Page 2 of 10
SceneBuilderによるユーザインタフェースの作成
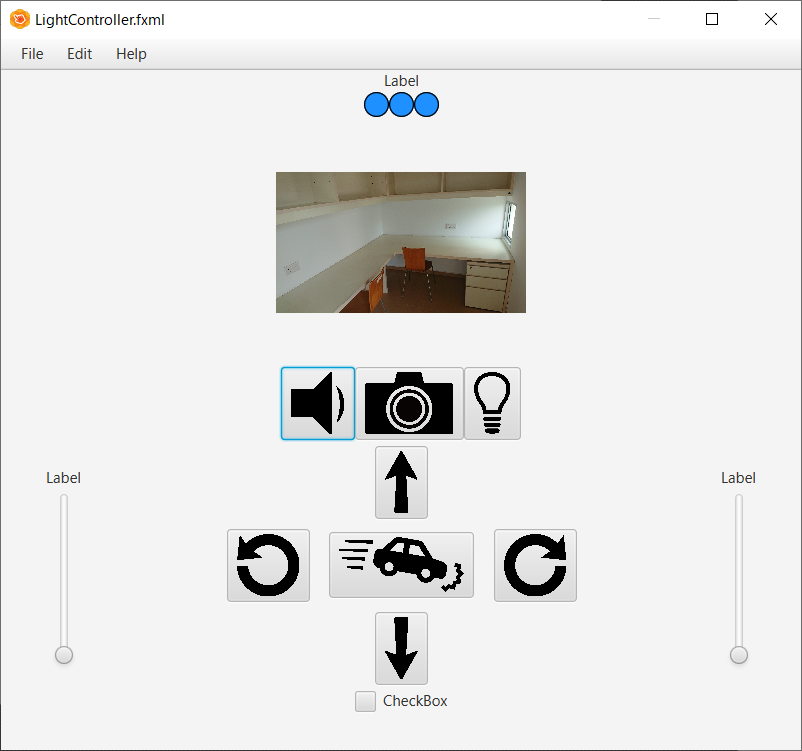
ではSceneBuilderにより,上記のUIを作成していきましょう.まずは全体の骨格を作り,すべてのコンポーネントを配置しましょう.その後,細かなプロパティを修正するような流れで開発を進めていきます.下の図は当面の目標である全体の骨格とすべてのコンポーネントを配置した様子です.このようになるよう,少しずつ進めていきます.

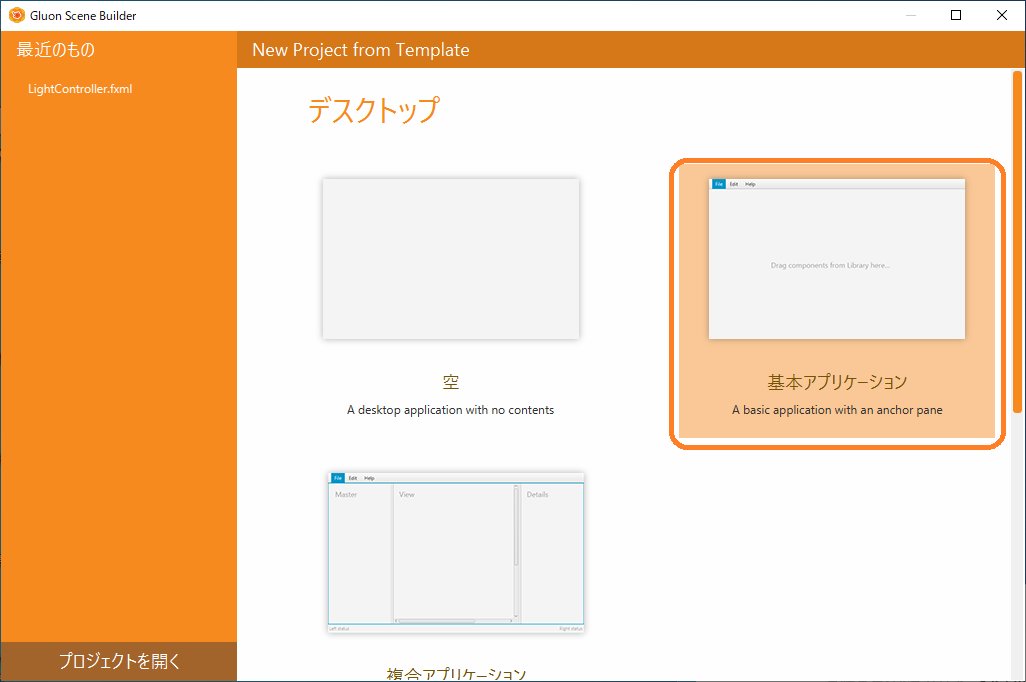
ではScene Builderを立ち上げます.下の図はScene Builderを立ち上げた直後の様子です.今回は上側にのメニューバーを伴うアプリケーションをもとに作成します.

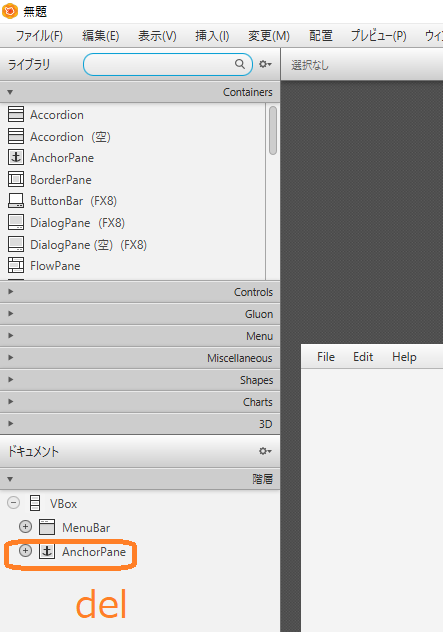
下の図はメニューバーとAncherPaneのみコンポーネントがある状態を表します.このうちAnchorPaneは今回使わないため,まずはこれを削除します.画面左側にはコンポーネントをツリー構造で表されていますので,そこでAnchorPaneを選択し,Delキーで削除しましょう.

まだ全然できていませんが,ひとまず保存しましょう.ここではjp.ac.nagano_nct.ashida_labパッケージにアプリケーションを作成したいため,同名のフォルダを作成し,そこへ保存してください.ファイル名はRPiCarController.fxmlとしておいてください.なお,この後出てくるボタントップに使う画像が含まれるimagesフォルダも同じフォルダに置くことにします.
