はじめに
この文書ではTWELITE STAGEによるアプリケーションの開発について述べています.わたくしがTWELITEを使いだしたのが2016年ころでした.最初は競歩競技の違反管理システム,途中で残周回数告知システムや体力測定管理システムにて利用しました.そのころはTWELITE SDKによるアプリの開発で,最初はeclipse,途中からはVS Codeによりコードを記述およびビルドしたのち,TWE-ProgrammerによりTWELITEへダウンロードをしていました.そこから日は流れてこの文書を執筆している2022年現在にはTWELITEの開発環境は大きく変わっていました.上記システムのハードウェアおよびファームウェアは,おおむね2019年くらいでわたくしによる開発は止まっていました.ちょうどその年の12月にTWELITE STAGEという新たな開発環境が出たことをちょっと見たような気はしたのですが,これまで作成してきた資産をそのままにしたいということもあり,TWELITE STAGEについては全く触れずここまで来ました.それからおよそ4年たち,これまで使ってきたSDKはもはやレガシーとなり,TWELITE STAGEを使うことがもはや普通になっています.従って思い切ってここではこれまで作成してきたプログラムをTWELITE STAGEで開発できるように修正することとしました.その方法についてここでは述べます.
TWELITE STAGE
TWELITEはモノワイヤレス株式会社が販売する無線通信モジュールで,マイコンが含まれていて様々なデバイスを制御することができます.2019年以前はTWELITE SDKをダウンロードするとともにVS Codeをインストールして開発環境を作っていました.ここまでは実際にこれまでよく行っていたことなのでわかるのですが,この先に書かれていることは手探りながらのことのため,間違ったことが書かれているかもしれません.2019年にTWELITE STAGEという開発環境が現れたようです.これは「アプリのビルド,書換,設定,そして,データを表示する機能を統合した評価開発環境」となっているようです.ただし,プログラムを記述およびビルドはVS Codeを使用することができるようになっています.また,TWELITE STAGEに含まれるSDKはTWELITE STAGE SDKと呼ばれ,以前のTWELITE SDKと少しディレクトリ構造が異なっています.さらに,このTWELITE STAGEにはact(アクト)と呼ばれるものでもアプリ開発が行えるようになっています.actはC++で記述でき,TWELITE STAGE SDKよりも簡単にアプリを開発できることが売りになっています.
ここまでの話の整理すると,TWELITE STAGE SDKによるアプリ開発と,actによるアプリ開発とが行えるようになっており,TWELITE STAGEにはそれらを両方とも開発できるようになっているようです.actによるアプリ開発の方が簡単という触れ込みではありますが,これまで私が開発してきたアプリを移植する場合にはTWELITE STAGE SDKの方が同じC言語で書かれているため簡単そうです.以下ではTWELITE STAGEをインストールし,TWELITE STAGE SDKによるアプリの開発の方法を述べます.
インストール
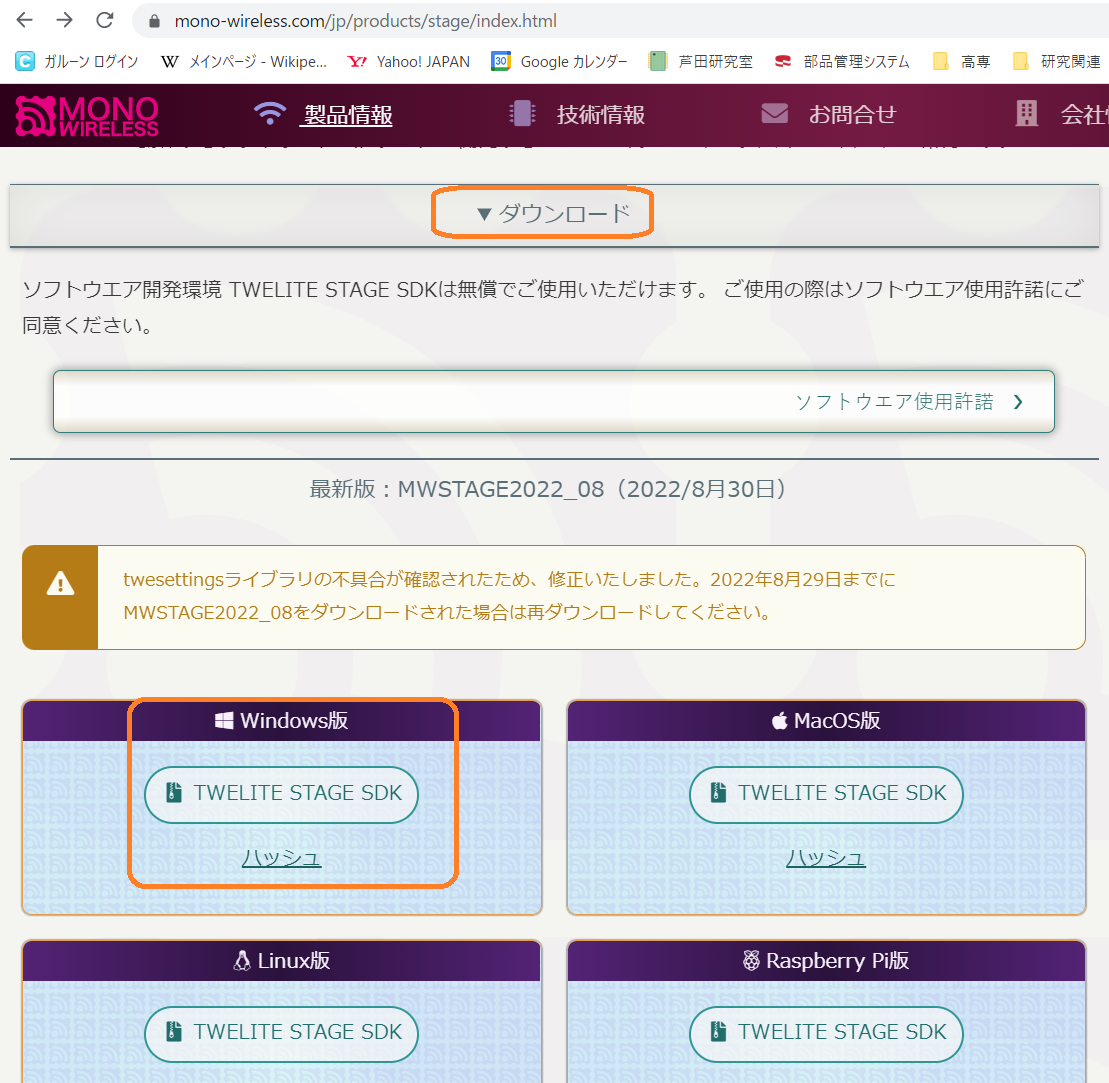
インストール方法は以前と変わらず,ダウンロードしてきた圧縮ファイルをCドライブの直下などに置くだけです.こちらのページに圧縮ファイルがあります.下の図のようにダウンロードの項目の中にTWELITE STAGE SDKがありますのでダウンロードしてください.

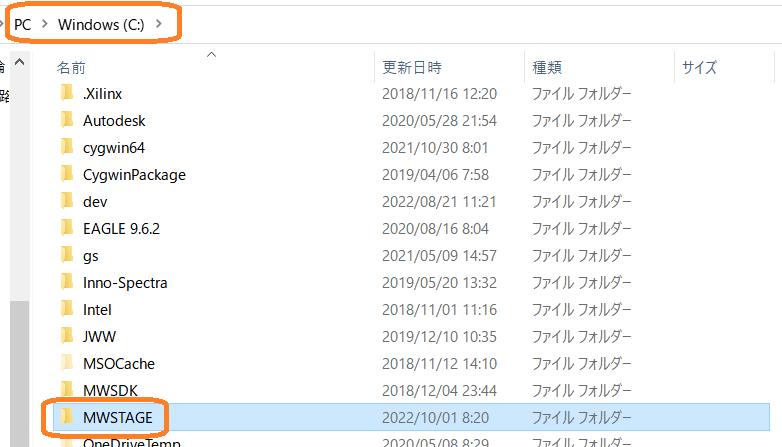
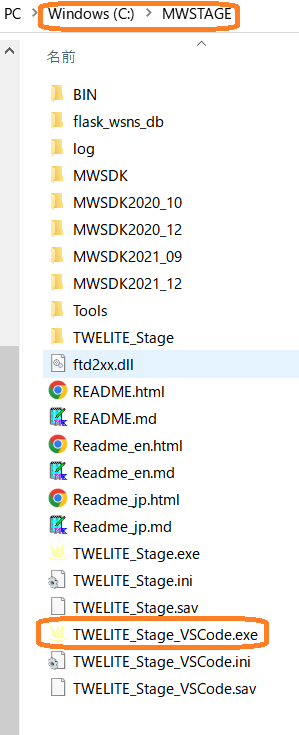
解凍後,Cドライブの直下に置きます.フォルダ名は「MWSTAGE」で,これがCドライブの直下に置かれた状態にしました.下の図はその様子です.ちなみにその上に見えるディレクトリが旧SDKです.

ディレクトリ構成
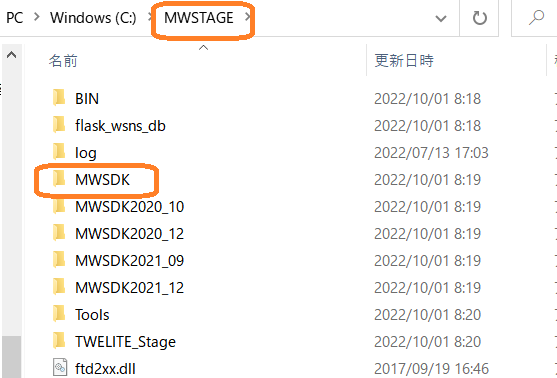
MWSTAGEディレクトリの中を開けると下の図のようになっています.中にはMWSDKが入っていることが分かります.このディレクトリは旧SDKのディレクトリ名と全く同じになっています.このことから,TWELITE STAGE SDKの中に旧SDKが包含されているような形になっています.

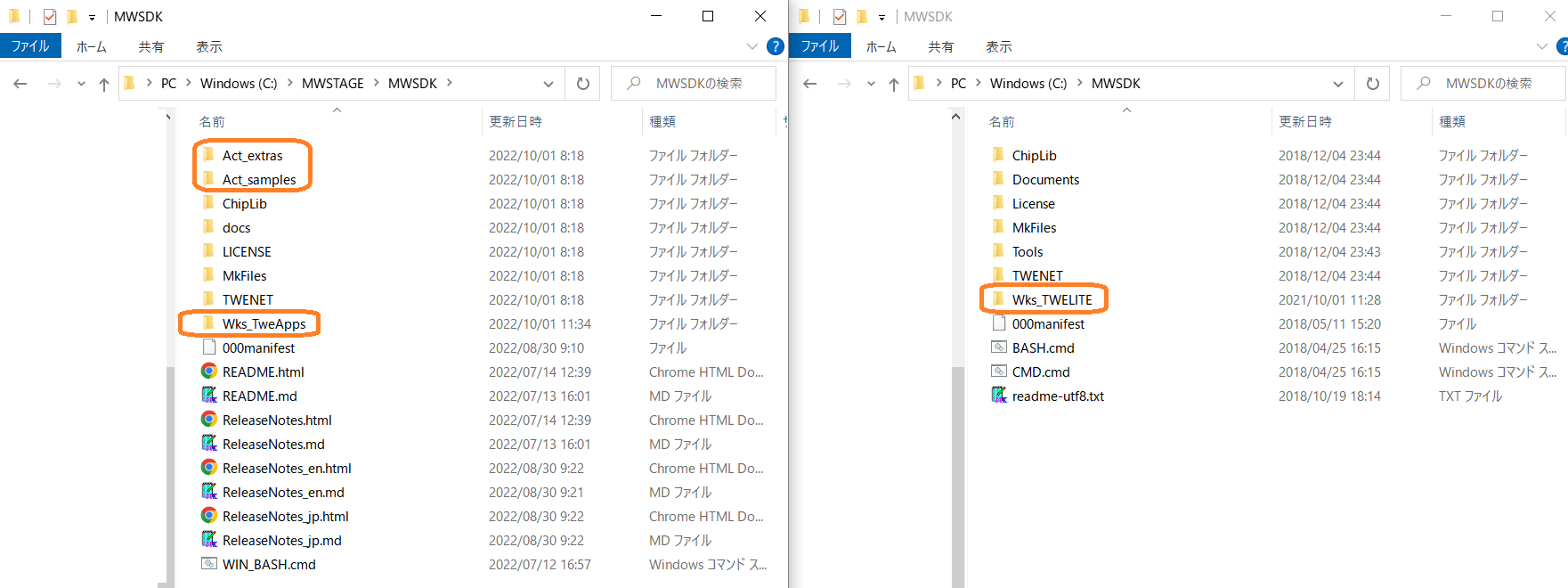
ただし,名前が一緒のMWSDKではありますが,その中身はちょっと異なっているようです.下図の左側はTWELITE STAGE SDKの中にあるMWSDK,右側は旧SDKのMWSDKのディレクトリです.パット見てだいぶ違いますね.左の中を見ると「Act_extras」「Act_sample」があります.これが前述のactが収められているディレクトリです.今回はactは使いませんのでここは省略します.注目してほしいのはその下の方にある「Wks_TweApps」です.このディレクトリと旧SDKの「Wks_TWELITE」が一緒の役割をしています.Wks_TWELITEディレクトリにはプロジェクトフォルダが置かれるようになっています.つまり,プロジェクトのワークスペースということです.従って,TWELITE STAGE SDKでは「Wks_TweApps」の下にプロジェクトを置いていくことになります.

ここまでのまとめは,「C:\MWSTAGE\MWSDK\Wks_TweApps」ディレクトリにプロジェクトを置く,ということです.
プロジェクト内のファイル・ディレクトリ構成
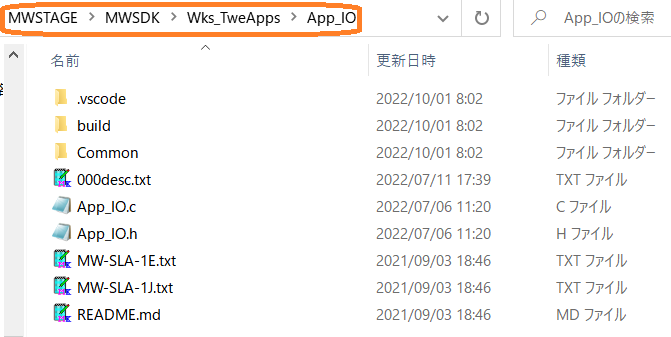
Wks_TweAppsディレクトリの下にはいくつかのサンプルプログラムが含まれています.ここではその一つであるApp_IOを見てみましょう.下の図がApp_IOディレクトリの中です.このディレクトリを見ると,「.vscode」があります.これはVS Codeの設定ファイルです.その下の「build」ディレクトリには,ビルドした結果出力されるbinファイルと,ビルドをするために必要なMakefileが含まれます.「Common」ディレクトリには共通で使用するソースおよびヘッダファイルが収められます.ディレクトリの直下にはソースおよびヘッダファイル,プロジェクトの説明用のファイル「000desc.txt」,サービス・レベル・アグリーメント(SLA)である「MW-SLA-1E」(英語版)ファイルと「MW-SLA-1J」(日本語版)ファイル,リードミーファイルである「README」ファイルがあります.

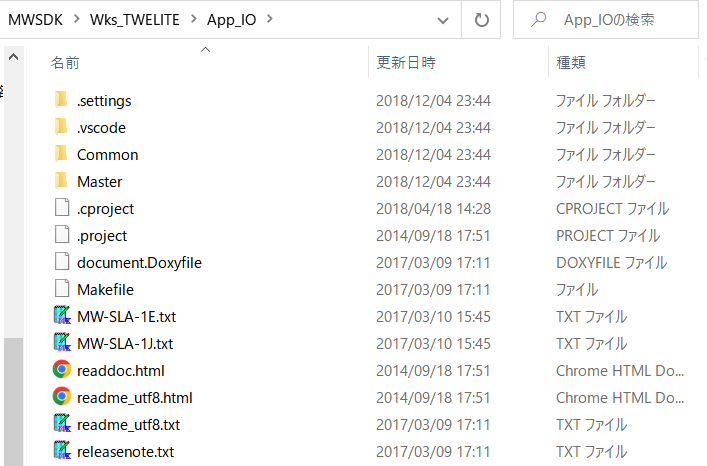
一方,旧SDKでは下のようなディレクトリ構成となっています.大きく違うのは,buildディレクトリがないこと,ソースおよびヘッダファイルがMasterディレクトリに収められていることの2つです.buildはMasterディレクトリの下にあるBuildディレクトリに対応しています.Buildディレクトリには,binファイルとMakefileファイルが入っています.なお,.vscodeディレクトリに含まれるVS Codeのための設定ファイルについては,ファイル名は同じものの,TWELITE STAGE SDK(新SDK)とTWELITE SDK(旧SDK)では中身は異なります.

ここまでのまとめです.
- ソースおよびヘッダファイル: 新SDKではディレクトリ直下,旧SDKではMasterディレクトリ内にある
- binファイルおよびMakefile: 新SDKではbuildディレクトリ,旧SDKではMaster/Buildディレクトリ内にある
- .vscodeディレクトリ内にあるVS Code設定ファイル: ファイル名は同じだが中身は違う
以上を踏まえて,旧SDKから新SDKへの移植方法について説明します.
旧SDKから新SDKへの移植
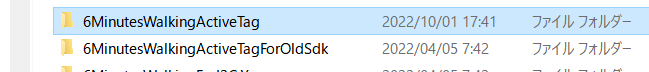
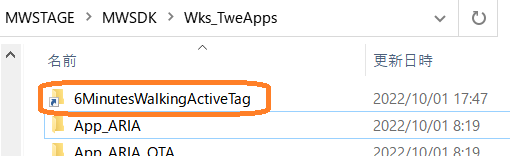
ここでは以前開発した6MinituesWalkingActiveTagを移植していく例を示します.下の例は6MinutesWalkingActiveプロジェクトです.そのすぐ下に旧SDKでビルドできるプロジェクトです.接尾辞にForOldSdkとつけておきました.

組込みソフトウェア研究室ではgitによりプロジェクトを管理されているため,6MinutesWalkingActiveTagディレクトリをシンボリックリンクでC:\MWSTAGE\MWSDK\Wks_TweAppsディレクトリの下に置きます.シンボリックリンクの作り方はこちらにあります.下の図は6MinutesWalkingActiveTagのシンボリックリンクを作った様子です.以下では新SDKのApp_IOプロジェクトをもとに移植していきます.
 」
」
.vscodeディレクトリ
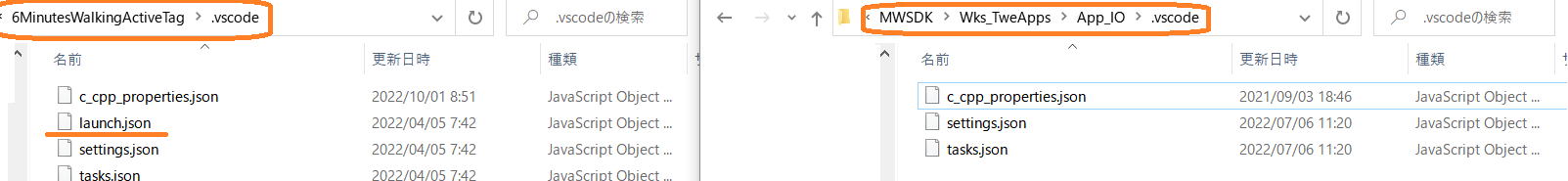
下の図は6MinutesWalkiActiveTagと新SDKのApp_IOプロジェクトのにある.vscodeを開いた様子です.左が6MinutesWalkingActiveTagの.vscode,右がApp_IOの.vscodeです.6MinutesWalkingActiveTagにのみlaunch.jsonファイルがあります.これは不要なので消しました.そして,App_IOの方にあるファイルをすべてを6MinutesWalkingActiveTagの.vscodeへコピーします.

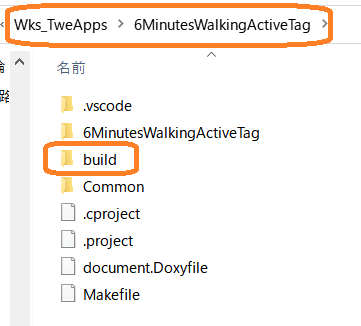
次にbuildディレクトリを作ります.6MinutesWalkingActiveTagディレクトリの下にbuildディレクトリを作ります.下のようにまずは空のbuildディレクトリを作ったところです.

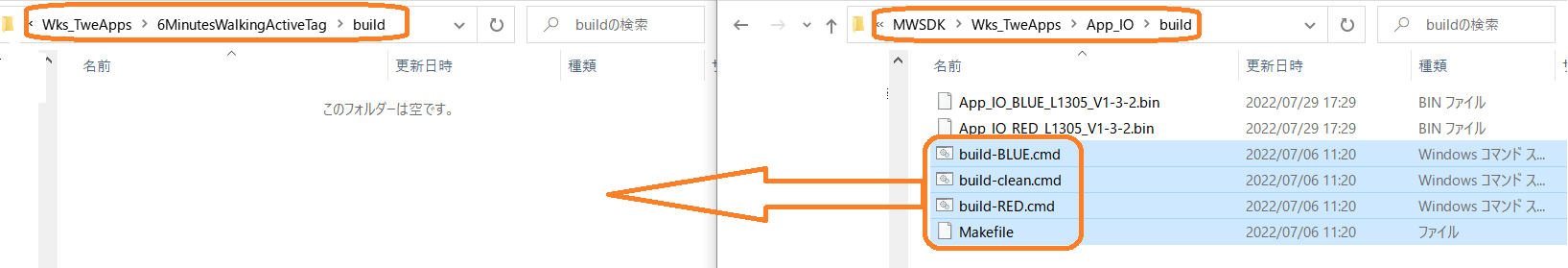
buildディレクトリに必要なファイルをコピーします.右側にあるApp_IOプロジェクトにあるbuildディレクトリにある必要なファイルをコピーします.build-*.cmdファイルと,Makefileファイルをコピーします.下の図ではbinファイルがありますがこちらはコピーしません.

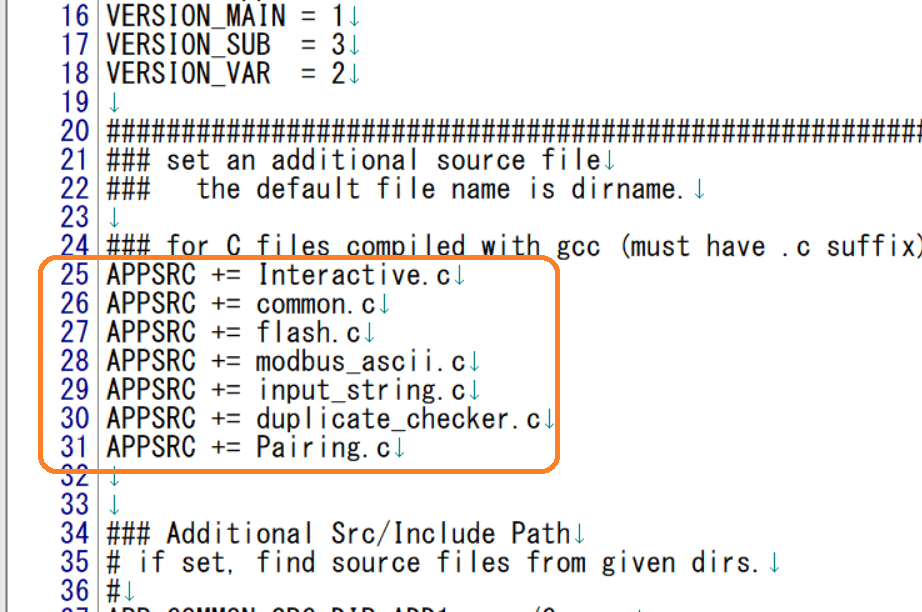
次に,コピーしたMakefileを編集します.下の図はMakefileの一部です.APPSRCという変数に追加したいソースファイルを追加するようになっています.旧SDKではすべてのソースファイルをこのように追加する必要がありましたが,新SDKではプロジェクトフォルダの直下にあるソースは自動的に追加されるようです.従って,Commonファイルなどのように,プロジェクトフォルダの直下にはないソースファイルをAPPSRCに追加するようにします.今回題材として用いている6MinutesWalkingActiveTagでは,ソースファイルをプロジェクトフォルダの直下に置くため,APPSRCに追加するものはありません.このため,オレンジ色で囲ったところを削除しておきます.

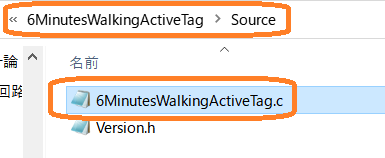
次にソースファイルを移動します.下の図は現状のソースファイルの位置を示しています.今回のプロジェクトでは,6MinutesWalkingActiveTag.cのみがソースファイルとなっています.このファイルは6MinutesWalkingActiveTagディレクトリの下のSourceディレクトリにあります.このファイルを移動するためにカット(Ctrl+C)しておきます.

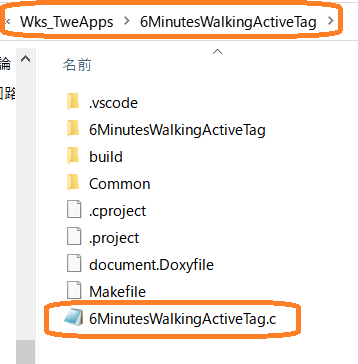
カットしたソースファイルをプロジェクトの直下に置きます.今回のプロジェクトは6MinutesWalkingActiveTagですので,そのディレクトリの直下に置きます.下の図はその様子を示しています.

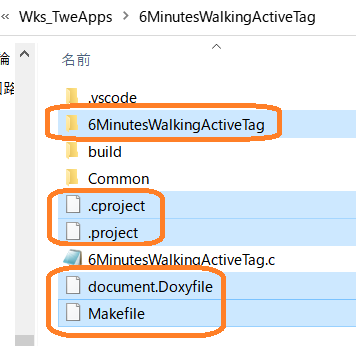
次に不要ファイルを削除しておきます.下の図は不要ファイルをオレンジの資格で囲ったものです.ソースファイルを移動して不要になった6MinutesWalikingActiveTagディレクトリ,eclipseのプロジェクトとして開くときに必要であった.cprojectと.projectファイル,Doxygenによりドキュメントを生成するときに使うdocument.Doxyfile,プロジェクトをクリーンするときに必要であったMakefileを削除します.なお,Doxygenによりドキュメントを生成するのであればdocument.Doxyfileは残しておいてもよいです.

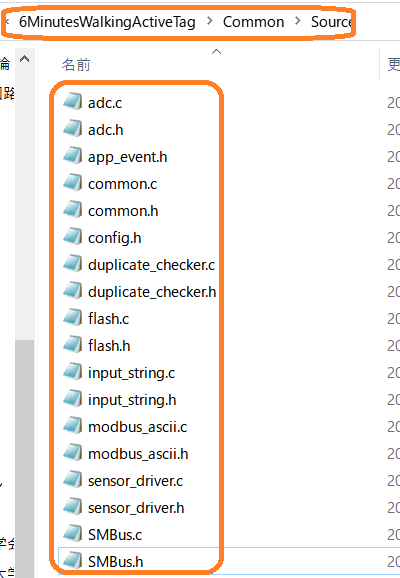
次にCommonディレクトリにあるソースおよびヘッダファイルを移動します.旧SDKではCommonディレクトリの下にSourceディレクトリがあり,その下にソースおよびヘッダファイルが収められていました.下の図はその様子を示しています.これらのソースおよびヘッダファイルをカット(Ctrl+C)して移動します.

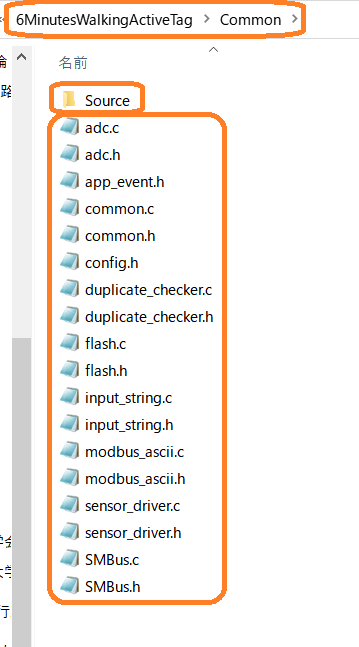
下の図はカットしたソースおよびヘッダファイルを移動したのちの様子です.Commonディレクトリの下に置かれています.これらのファイルを移動しましたらSourceディレクトリは不要になりますので削除してください.

TWELITE STAGEによるビルドと書き込み
TWELITE STAGEにはプロジェクトのビルドや書き込み,さらには受信したデータなどを表示することのできるアプリが含まれています.下の図はTWELITE STAGEのディレクトリを表したものです.TWELITE_Stage.exeとTWELITE_Stage_VSCode.exeの2つのアプリがあります.ここではVSCodeにてプロジェクトを扱うためTWELITE_Stage_VSCode.exeを使います.

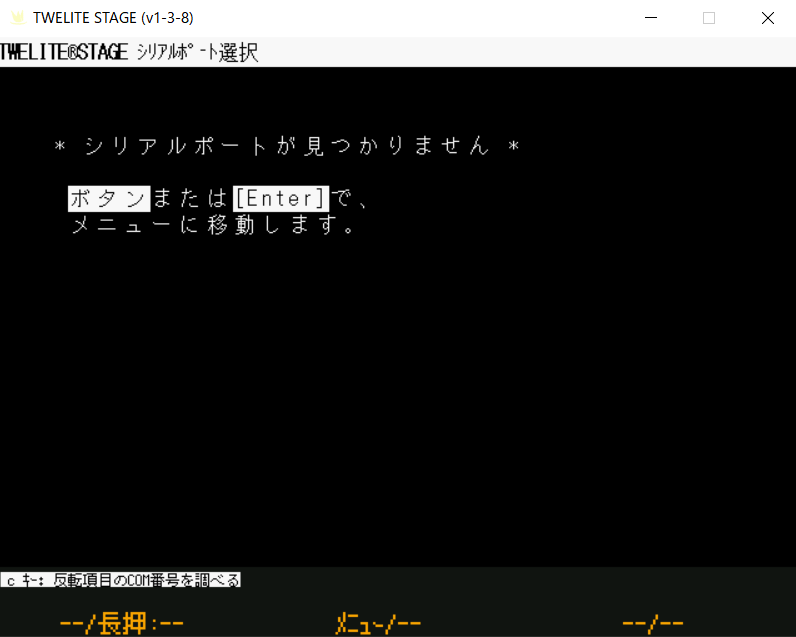
TWELITEをパソコンに接続せずにTWELITE_Stage_VSCode.exeを起動すると下のような画面が現れます.このままではプロジェクトのビルドなどが行えません.従ってTWELITEをパソコンに接続する必要があります.

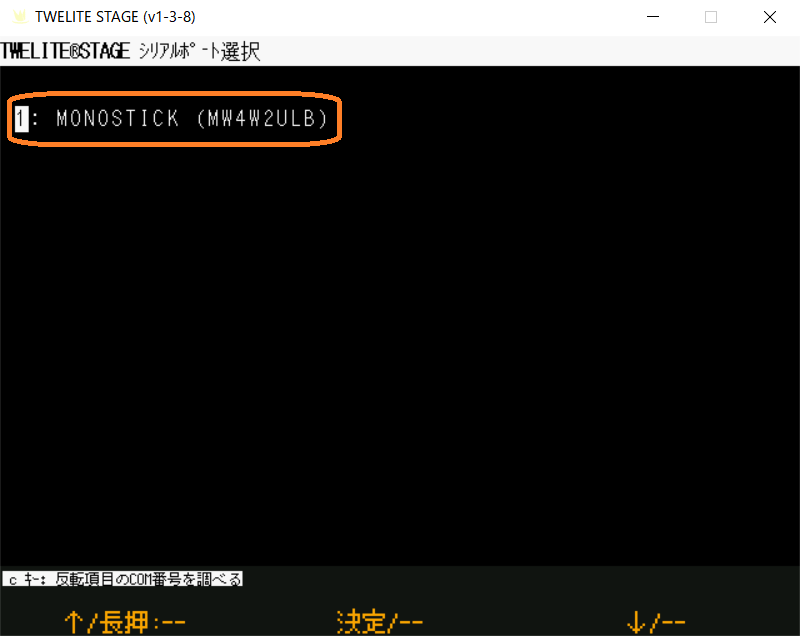
TWELITEをパソコンに接続してからTWELITE_Stage_VSCode.exeを立ち上げると下図のようになります.この例ではMONOSTICKをパソコンにつないでいるときの例です.1を入力するかマウスで1をクリックすると次に進みます.

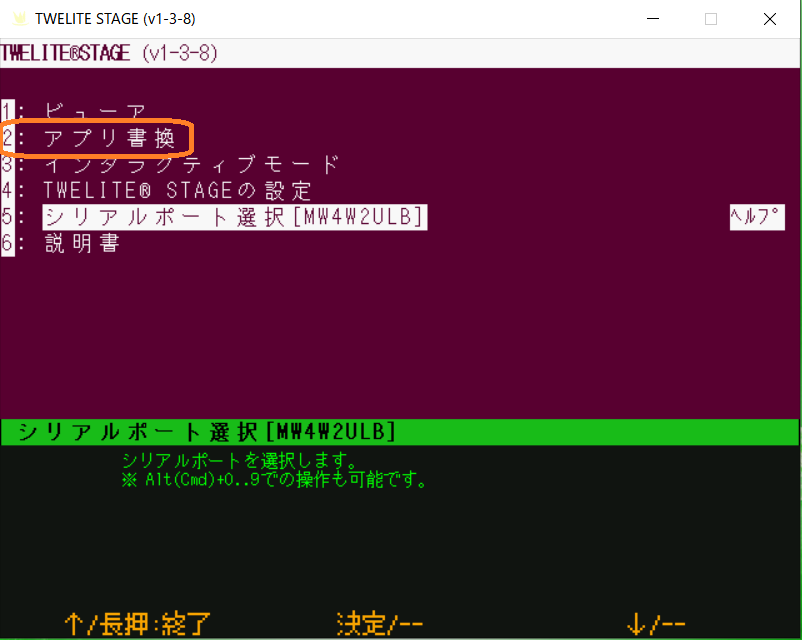
次にプロジェクトをビルドして書き込みを行います.下の図のように2のアプリ書き換えを選択します.

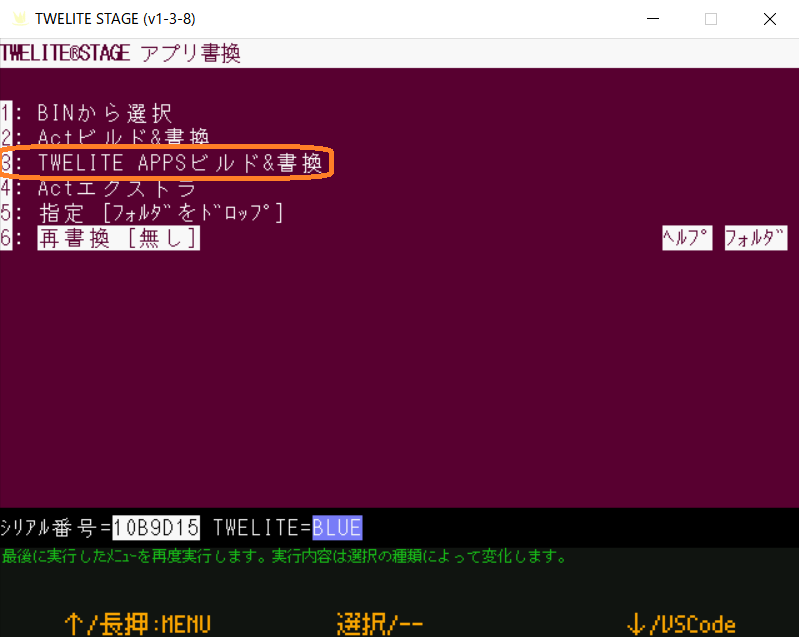
次に3番の「TWELITE APPS ビルド&書換」を選択します.

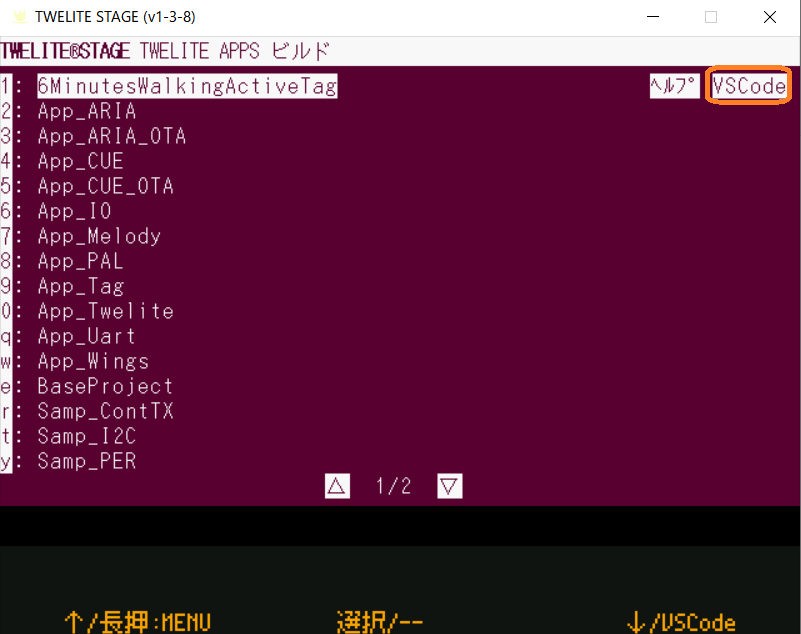
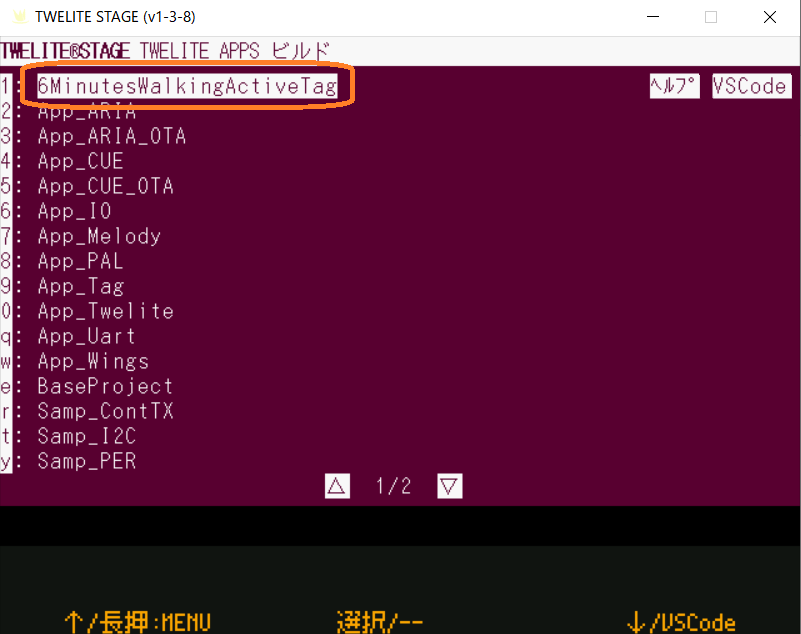
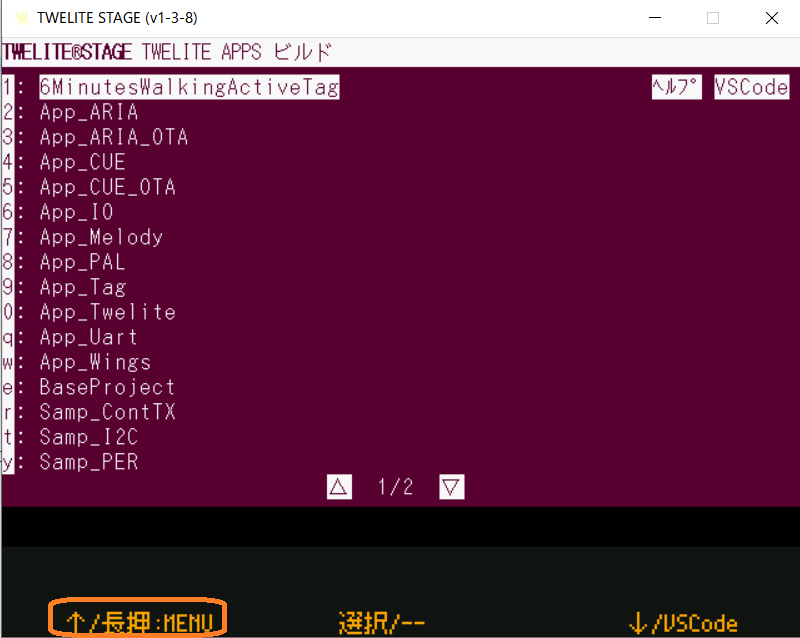
次にプロジェクトを選択します.今回は6MinutesWalkingActiveTagをVS Codeで起動するため,右側にあるVS Codeをクリックします.

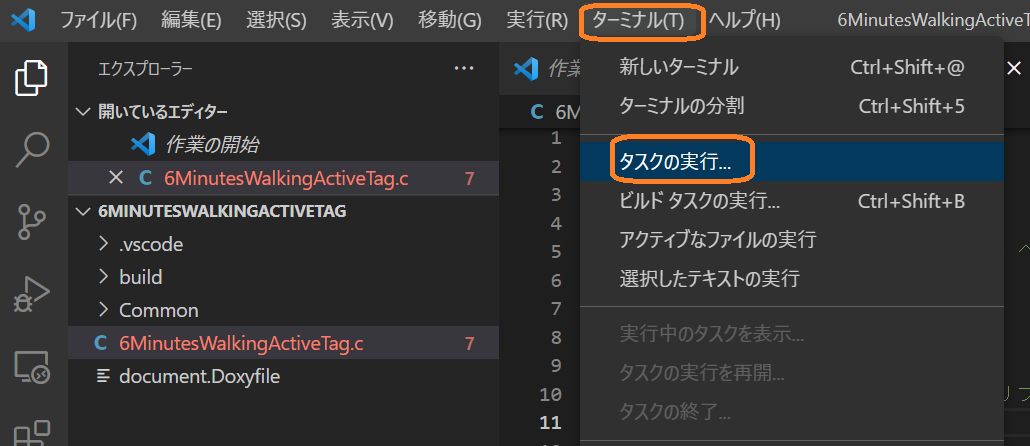
VS Codeが起動しましたら上側のメニューから「ターミナル」を選択し,更に「タスクの実行…」を選択します.

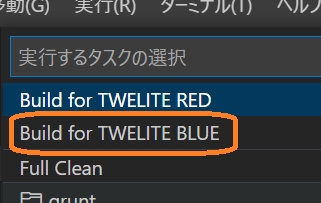
TWELITEには通常のBLUEと,高出力(消費電流が大きいが遠くまで電波を届けられる)のREDがあります.今回使っているMONOSTICKはBLUEですので下の図のように「Build for TWELITE BLUEを選択します.これでビルドできます.

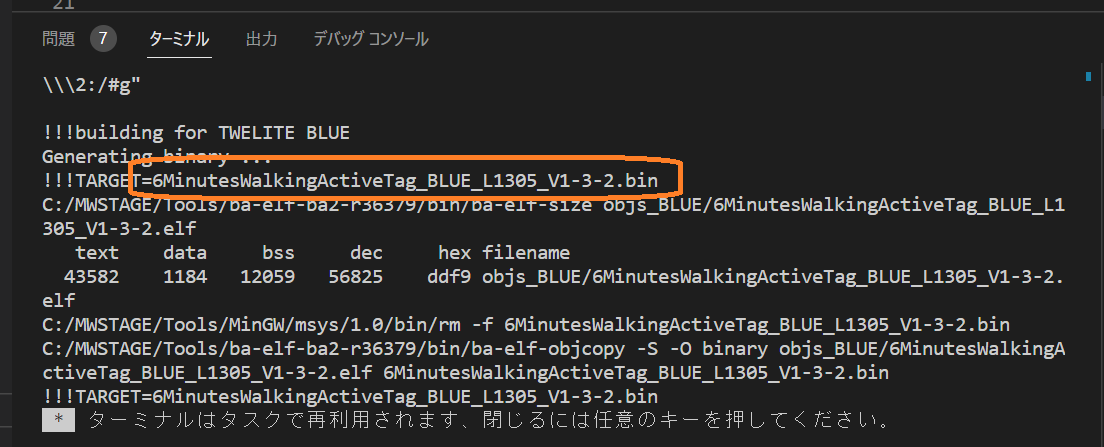
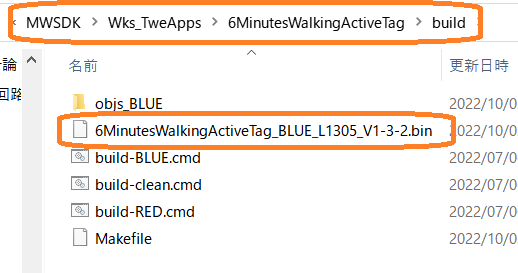
うまくビルドできると下のようにbinファイルが生成されます.今回は6MinutesWalkingActivTag_BLUE_L1305_V1-3.2.binファイルです.

ダウンロード
ダウンロードには2つの方法があります.一つは下のように先ほどのTWELITE STAGEにてダウンロードしたいプロジェクトをクリックします.

うまくダウンロードできると下のようになります.

もう一つの方法も説明します.先ほど方法では,ビルドをしてからダウンロードしますが,真にダウンロードだけ行う場合にはこちらの方法になります.
まずはbinファイルをTWELITEにダウンロードしましょう.それにはbinファイルを移動する必要があります.binファイルはプロジェクトのディレクトリにあるbuildディレクトリにあります.下の図は6MinutesWalkingActiveTagプロジェクトの例です.このbinファイルをコピー(Ctrl+)してください.

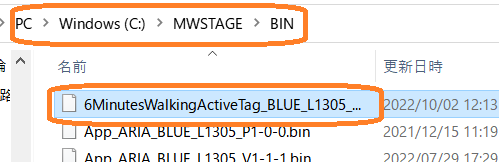
コピーしたbinファイルを所定の場所へ貼り付けます.MWSTAGEディレクトリの下にBINディレクトリがありますのでそこへ貼り付け(Ctrl+V)してください.下の図は貼り付け後の様子です.

tダウンロードをするため,TWELITE STAGEアプリに戻ります.下の図は先ほどVS Codeを起動する前のTWELITE STAGEアプリです.画面左下にあるところをマウスで長押しするとメニューへ戻れます.

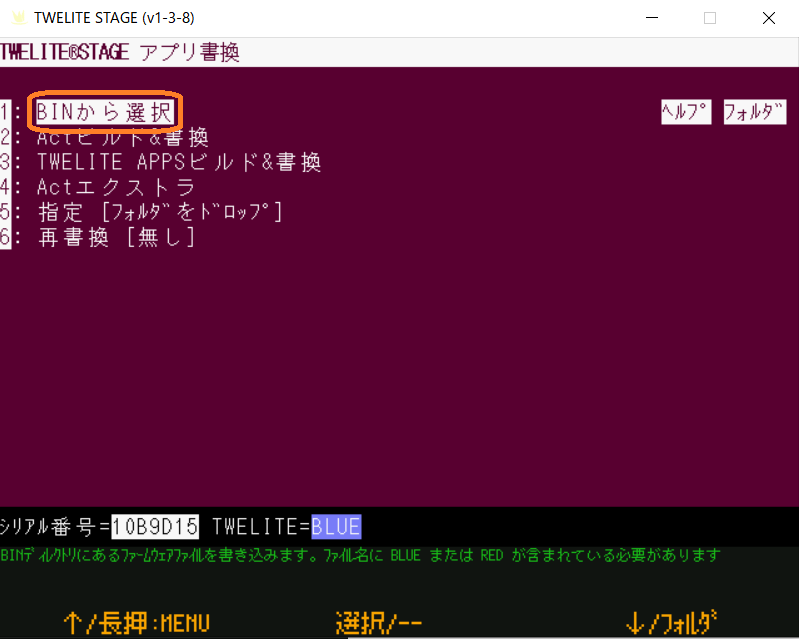
メニューに戻りましたら「BINから選択」を押します.

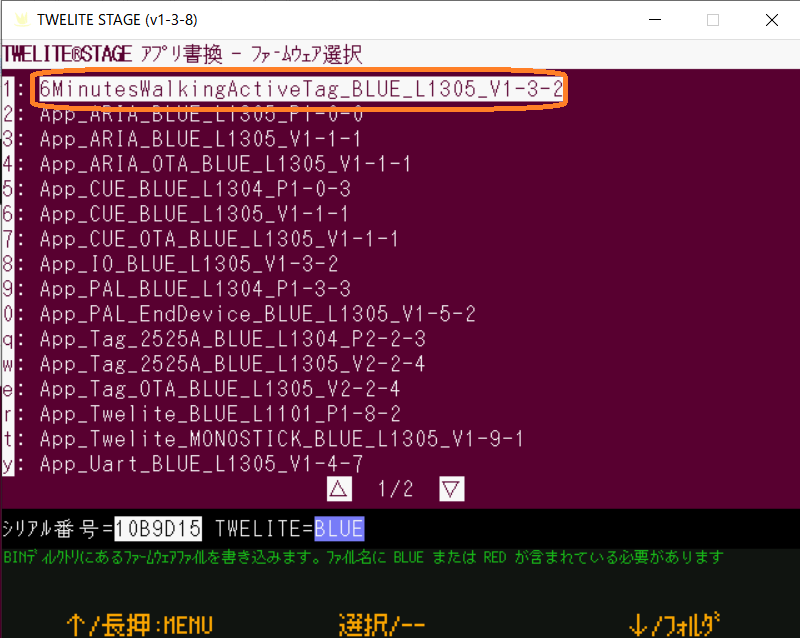
binファイルがBINディレクトリに正しくコピーされていると下の図のようにbinファイルがみられます.

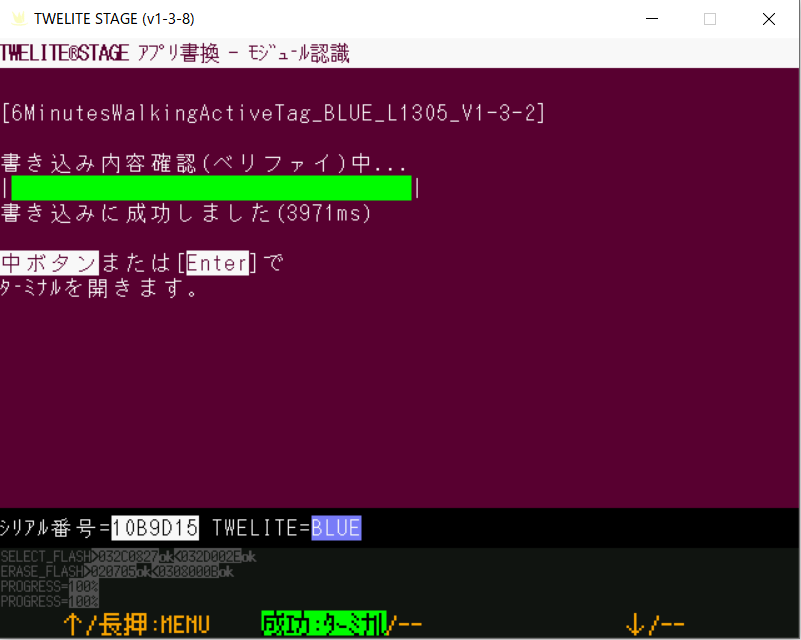
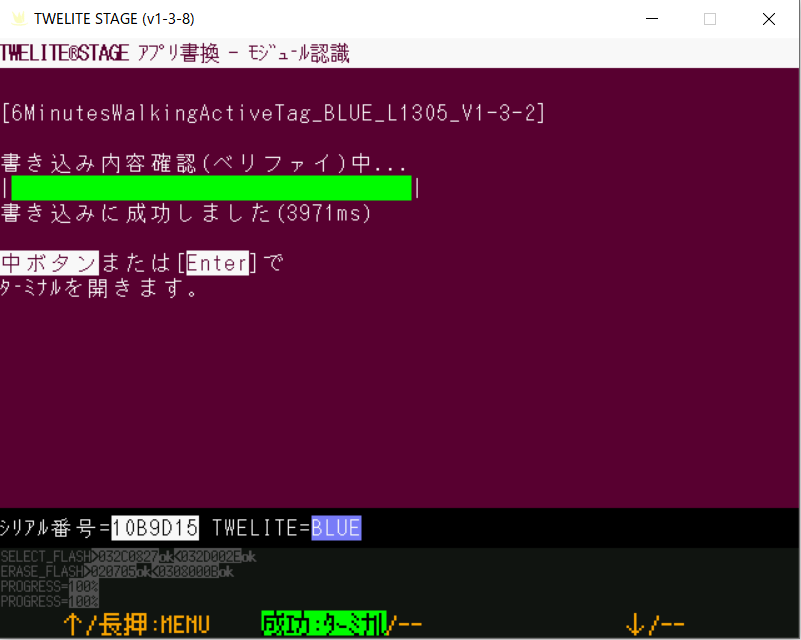
うまくダウンロード(書き込み)ができると下の図のようになります.

後者のダウンロードの方法では,ビルドを行わないため,時間がかかりませんが,ビルドにかかる時間はおそらく数秒ですので,前者の方が気軽です.
以上でダウンロードも終了です.旧SDKとファイルの構成やダウンロード方法は異なりますが,ソースファイルの中身まで大幅に変えることは必要としていないようです.今後はこちらの新SDKを使ってTWELITEを使ったアプリの開発を進めていきます.