一連の動作をするアプリの開発をほぼ完了してから行うことは甚だおかしなことであることを重々承知しているのですが,ユースケース実現のためのクラス図を書きました.
一応動作するアプリではありますが,分析や設計を行っていないため,クラスの構造がぐちゃぐちゃで人にお見せできるようなクラス構成に現在のところなっていません.そこで,基本に立ち返り,アプリ開発のプロセスを最初から踏んでいくこととしました.その一環で,ユースケース実現のためのクラス図を描いたわけです.

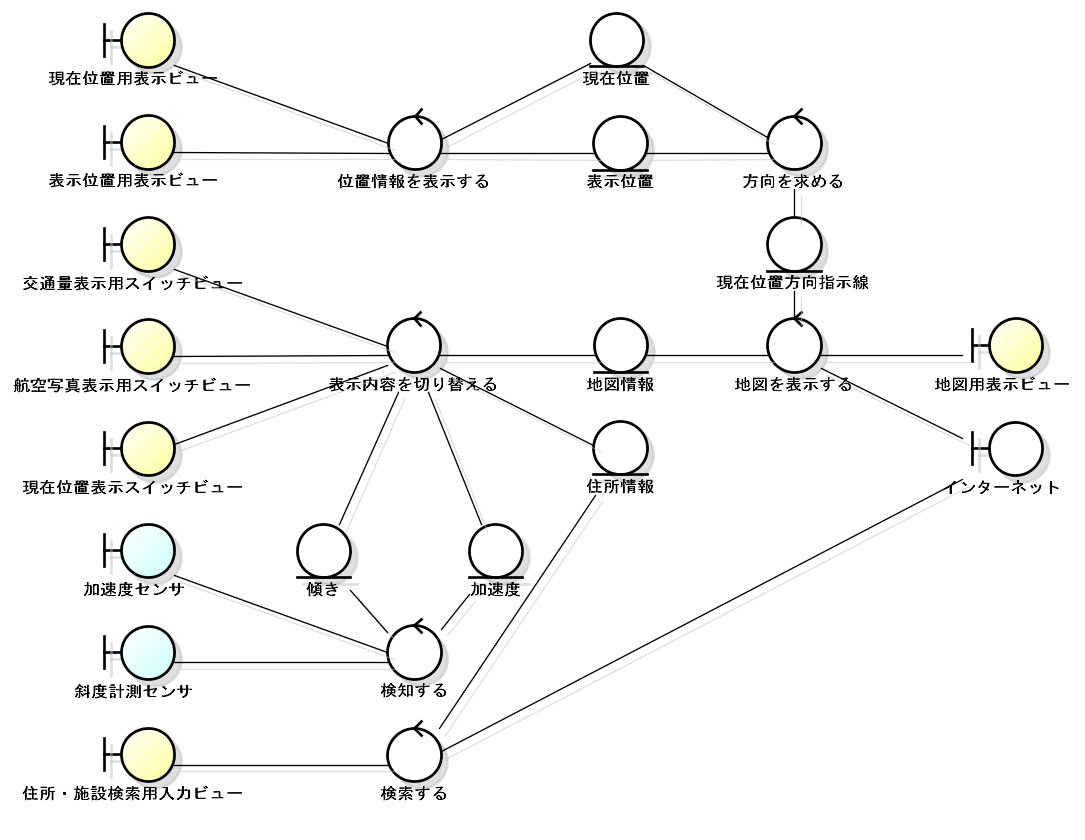
バウンダリには3つの色を付けてあり,それぞれ種類が異なります.まず,肌色のバウンダリは,ビュー,つまりGUIのための部品です.この後,どのビューを使用するのか決めることになります.次に,青色のバウンダリはセンサです.最後に白色は外部通信用インタフェースです.
この図では,エンティティはあまりなく,それに対してバウンダリ,特にGUIのためのバウンダリが多く存在することが分かります.これらのバウンダリをActivityクラスにまとめてしまえばよいかと思います.センサバウンダリは加速度と傾きを表すクラスの中に入れます.