ビーパ,撮影,ライトボタンの追加
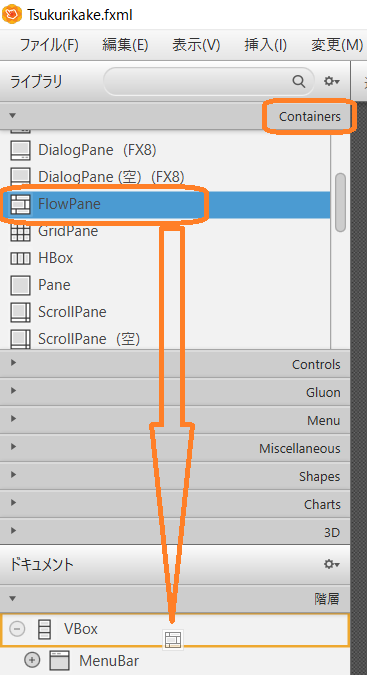
続いてビーパ,撮影,ライトボタンの追加をしていきましょう.この3つのボタンは1つのFlowPane内にあり,横並びになっています.横並びといえばHBoxも使えそうですが,こちらの場合にはボタンが領域全体に広がってしまいます.今回はボタンサイズをボタントップのアイコンサイズにフィットさせたいため,FlowPaneを用いることにします.ではFlowPaneを追加しましょう.下図のように追加してください.

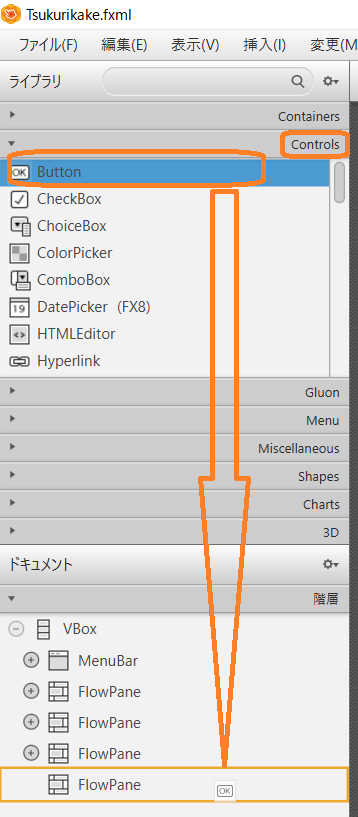
次にButtonコンポーネントを追加します.まずはビーパのためのボタンです.下の図のようにControlにあるButtonコンポーネントをFlowPaneにドラッグ・アンド・ドロップします.

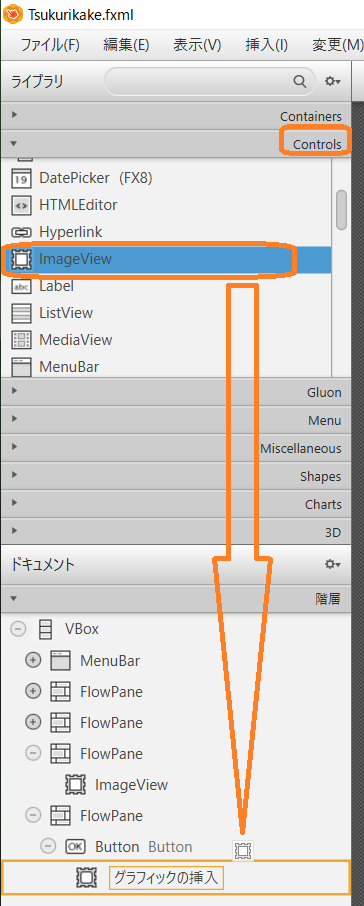
追加されたボタンにはただButtonと書かれています.この文字をスピーカのアイコンに替えましょう.ボタントップにアイコン(画像)を表示するには,前述のImageViewをButtonの配下に置きます.下の図のようにControlsにあるImageViewをButtonの配下にすべくドラッグ・アンド・ドロップします.

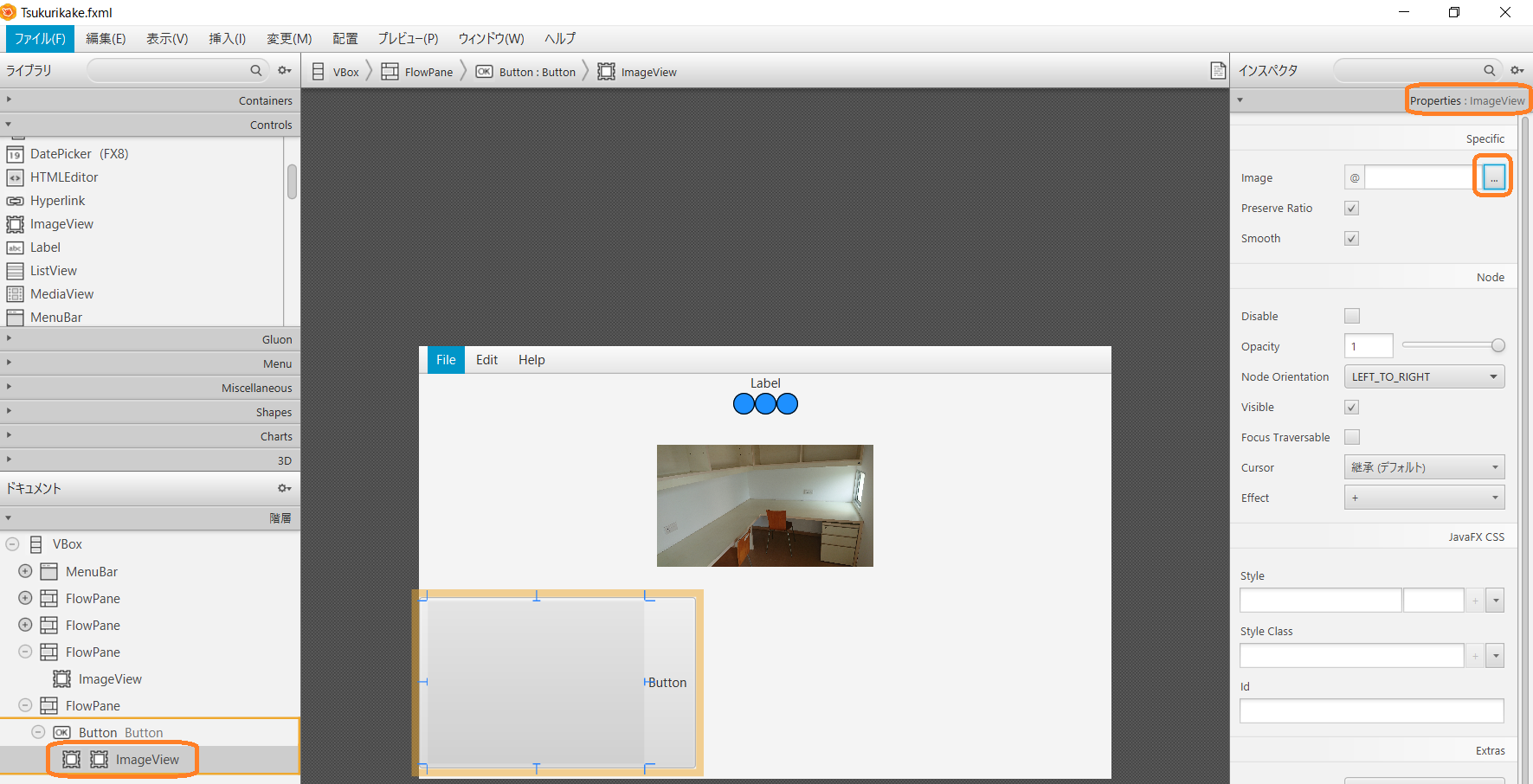
次に,アイコンの画像を選択します.以下の図はボタンの配下にあるImaveViewを選択し,画像を選ぶためのボタンを押した様子です.ここで選択する画像はこちらからダウンロードしてください.ダウンロードした圧縮ファイルを解凍するとimagesフォルダ内に入った画像が得られます.このimagesフォルダは,だいぶ前に説明した通り,PRiCarController.fxmlファイルと同じフォルダにおいてください.今回はその中のbeeper.pngを使います.下の図のようにImageViewを選択し,Properties内のImageを変更します.ここではbeeper.pngを選択してください.

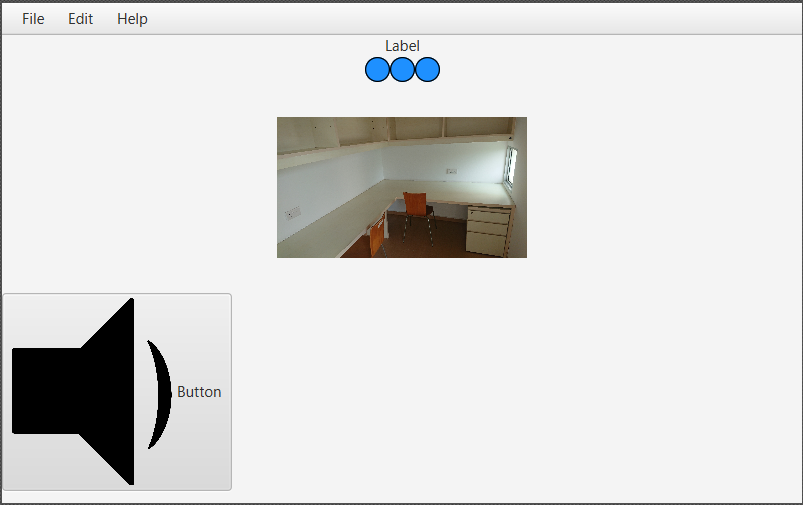
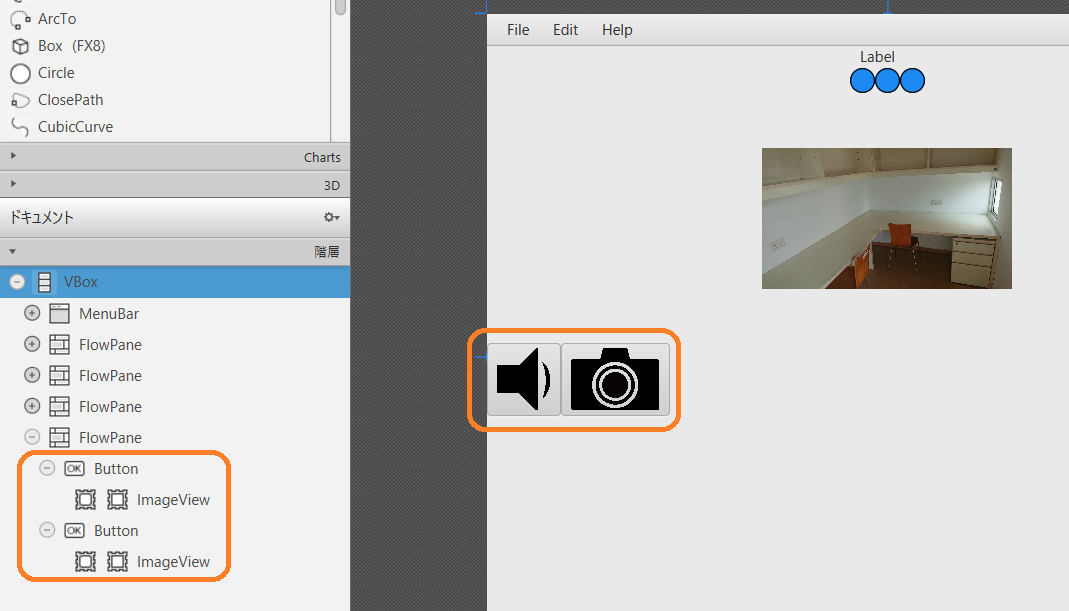
下の図はビーパのアイコンが表示されている様子です.このままではビーパの右側に「button」という文字が残ってしまっています.これをまずは消しましょう.

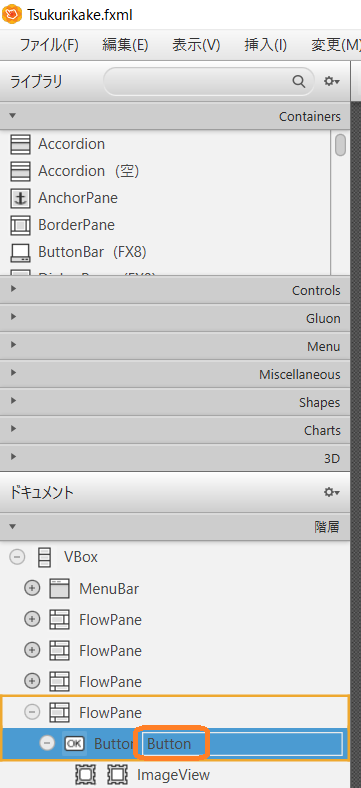
下の図をご覧ください.先ほど追加したButtonコンポーネントがツリー構造に現れています.このButtonコンポーネントの右側に「Button」と書かれています.これがボタントップに書かれる文字列です.今回はこの文字列は不要ですので削除します.Delキーで文字列を削除してください.

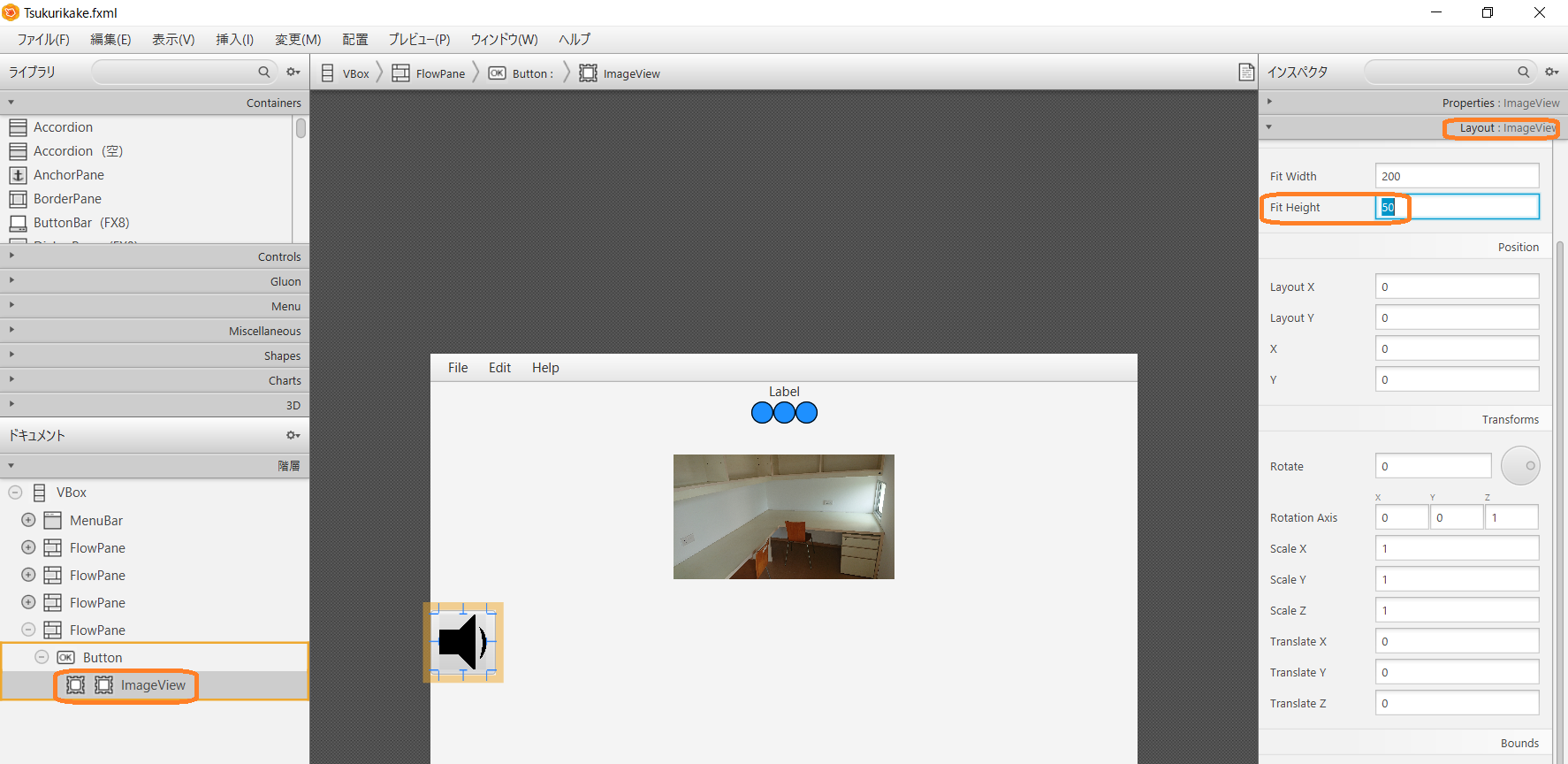
次にボタンのサイズを小さくします.このためには,ImageViewのサイズを小さくします.まずはツリー構造からImageViewを選択し,画面右側のLayoutの中のFit Heightをデフォルトの150から50に変更してください.これでボタンのサイズが小さくなるはずです.

同様にして撮影ボタンを追加していきましょう.Buttonコンポーネントを追加,ImageViewを追加,ボタントップの画像を追加,Buttonという文字列を削除,サイズを50に変更という5ステップでできますね.なお,撮影のためのアイコンはsnap.pngを選択してください.下の図は撮影ボタンを追加した様子です.

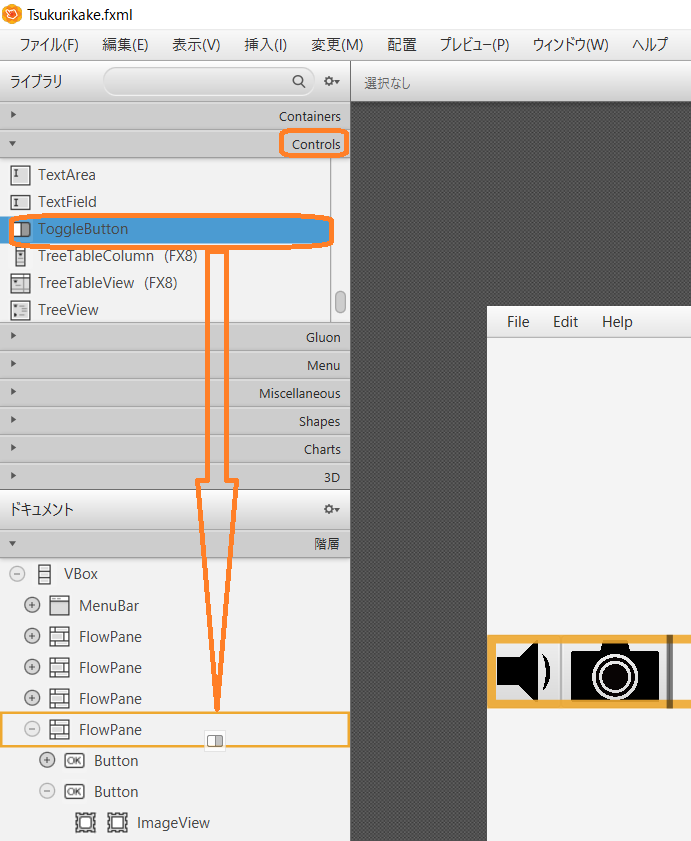
同じFlowPaneにはヘッドライトを点灯させるときに用いるボタンを追加します.ただしこのボタンは撮影などのボタンとは異なり,押したら押しっぱなしになり,もう一回押すと元に戻るような動きをさせたいですね.この場合にはToggleButtonコンポーネントを用います.下の図はToggleButtonコンポーネントを追加している様子を表しています.

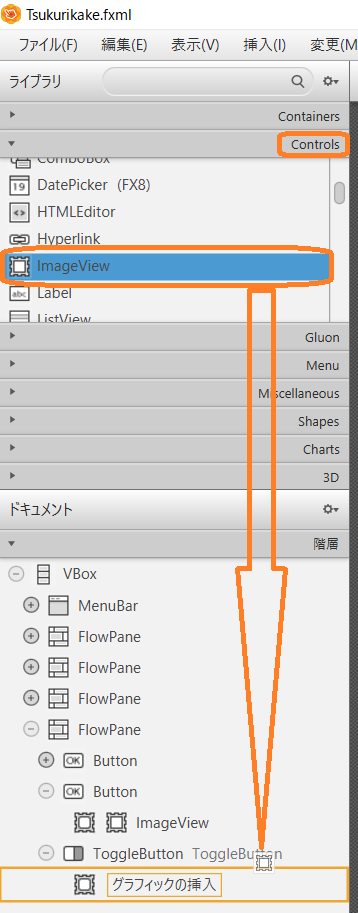
追加されたToggleButtonコンポーネントはボタントップが「ToogleButton」となってしまっています.先ほどのButtonコンポーネントと同様にImaveViewを追加してボタントップを画像にしましょう.下の図はImaveViewを追加している様子です.

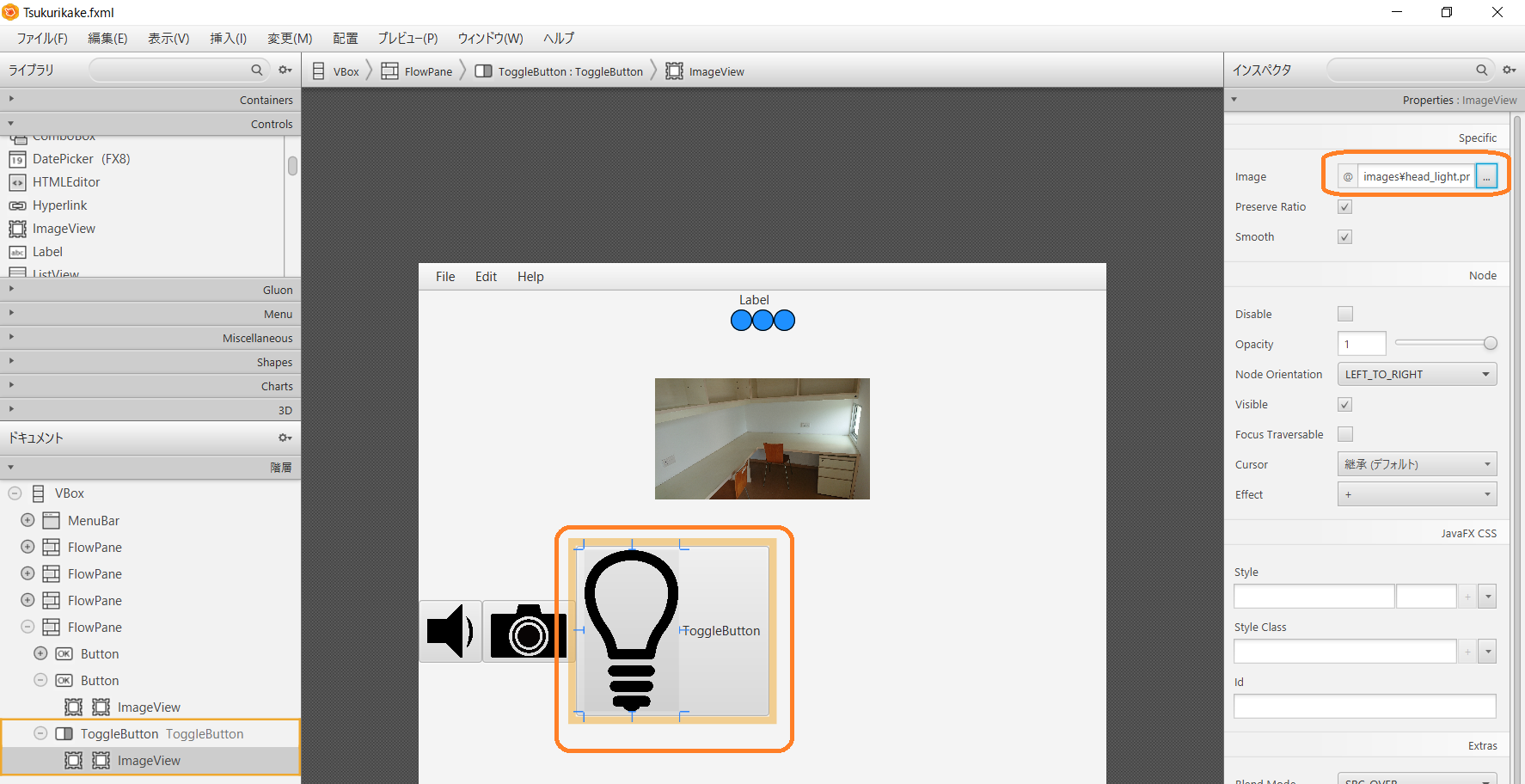
追加したImageViewに画像を設定しましょう.今回はhead_light.pngを指定します.下の図は画像を追加したのちの様子を表しています.

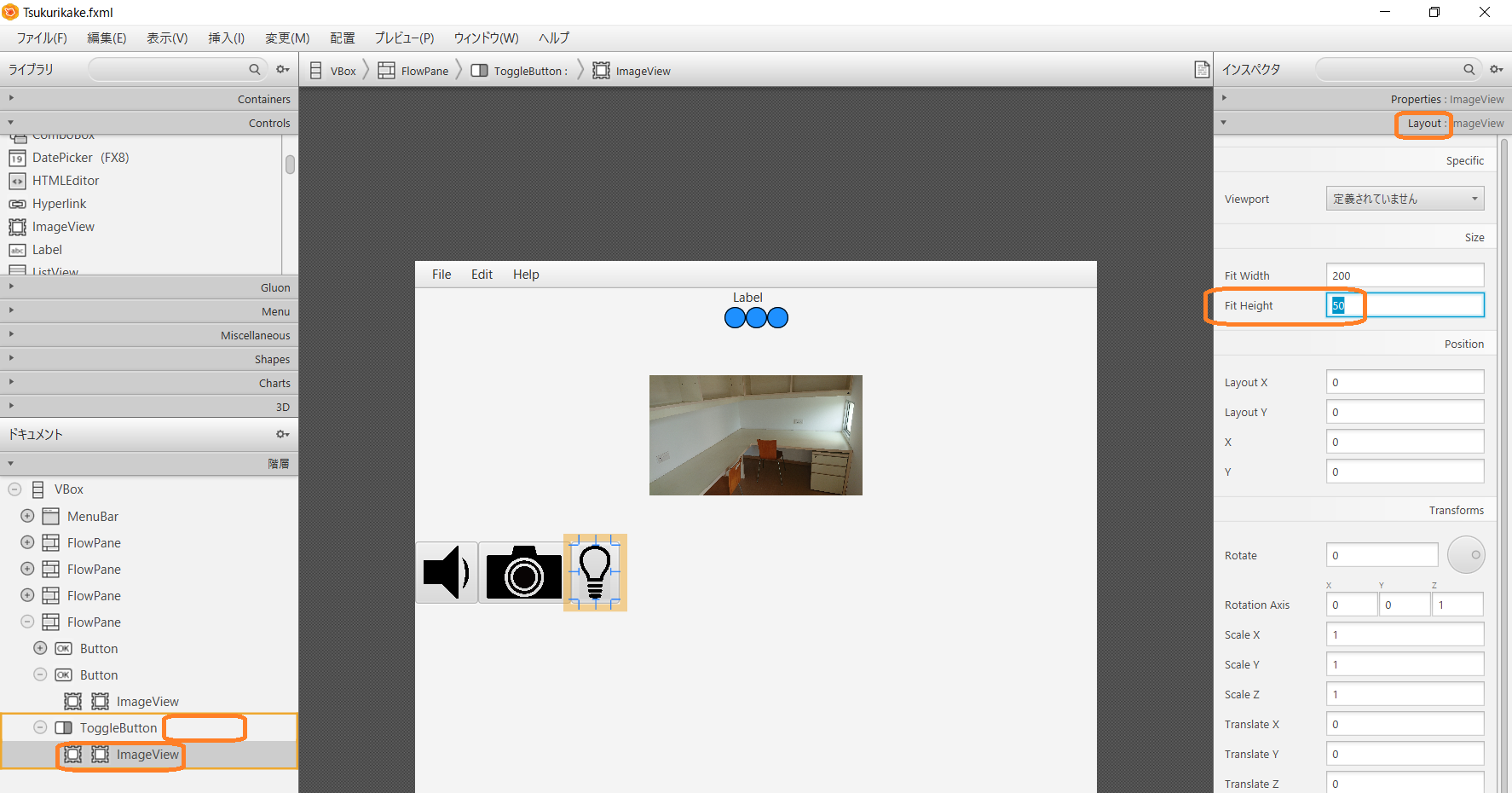
ボタントップに文字列は不要ですので,「ToggleButton」という文字列を削除してください.加えて,ImageViewのFit Heightを50にしましょう.下の図はそれらの設定を行った様子を表しています.

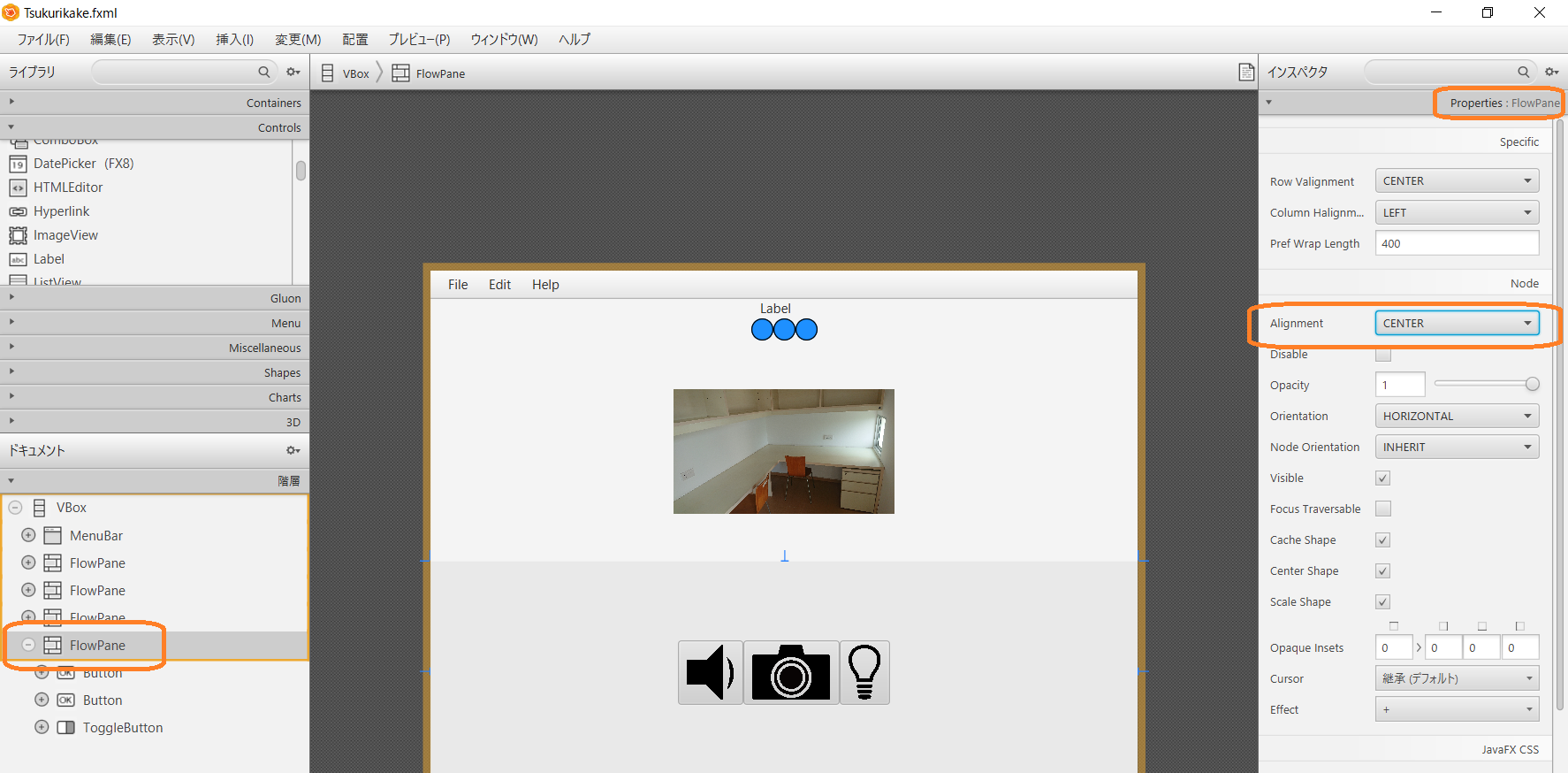
あと2つの手続きをします.まずはセンタリングです.先ほどの3つのボタンをセンタリングしましょう.下の図のようにFlowPaneを選択し,Propertiesの中のAlignmentをCENTERにしてください.これですべてのボタンがセンタリングされます.

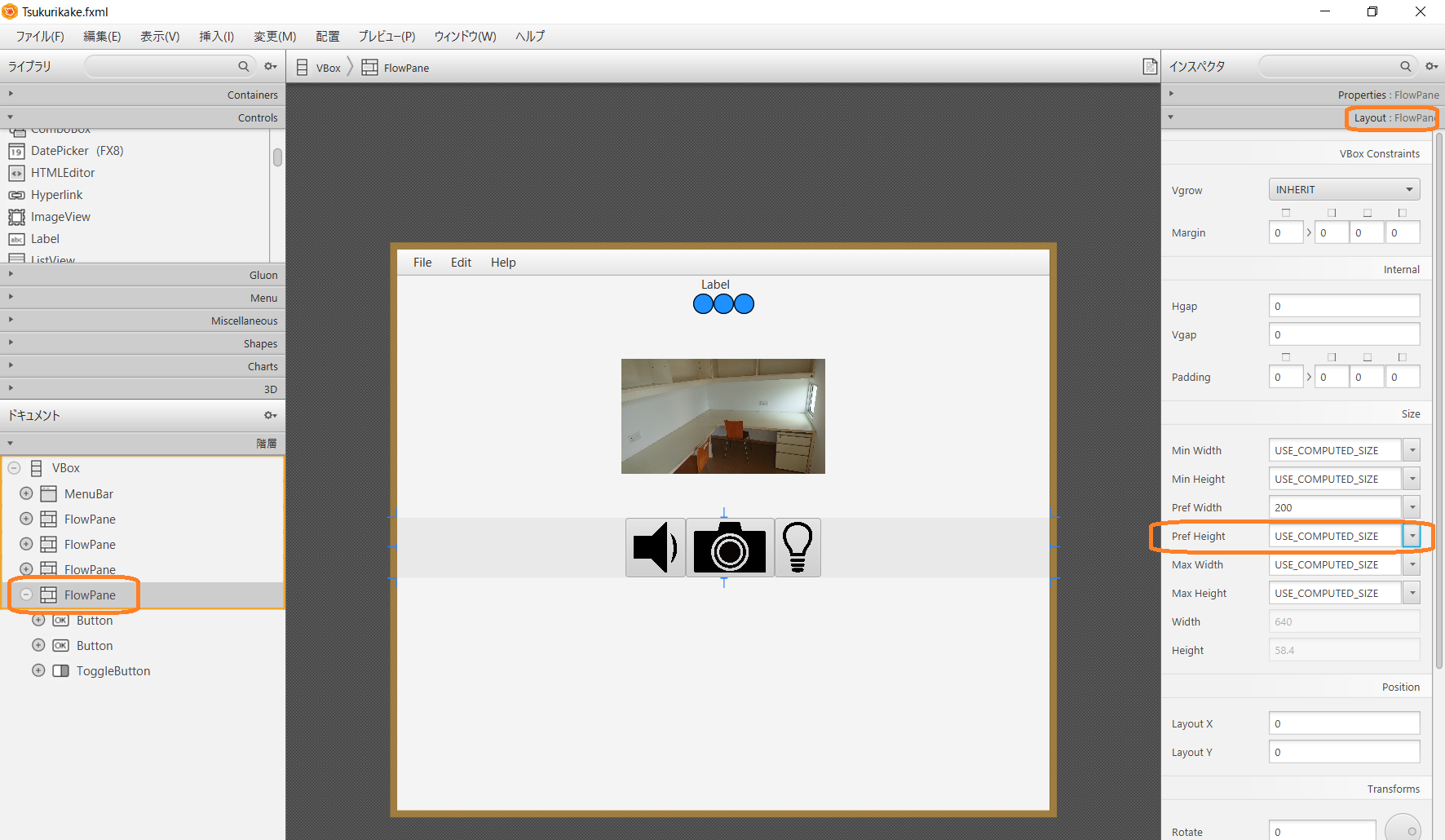
これらのボタンへの捜査の最後にフィッチングです.ボタンらを包み込むようなFlowPaneにすべく,下の図のようにFlowPaneを選択し,Layoutの中のPref HeightをUSE_COMPUSED_SIZEにすればフィッティングされます.