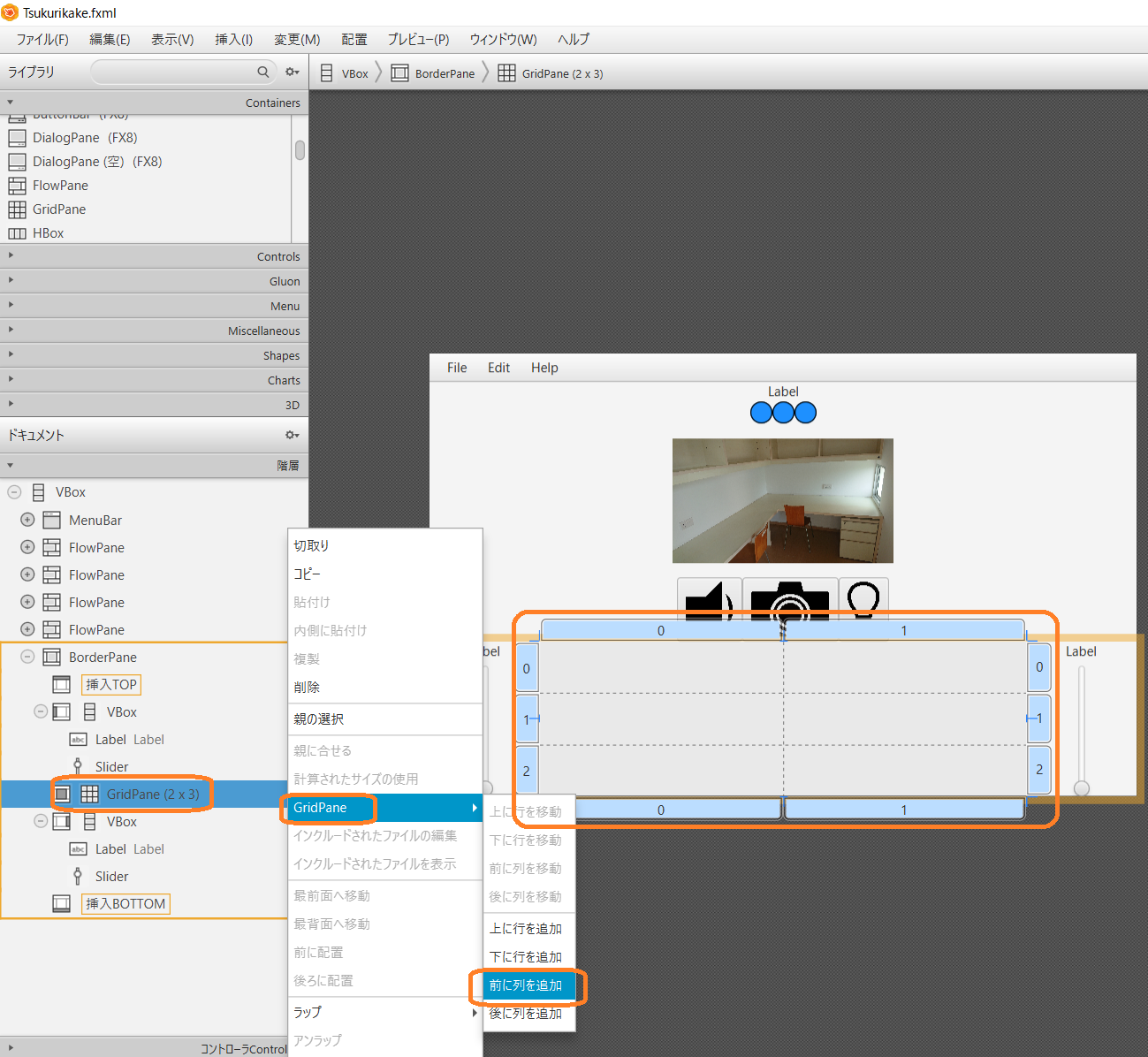
次にGridPaneを3行3列に変更します.デフォルトでは3行2列になっています.そこでGridPaneを右クリックし,現れるポップアップメニューにあるGridPaneを選択し,さらにその中の前に列を追加を選択します.これで3行3列のGridPaneが出来上がります.

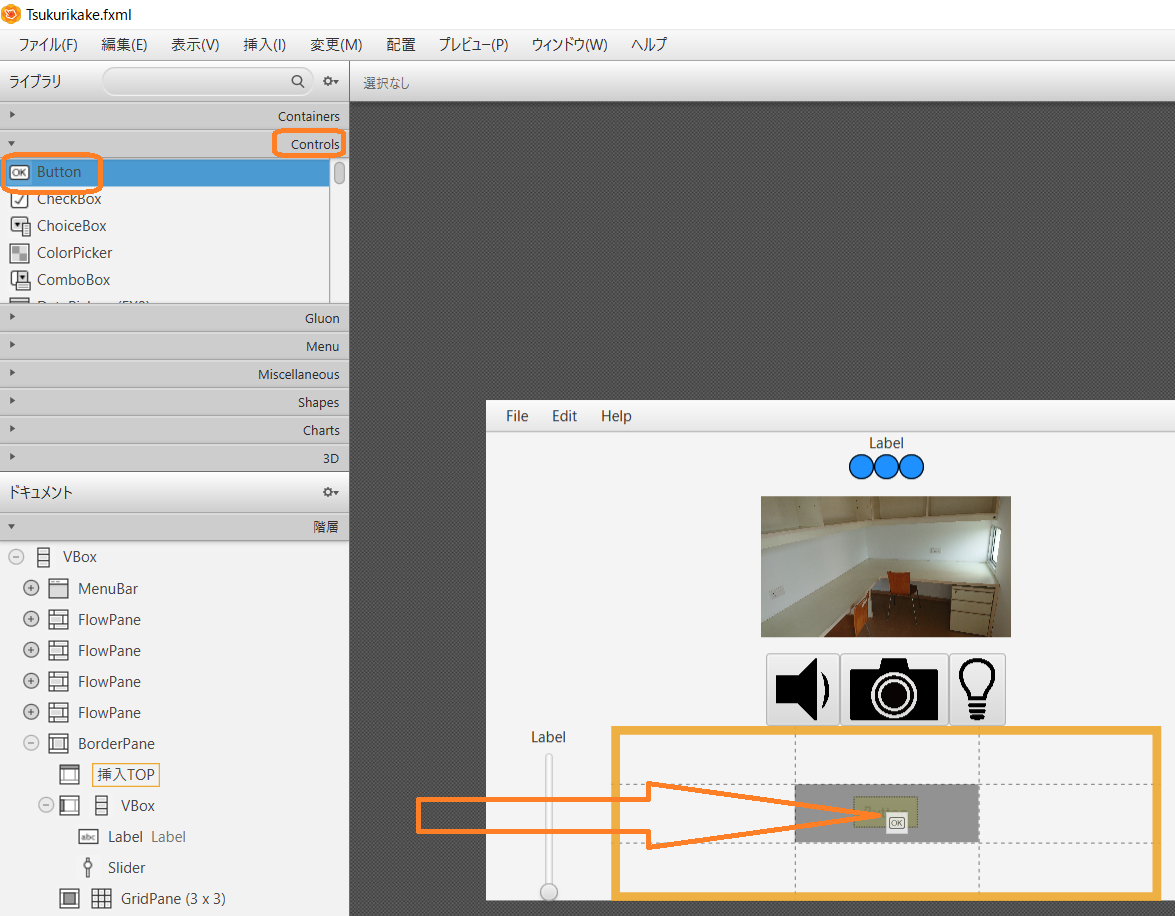
次にボタンを追加していきます.十字になるように5個のButtonコンポーネントを追加していきます.下の図はButtonコンポーネントをGridPaneの中央に配置している様子です.

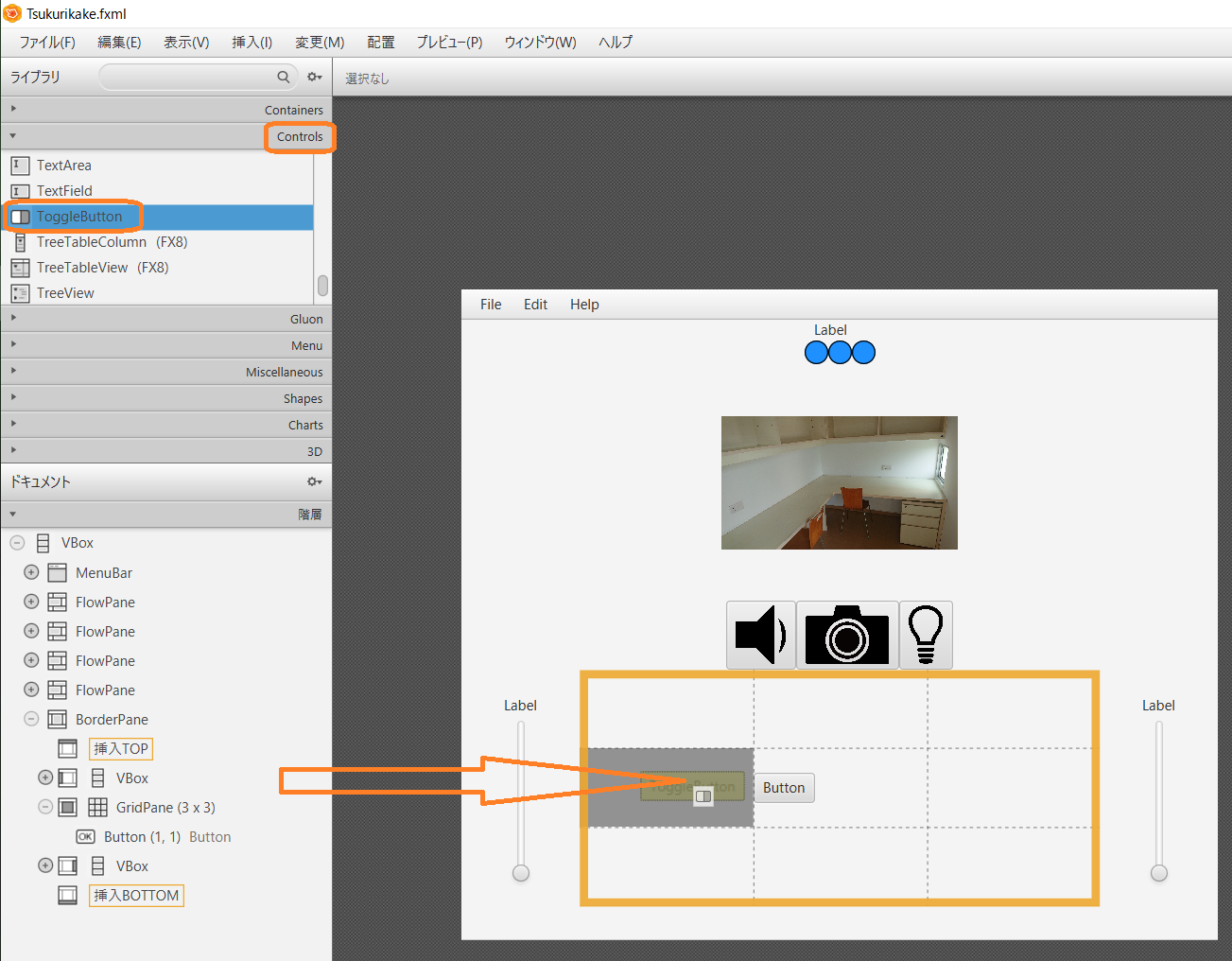
同じ方法であと4個のボタンを配置してください.ただし,ここで追加する4個のボタンはToggleButtonにしてください.下の図は左旋回させるためのToggleButtonコンポーネントを追加している様子です.同様に前進,後退,右旋回のToggleButtonコンポーネントを追加してください.

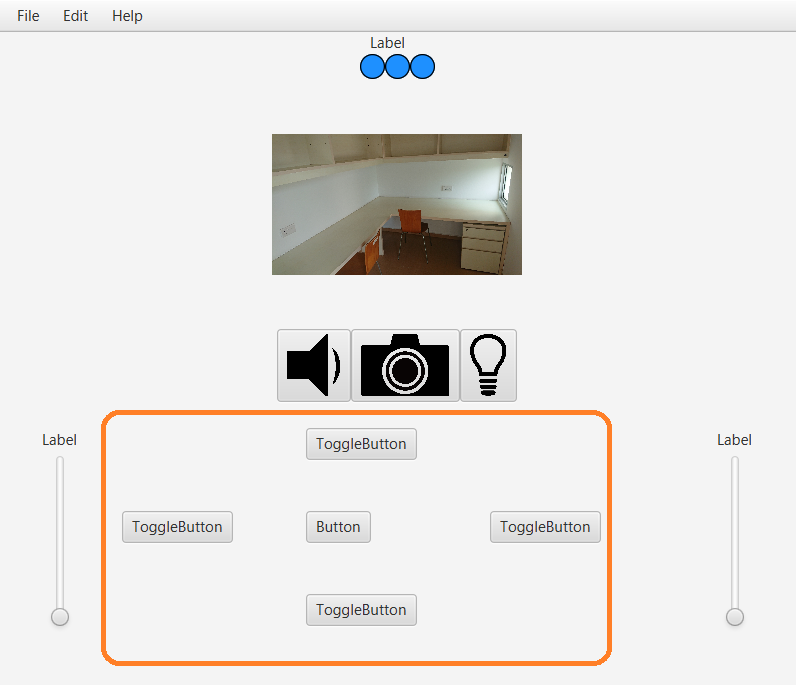
下の図は全部で5個のボタンを配置し終えた様子です.この段階ではまだボタントップがアイコンになっていませんし,位置も左に偏っています.この後この2つの対応をしていきます.

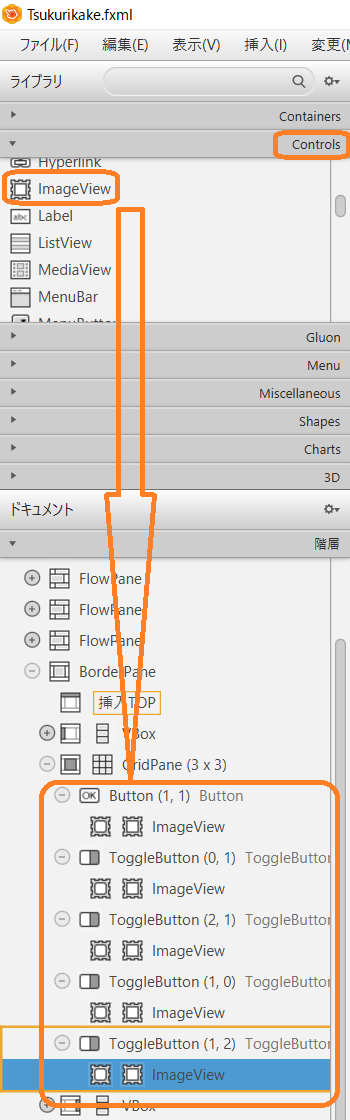
まずはボタントップをアイコンにしましょう.下の図は5個のボタン全てにImageViewを追加した様子です.

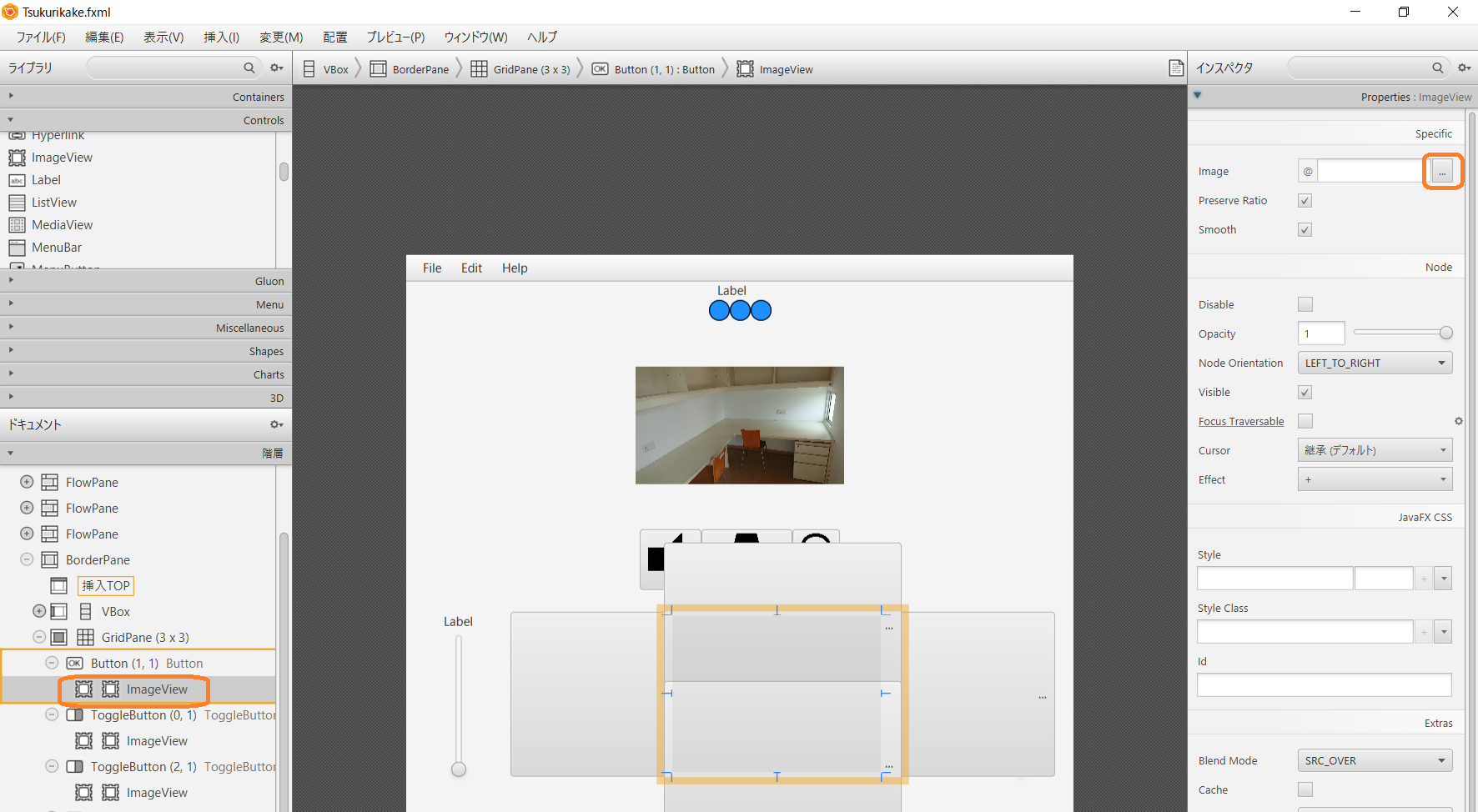
追加したImageViewにアイコンを設定していきましょう.下の図は中央にあるボタンにアイコンを設定しようとしている様子です.中央のボタンの場合,Button(1,1)と書かれています.この(1,1)が位置を表しています.さて,中央のボタンにはブレーキの役割を果たさせますので,自動車がブレーキをかけているようなアイコンであるbrake.pngを選択します.

同じ方法で他のImageViewにもアイコンを追加していきます.下の表のように,位置と対応するアイコンに気をつけながら追加してください.
| 位置 | アイコン |
| Toggle Button(0,1) | left_rotate_arrow.png |
| Toggle Button(2,1) | right_rotate_arrow.png |
| Toggle Button(1,0) | up_arrow.png |
| Toggle Button(1,2) | down_arrow.png |
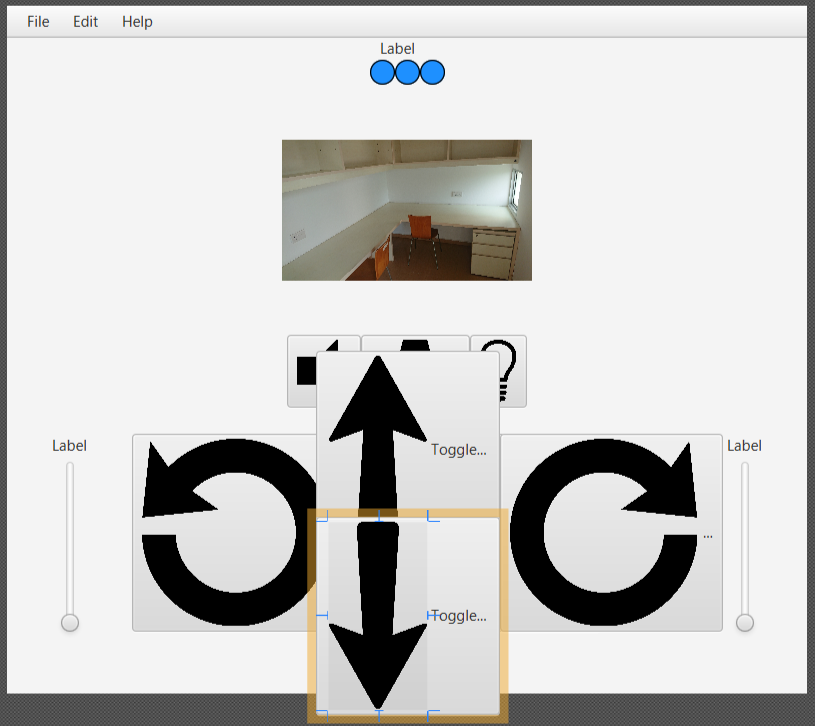
下の図は5個のアイコンを設定し終えた様子を表しています.

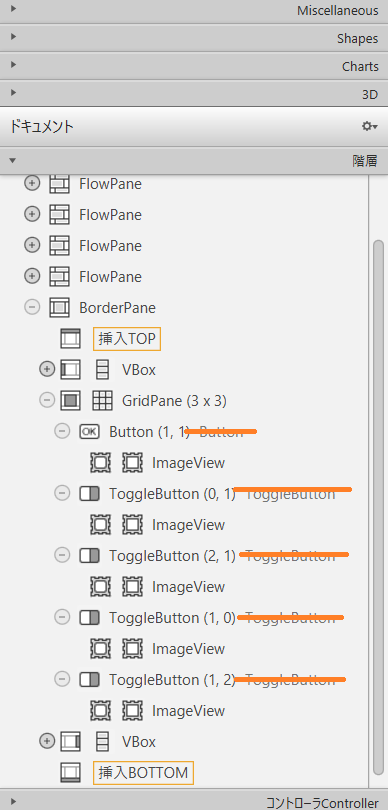
しかしこのままでは,「Button」「ToggleButton」という文字列が残っていることと,アイコンのサイズが大きいため,ボタンが重なってしまっています.そこでまずは「Button」「ToggleButton」という文字列を削除します.下の図はツリー構造に現れている「Button」「ToggleButton」文字列を消すことを意図したものです.訂正線で書かれている文字列を削除してください.

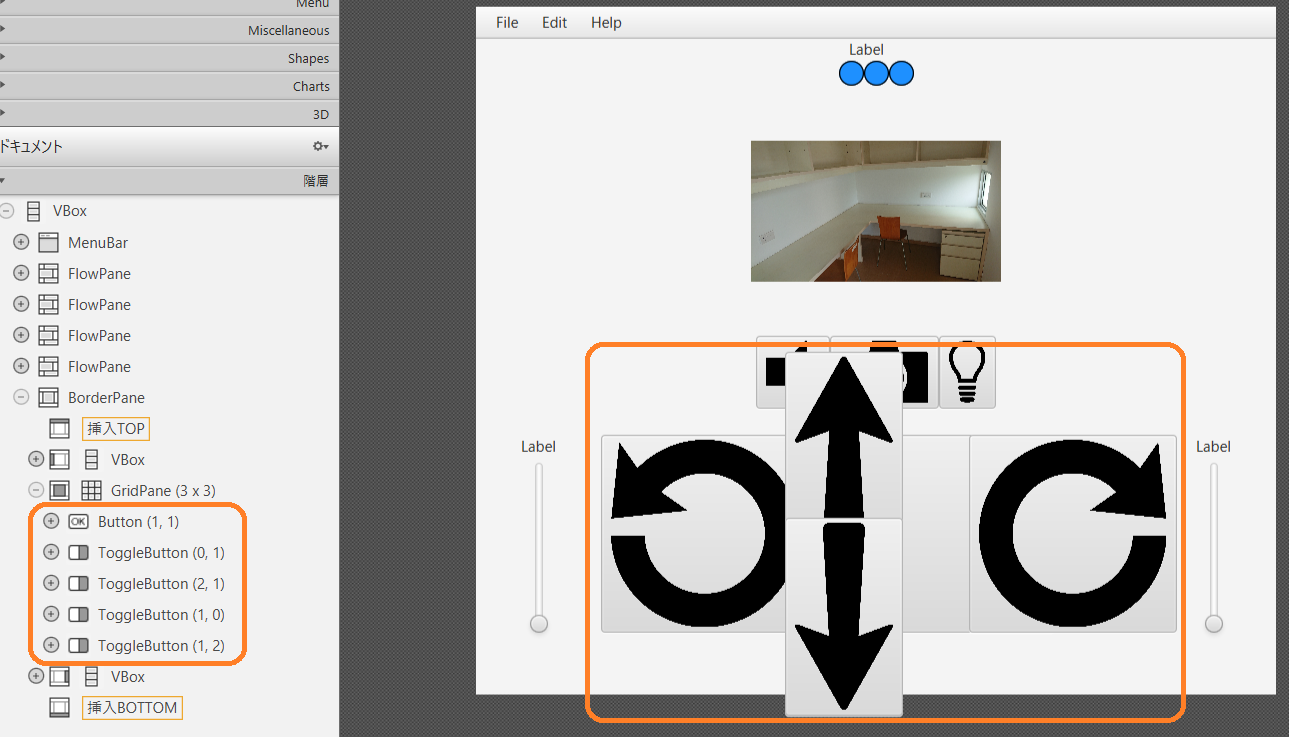
Button文字列を削除し終えた状態を表したものが下の図です.先ほどよりはいくらか重なりが減りましたが,根本的にアイコンが大きすぎるため,まだ問題が残っています.

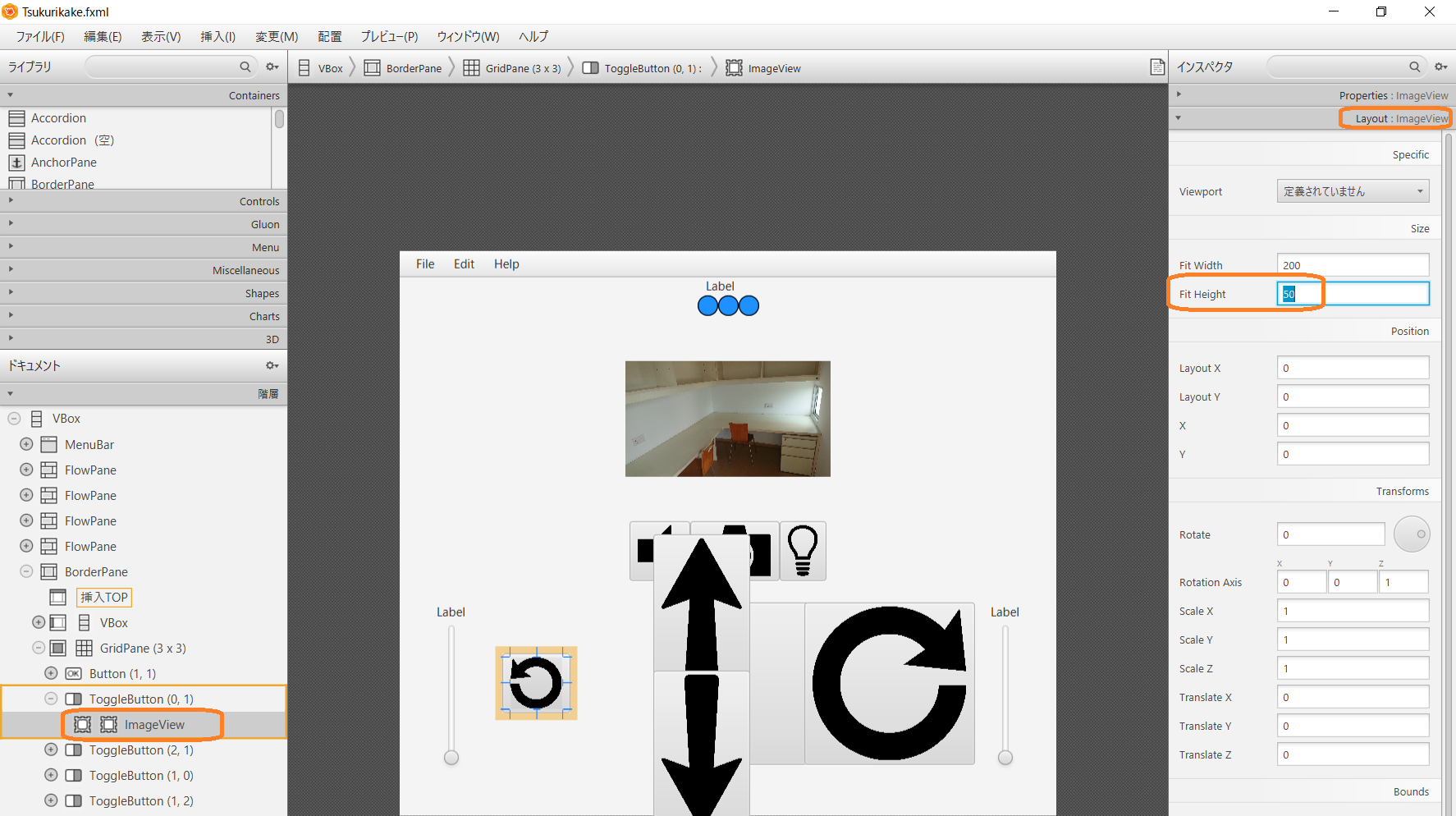
下の図は左旋回のアイコンサイズを変更し終えた様子です.該当するImageViewを選択し,右側のLayoutにあるFit Heightのサイズを50にしてください.

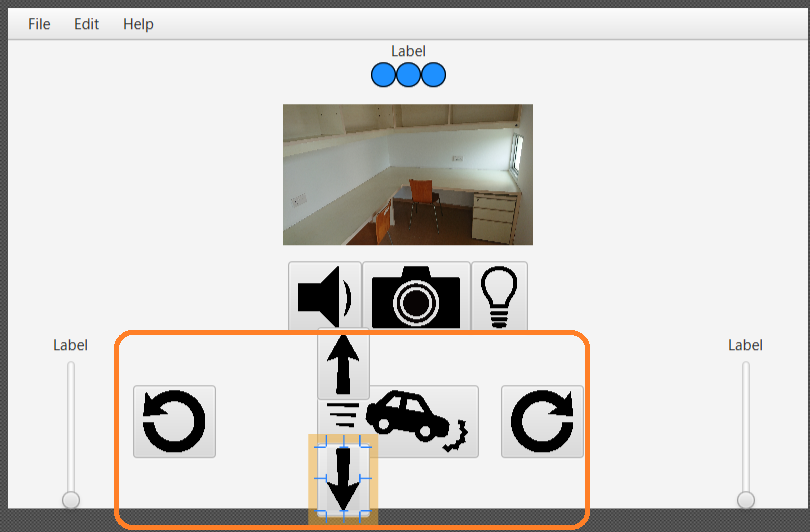
同様に他のボタンについてもFit Heightを50にしてください.下の図はすべてし終えた様子です.位置に問題はありますが,サイズは良くなりました.

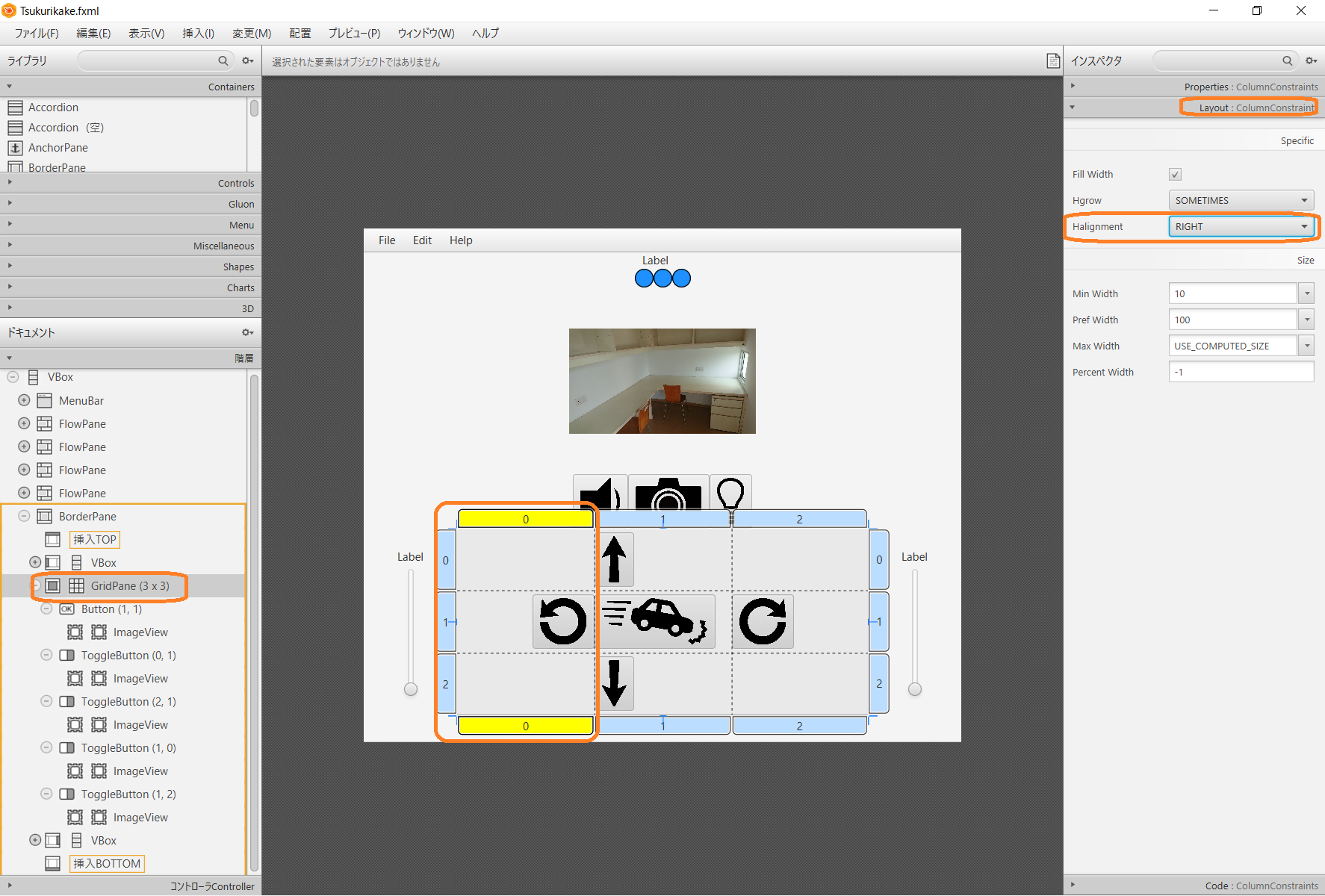
最後に位置を調整しましょう.GridPaneの中にあるコンポーネント位置は,列もしくは行単位で行うこととなります.具体的には左旋回するButtonコンポーネントが含まれている,左端の列については右寄せにしますし,前進,後退,ブレーキのButtonコンポーネントが含まれる,中央の列についてはセンタリングします.下の図は左端の列を選択し,右寄せにしている様子です.

同様にして真ん中の列についてはCENTER,右端の列は左寄せにしてください.さらに,行についても設定します.一番上の行はBOTTOM,真ん中の行はCENTER,一番下の行はTOPにしてください.下の図はすべての設定をし終えた様子を表しています.

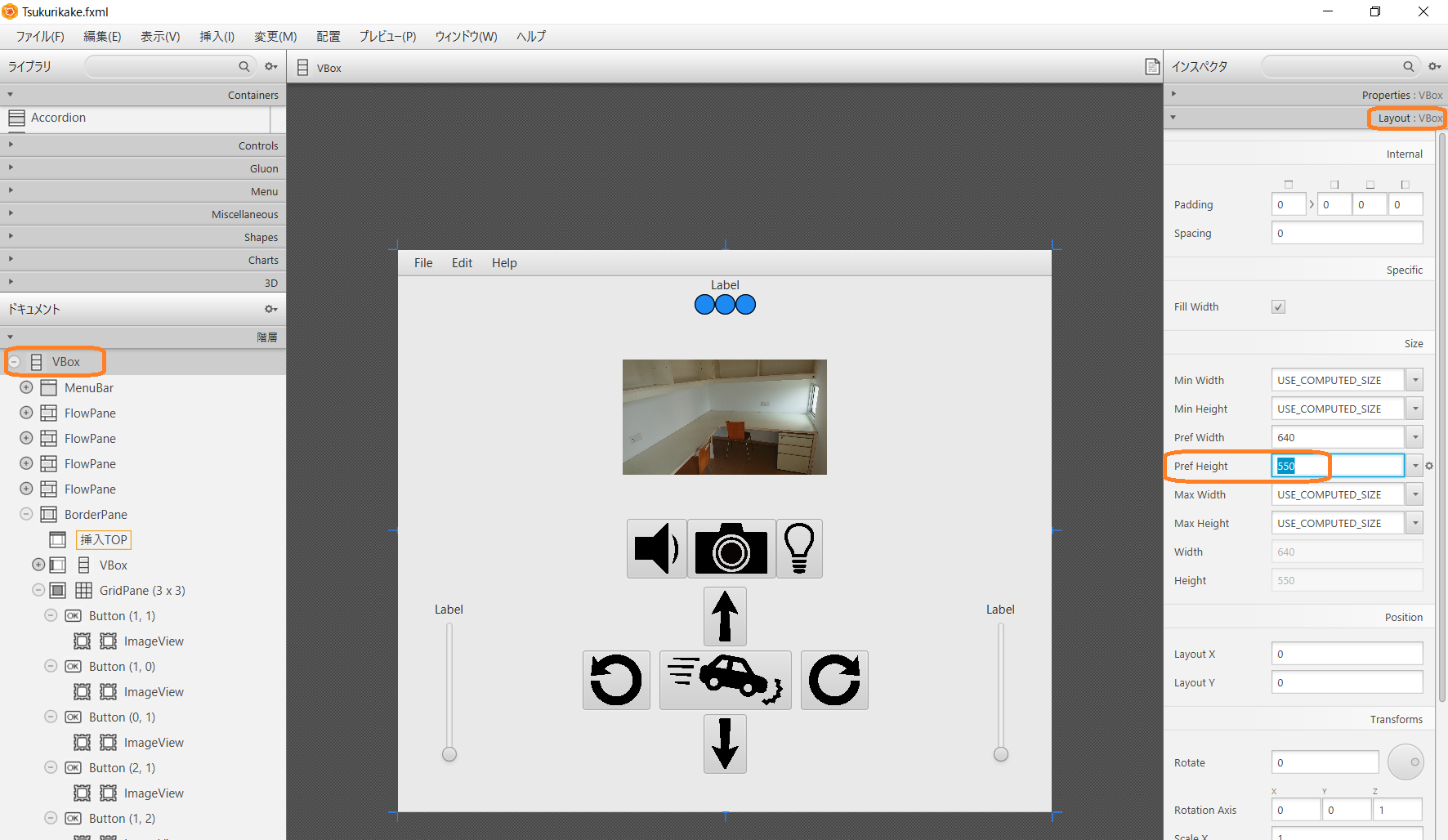
ボタンの位置について,きれいに揃いましたが,それでもまだボタンの重なりが発生してしまっています.この対策として,ウィンドウ全体の高さを変更します.下の図のように,ツリー構造の最も上に位置するVBoxを選択し,左側のLayoutにあるPref Heightを550にします.これですべてのコンポーネントが重ならずに表示できるはずです.

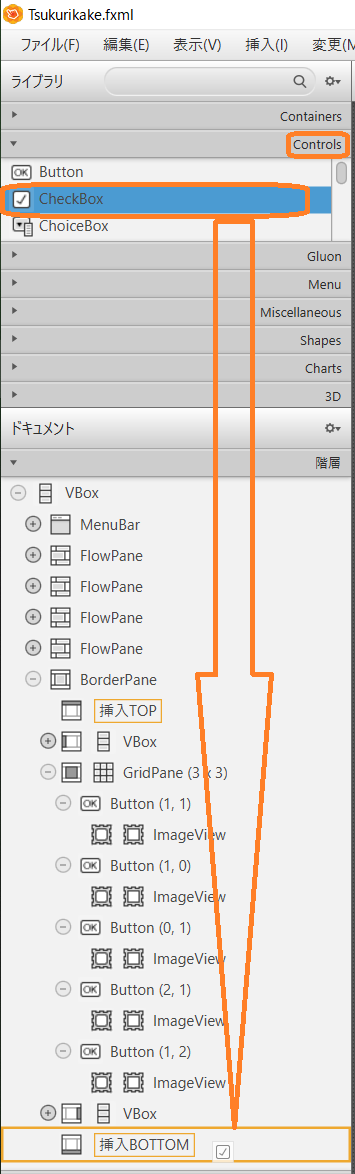
コンポーネントの才知についてはこれが最後になります.CheckBoxコンポーネントの追加です.このCheckboxコンポーネントは左右モータを同期させるか,同期させないかを決めるために設置します.位置はBorderPaneの下になります.下の図はCheckBoxコンポーネントを追加している様子を表しています.

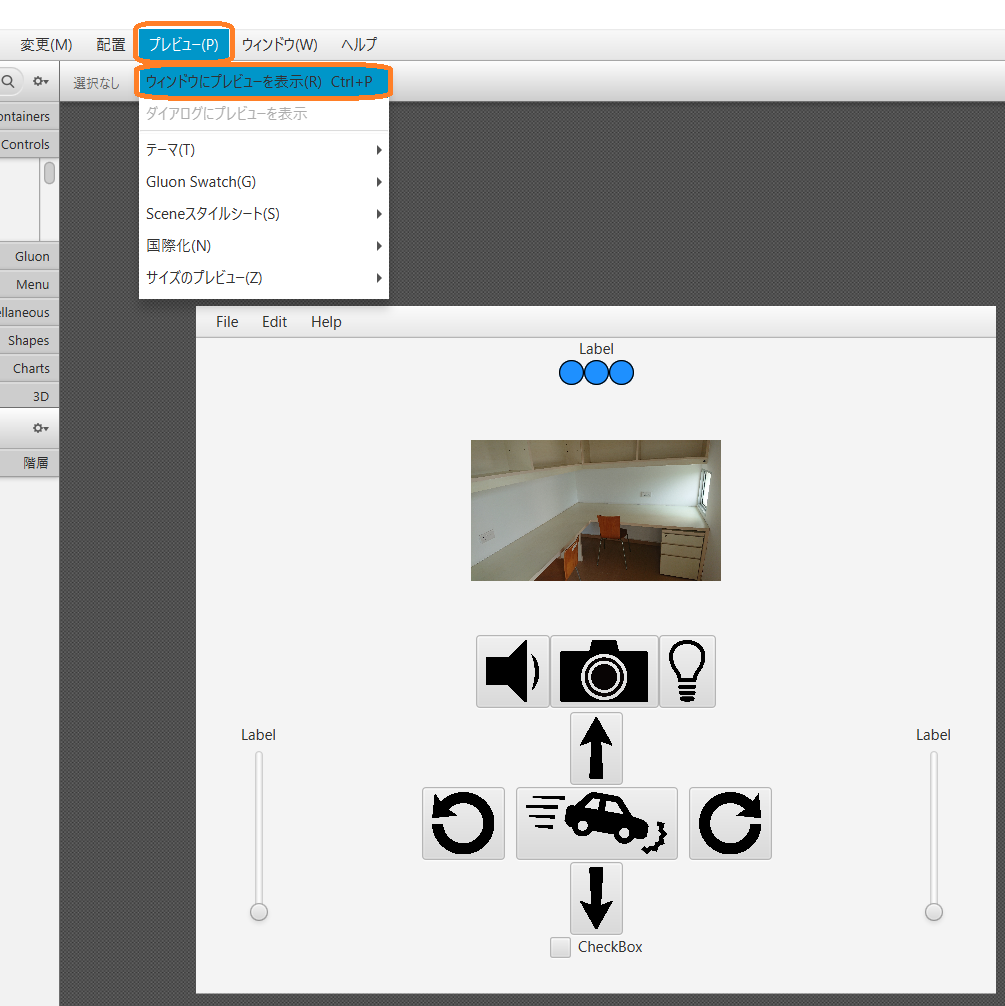
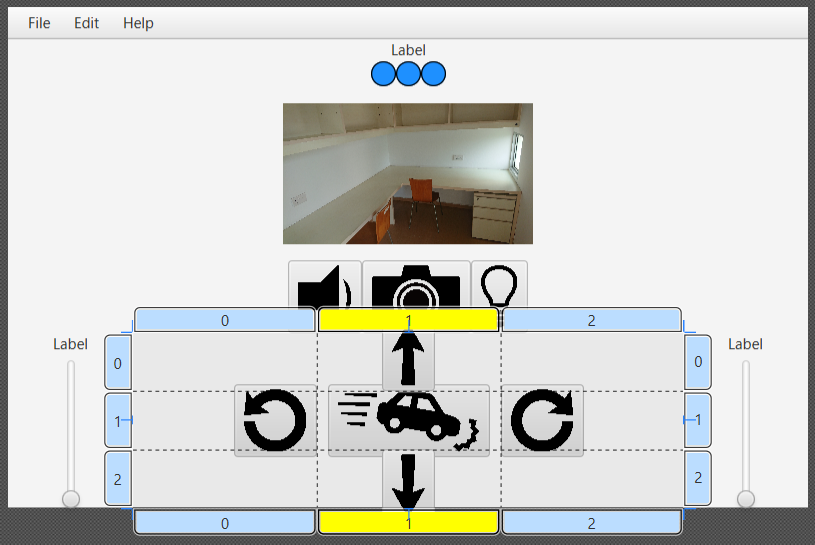
これですべてのコンポーネントを配置し終えました.下の図のように,プレビューメニューの中にあるウィンドウにプレビューを表示を選択してみてください.これまで作ったコンポーネントが別ウィンドウとしてプレビューできます.