はじめに
この文書ではRPiCarを操作するユーザインタフェース(UI)をJavaFXで開発する例を述べます.JavaFXでUIを作成するとき,SceneBuilderを用いると簡単かつ効率的に行なえます.最初にどのようなUIを目指すのか示した後,ステップバイステップでUIを作成する手順を示します.
環境
目指すUI
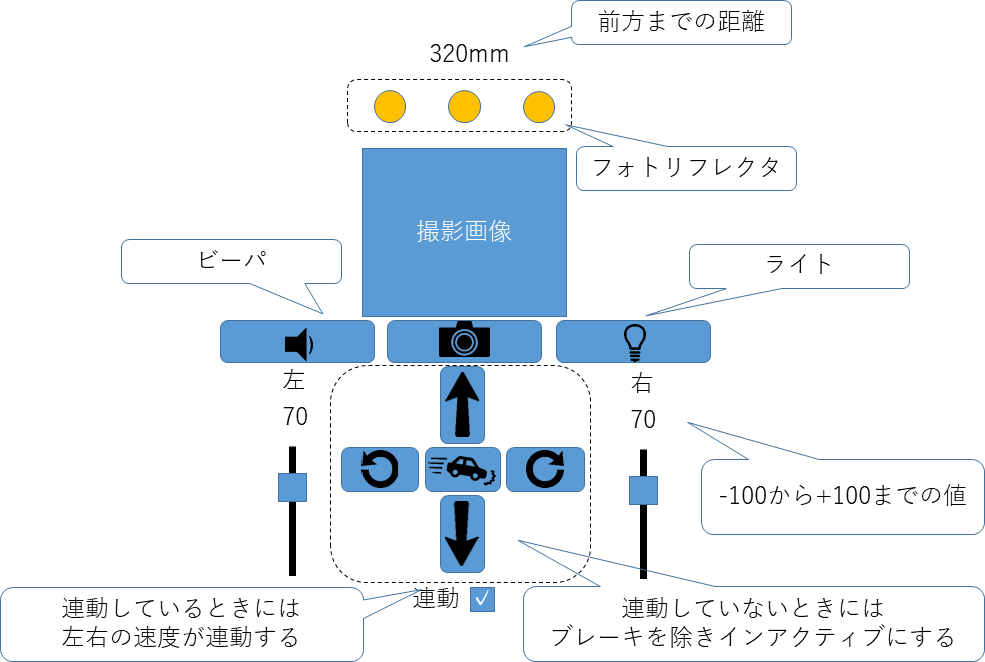
まずは目指すUIを示します.下の図をご覧ください.上から順番に説明していきます.

距離
まずは前方の物体までの距離です.ここはレーザ式距離センサで得た結果を表示してます.
フォトリフレクタ
距離の下にあるのがフォトリフレクタにより得たRPiCar下の状況です.赤く点灯した場合には白色,消灯している場合には黒色がフォトリフレクタの下にあることを示すようにします.
カメラ
フォトリフレクタの下にある画像はカメラにより撮影されたものです.画像の下にある撮影ボタンを押すことで設営できるようにします.
ビーパとライト
撮影ボタンの左にはビーパボタン,右にはライト点灯ボタンがあります.ビーパボタンを押すとクラクションが鳴動し,ボタンを離すと音が鳴りやむようにします.ライト点灯ボタンはオスとライトが点灯し,ボタンを離しても押されたままにしつつ,ライトの点灯し続けるようにします.再びライト点灯ボタンを押すとライトが消灯するようにしましょう.
モータの制御
残りのコンポーネントはすべてモータを制御するときに用います.まず,上下矢印ボタンはそれぞれ前進と後退をさせるものです.さらに左右にある丸い矢印ボタンは左右の旋回をさせるものです.これら4個のボタンはいずれも押したら押されたままになるようにします.他の動作をさせたいときには新たに行いたい動作のボタンを押すと以前押されていたボタンが解除されるようにします.なお,すでに押されていたボタンを再び押してもボタンの押し状態は解除されないようにします.何もしない状態,つまり停止させるには上記4個のボタン中央にある停止ボタンを押すようにします.
次に,先ほどの5個のボタンの左右にある垂直スライドバーで左右のモータ速度を制御できるようにします.ただし,前進などの上記4動作をする場合,左右モータの回転数を一致させないと正しい動作となりません.一方,例えば大きな弧を描きながら曲がっていくような動作をさせる場合,左右モータの回転数を一致させないこともあります.従いまして,速度のスライドバーは前者の動作時には連動させ,後者の動作時には非連動させるようにします.この連動/非連動を切り替えるため,一番下に連動のチェックボタンを設置します.なお,非連動の動作の場合には前進などの4ボタンはインアクティブにします.